Состав бетона для отмостки — пропорции в ведрах
От качества фундамента зависит степень прочности и время службы всего сооружения; это самое уязвимое место, которое может пострадать от осадков и грунтовых вод. Если не будет качественной отмостки, в жилом помещении образуется плесень и сырость. Многие люди задаются вопросом, как приготовить цементный раствор для отмостки дома.
Содержание
- 1 Особенности конструкции
- 2 Требования к отмостке
- 3 Компоненты и пропорции
- 4 Бетон для отмостки частного дома своими руками
- 4.1 Качество компонентов
- 4.2 Маркировка бетона
- 4.3 Пропорции для бетона м 200
- 4.4 Приготовление
- 5 Укладка
Особенности конструкции
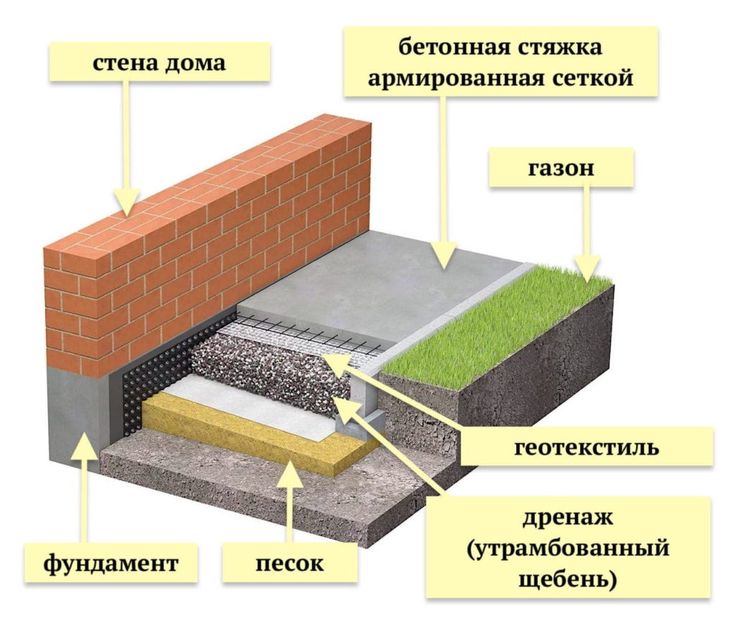
Отмостка — это покрытие, плотно опоясывающее постройку по всему ее периметру. Имеет заданную непрерывную ширину. Сооружается данная конструкция на последнем строительном этапе, когда уже полностью закончены облицовочные работы на фундаменте.
Функции отмостки:
- Защитная функция — при выпадении большого количества осадков они попадают в специальную канализацию для слива, предотвращая контакт фундамента с водой. Если отмостки не будет, вода способна со временем разрушить основание всего дома.
- Препятствие вспучиванию грунтового слоя — фундаментное сооружение не нарушится, если промерзание грунта будет минимальным.
- Теплоизоляционная способность помогает удерживать тепло дома, не давая промерзнуть грунту в холодное время года.
- Декоративная роль улучшает внешний вид дома, делая его законченным и завершенным.
Требования к отмостке
Она должна выступать на 200 мм от дома, оптимальная ширина — 1 м, это позволяет ходить по отмостке вокруг дома, используя ее в качестве пешеходной дорожки.
Покрывать весь периметр сооружения необходимо беспрерывно, благодаря этому весь фундамент будет защищен. Толщина выбирается в зависимости от эксплуатационной нагрузки, в среднем это 7 см.
Сооружать отмостку рекомендуется под небольшим наклоном, угол которого составляет не меньше 1-2º, это обеспечит отток воды от дома во время выпадения большого количества осадков.
Чем шире будет конструкция, тем больше будет защита основания фундамента от попадания в него лишней влаги.
Компенсационные швы — это важная составляющая отмостки. Изготавливаются из виниловой ленты или отрезков ЭППС, толщина которых — 5-12 мм. Располагаются на стыке конструкции отмостки и фундамента.
Компоненты и пропорции
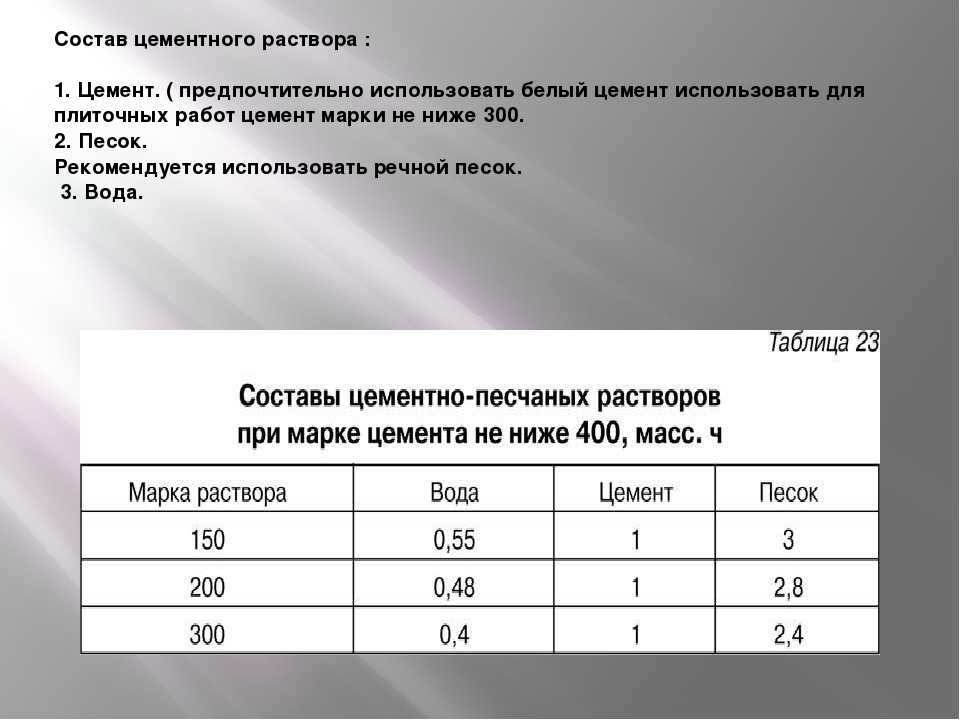
Хороший бетонный раствор для отмостки получится только в случае строгого соблюдения всех пропорций.
Классический способ, помогающий правильно определить пропорции бетона на отмостку:
- В смеситель помещается песок и цемент в пропорции 1:3.
- Добавляется вода, при размешивании должна получиться масса однородной консистенции, имеющая вид густой сметаны.
- Перемешивая, добавляют не менее 3 частей мелкого щебня или гравия.

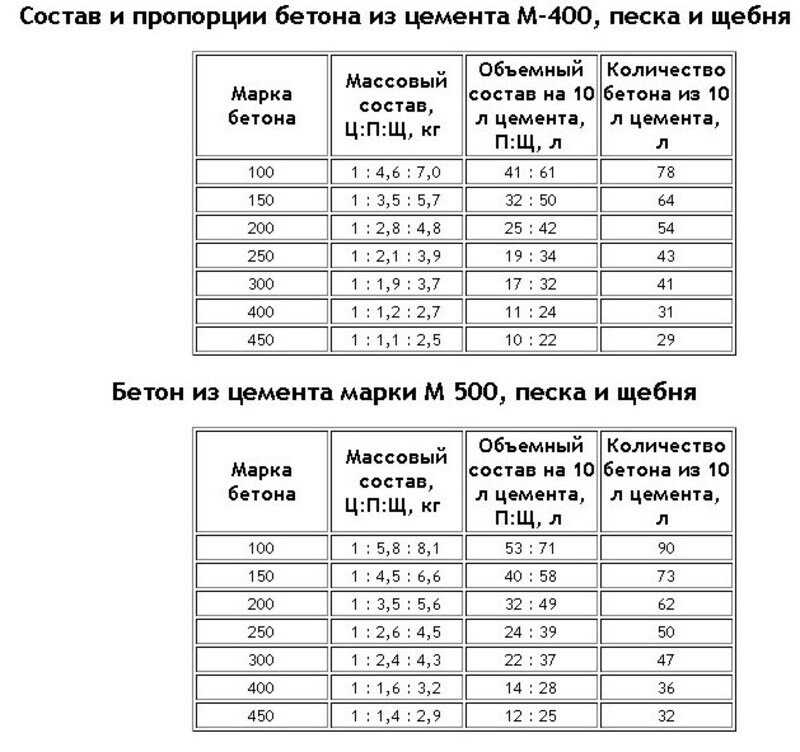
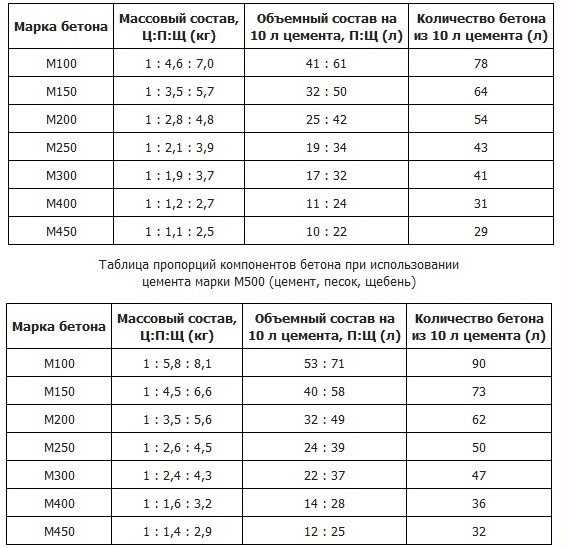
Например, чтобы получить раствор из бетона, имеющий объем 1 м³, потребуется:
- 300 кг цемента;
- 1120 кг щебня, имеющего фракцию 5-10 мм;
- просеянный и промытый от лишних примесей и земли песок в количестве 800 кг;
- вода в количестве 180 л.
Замешивая бетонный раствор, все следующие компоненты нужно вносить только после равномерного растворения предыдущих.
В случае приготовления бетона ручным способом все компоненты смешиваются в большой емкости типа ванны или корыта. Сначала раствор мешается при помощи тяпки, а после добавления щебенки или гравия лучше мешать штыковой лопатой.
Применение качественных составляющих бетонного раствора, правильная технология замеса и строгое соблюдение пропорций сделают отмостку качественной и с большим сроком эксплуатации.
Бетон для отмостки частного дома своими руками
Некачественная отмостка проявляет себя после зимы: она просто распадается и раскалывается на небольшие части, а в некоторых случаях и полностью. Причина чаще всего в некачественном цементе, который применялся для изготовления бетона, и неправильная технология приготовления смеси из бетона.
Причина чаще всего в некачественном цементе, который применялся для изготовления бетона, и неправильная технология приготовления смеси из бетона.
Следует рассмотреть, как сделать бетон самостоятельно:
- Для этого берется материал марки М200, можно и выше, т.к. чем выше марка, тем более качественной получится вся конструкция.
- Песок берется очищенный, без примеси глины, известняка, ила. Лучше для этого подойдет песок в ведрах, принесенных из карьера или реки.
- Щебень или гравий должен быть мелкой фракции (от 5 до 20 мм).
- Чем больше воды, тем ниже прочность бетонной конструкции.
- Подбирая состав бетона для отмостки, пропорции надо соблюдать следующие: 1 часть цемента, 4 части щебня, 2 части песка, вода 0.5 части.
Качество компонентов
От качественной характеристики цемента во многом будет зависеть срок эксплуатации. В цементе не должно быть лишней влаги и различных частиц, особенно твердых. Стройматериал нужно приобретать только у проверенных поставщиков. э
э
При покупке необходимо обязательно смотреть на срок годности цемента, т.к. наиболее качественный он в первые 3 месяца после выпуска. После этого срока показатели прочности начинают снижаться.
Верхний слой конструкции лучше залить бетоном более высокой марки: это придаст дополнительную прочность всей конструкции.
Маркировка бетона
Марка бетона — это показатель его прочности в результате сжатия. Регламент по технической характеристике — ГОСТ 912897, 747394.
Выбирая ту или иную марку, необходимо учитывать нагрузку, характеристику грунта, условия климата. Отмостка должна соответствовать следующим требованиям:
- марка М200;
- прочность В 15;
- морозостойкость F150.
Самый популярный раствор М200 чаще всего применяется в строительстве, готовится он из цемента М400. Его можно применять и для постройки фундамента дома, заливки стяжки, лестницы.
При стройке в местности с частым выпадением большого количества осадков и резкими перепадами температур лучше применять М250. Такая марка наиболее устойчива к сильной жаре и холоду, подвержена меньшей вероятности растрескивания.
Такая марка наиболее устойчива к сильной жаре и холоду, подвержена меньшей вероятности растрескивания.
Чем больше строительный объект, тем больше должна быть марка, т.к. слишком низкие могут разрушаться в результате вибрации.
Пропорции для бетона м 200
М200 — самый популярный раствор, изготавливаемый из М400 цемента. Перед тем как делать бетон этой марки, необходимо определить максимально точное соотношение всех компонентов. Для 1 м³ продукции потребуются:
- цемент — 330 кг;
- гравий — 1260 кг;
- песок — 650 кг;
- вода — 170-180 л.
Приготовление
Готовый раствор для изготовления отмостки должен быть качественным, без комочков, для этого все действия в приготовлении должны быть последовательными.
Сначала заливается в бетономешалку или емкость, при ручном способе приготовления чистая водопроводная вода, затем в небольшом количестве добавляется цемент, все перемешивается. Следующий этап — внесение щебня и песка.
Укладка
Вначале формируется подстилочный слой из глины и песка. Затем из щебня делается дренирующий слой. Для гидроизоляции подойдет рубероид или полиэтиленовая пленка.Для формирования самой отмостки нужен строительный уровень, при его помощи проводится контроль ровности, рейка, размером в 2 м, инструменты для штукатурки и копания.
Рассчитывается площадь для будущей конструкции, ориентировка при этом должна быть на параметры ширины ленты. Следующим этапом является снятие слоя земли на глубину 200-220 мм. Затем выставляется опалубка и уплотняется грунт, который лежит в траншее. На все дно укладывается глина, толщиной не менее 50 мм, которая хорошо трамбуется. На слой глины кладется слой песка в 100 мм, трамбуется, затем идет 50 мм прослойки из щебня.
Следующий этап — армирующая сетка с установкой специального деформационного шва в месте соединения цоколя и ленты из бетона, все это уплотняется и выравнивается. Расстояние между деформационными швами должно составлять 2-3 м, при этом на углах постройки делать их нужно обязательно.
Для придания дополнительной прочности бетонной конструкции можно провести железнение, которое делается мокрым способом.
Отмостка из бетона, которая изготовлена из качественных материалов с соблюдением необходимых пропорций и технологии, будет служить не менее 20 лет. Для еще большего срока эксплуатации можно покрыть конструкцию тротуарной плиткой. Она высокого качества, отлично переносит перепады температур и холодное время года, выдерживает большую проходимость.
Состав бетона для отмостки дома
Первым этапом в изготовление сооружения станет обустройство котлована, который будет играть роль защитной системы. Он не должен выступать над поверхностью земли, но не должен быть сильно глубоко. Это делается для того, чтобы смесь для отмостки могла противостоять разрушению долго, а также это предотвращает намокание земли под сооружением.
Это делается для того, чтобы смесь для отмостки могла противостоять разрушению долго, а также это предотвращает намокание земли под сооружением.
Ширина котлована отмостки, как правило стандартных размеров не имеет, но чем шире она будет, тем меньше вероятность того, что вода повредит фундамент.
Иногда отмостка может использоваться в качестве подхода к дому и это стоит учитывать при определении ширины.
Таким образом, ширина отмостки должна составлять от 0,4 м до 1 м.
С тыльной стороны дома, ширину отмостки лучше сделать минимальной, в то время как с лицевой стороны ее можно сделать шире, все зависит от степени ее эксплуатации. В любом случае, отмостка сооружается с небольшим уклоном в направлении от дома, потому как вода должна стекать в почву.
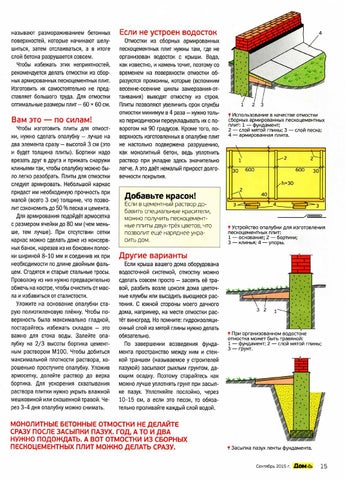
Для этого нужно будет смастерить небольшую опалубку. Для изготовления прочной и надежной отмостки, вся конструкция должна быть целостной и единой. Идиальным условием будет получение монолита для этого отмостку нужно залить за один раз, следовательно, опалубку придется строить всю сразу, без промежуточных вставок и разделительных предметов.
Для того чтобы опалубка была ровной необходимо установить маяки. Располагать их лучше вдоль стен постройки.
Одним может быть край деревянной опалубки, для этого сориентируйте ее относительно уровня горизонта. Вторым маяком могут послужить направляющие профили гипсокартона.
Проведение подготовительных мероприятий перед заливкой отмостки
Но перед тем как установить маяки нужно выполнить некоторые подготавительные мероприятия:- Дно имеющегося котлована нужно посыпать щебенкой и хорошо утрамбовать. Это предотвратит оседание грунта и отмостка не потрескается. При выборе материалов разберитесь, какой щебень нужен для отмостки именно в вашем случае
- Следует сделать армирование. Железобетон имеет более длительный срок хранения, и растрескаться он практически не может, поэтому, даже если грунт и просядет в каким-либо месте, отмостка останется целой.
Для процедуры армирования необходимо взять металлическую сетку с ячейками 100х100 мм или арматуру. Учтите, сетка стоит намного дешевле, да и работать с ней намного проще. Сетку просто укладывают на основание, в то время как арматуру необходимо увязывать между собой.
Учтите, сетка стоит намного дешевле, да и работать с ней намного проще. Сетку просто укладывают на основание, в то время как арматуру необходимо увязывать между собой.
Маяки устанавливаются только лишь после установки армирующего пояса. Следующим этапом можно заливать отмостку.
У отмостки есть слабое место, без учета которого работа не пойдет. Сразу после залития бетона на стыке отмостки и стены образовывается трещина, через которую может заливаться вода. Чтобы этого не случилось перед залитием в стенах нужно сделать штробы с помощью перфоратора, для того чтобы бетон зашел в стену. Для более сильного эффекта, в штробе нужно просверлить отверстия и прикрепить туда арматуру. Таким образом, здание защищено и трещина не появится.
Правильное приготовление раствора
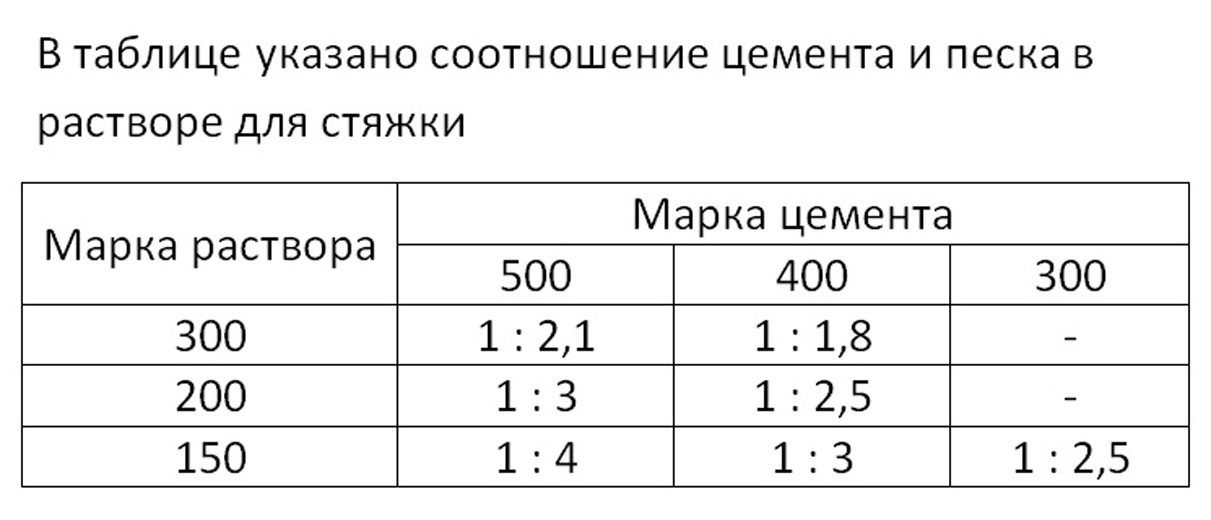
Главный успех бетонирования заключается в подготовлении бетона для отмостки. Основная загадка это подобрать правильный состав для отмостки дома. Многие считают, что ответ на вопрос как приготовить бетон для отмостки лежит в составе приготовления раствора для стяжек. Это неправильно, потому как состав раствора для отмостки дома отличается от других смесей типом цемента, песка. Также не маловажную роль играет фракция щебня для отмостки.
Это неправильно, потому как состав раствора для отмостки дома отличается от других смесей типом цемента, песка. Также не маловажную роль играет фракция щебня для отмостки.
Раствор для отмостки дома должен иметь различные присадки, например морозостойкие.
Оптимальный состав бетона для отмостки это соотношение 1 части цемента к 3 частям щебня и песка. Вода в раствор для отмостки дома добавляется постепенно до достижения нужной густоты.
Заливаем и утрамбовываем раствор в опалубку. Далее остается оставить застывать раствор для отмостки дома, но этот процесс следует контролировать. Для этого спрячьте его от воздействия солнца и брызгайте на него водой в процессе высыхания. Качественный состав бетона для отмостки не потрескается, если соблюдать эти не хитрые правила. Потому как чем дольше высыхает бетон, тем крепче он становится и тем меньше повреждений будет у него в дальнейшем.
Как сделать веб-сайты доступными для слабовидящих
Что такое веб-доступность и веб-дизайн для слепых пользователей?
Проще говоря, доступность Интернета позволяет людям с ограниченными возможностями воспринимать, понимать, перемещаться, взаимодействовать и вносить свой вклад в Интернет. Подобно тому, как много лет назад Закон об американцах-инвалидах усилил действие для тех, кто не может ходить, и потребовал доступа для инвалидных колясок ко всем зданиям, построенным после 1991 года, дизайнеры пользовательского интерфейса (UX) должны обеспечить равную доступность для всех пользователей, разрабатывая веб-интерфейсы, которые могут использоваться, пониматься и использоваться людьми с разнообразными зрительными, слуховыми, когнитивными и физическими способностями.
Подобно тому, как много лет назад Закон об американцах-инвалидах усилил действие для тех, кто не может ходить, и потребовал доступа для инвалидных колясок ко всем зданиям, построенным после 1991 года, дизайнеры пользовательского интерфейса (UX) должны обеспечить равную доступность для всех пользователей, разрабатывая веб-интерфейсы, которые могут использоваться, пониматься и использоваться людьми с разнообразными зрительными, слуховыми, когнитивными и физическими способностями.
Поскольку веб-интерфейс по своей природе визуален, в Интернете полно сайтов, инструментов и приложений, которые практически непригодны для использования людьми с нарушениями зрения. Например, нередко можно увидеть веб-сайты, использующие комбинации цветов фона и переднего плана, которые делают страницы практически нечитаемыми для дальтоников. Несмотря на все это, люди с нарушениями зрения каждый день используют Интернет для серфинга, чтения и написания электронных писем, а также для всего, что каждый может делать в Интернете.
Так что же может случиться, если Джо Шмо, страдающий дальтонизмом, не сможет прочитать текст на сайте, потому что он сливается с фоном? Легко: он должен двигаться дальше. Видите ли, недоступность равна исключению. Г-н Шмоэ не только упустил информацию, которую предлагал этот сайт, но и владельцы сайта потеряли потенциального клиента, подписчика и/или возможность поделиться своим сообщением. Пользователи с нарушениями зрения не должны адаптировать свое поведение для эффективного достижения своих целей. Скорее, хороший веб-дизайн должен учитывать потребности всех пользователей, включая людей с нарушениями зрения.
«Сила Интернета в его универсальности. Доступ для всех, независимо от инвалидности, является важным аспектом».
Тим Бернерс-Ли, директор W3C и изобретатель World Wide Web
Проблема
По данным организации Prevent Blindness America, 53,2 миллиона американцев в возрасте 45 лет и старше имеют ту или иную форму нарушения зрения, от легкой до тяжелой, и около 18 процентов пострадавших являются «юридически слепыми». Нарушения зрения охватывают целый ряд проблем и нарушений, наиболее заметными из которых являются дальтонизм, слабое зрение и слепота.
Нарушения зрения охватывают целый ряд проблем и нарушений, наиболее заметными из которых являются дальтонизм, слабое зрение и слепота.
Дальтонизм включает трудности с различением цветов, например, красного и зеленого или желтого и синего, а иногда и неспособность воспринимать какой-либо цвет. Наиболее распространенными формами дальтонизма являются дейтеранопия (снижение чувствительности к зеленому свету) и протанопия (снижение чувствительности к красному свету). Во всем мире дальтонизмом страдают 8 процентов мужского населения и 0,5 процента женского населения, поэтому, если вы веб-дизайнер, подумайте об этом так: если ваш сайт посещают 100 человек, по статистике, примерно 10 из них они не способны видеть цвета при нормальной эффективности.
Симуляция с плагином Stark того, что может видеть человек с сине-желтой цветовой слепотой. По оценкам, около 285 миллионов человек во всем мире имеют нарушения зрения: 39 миллионов слепых и 246 миллионов слабовидящих. Люди с диагнозом слабое зрение могут видеть цвета, но борются с плохой остротой зрения (нечеткое зрение), туннельным зрением (видят только середину поля зрения), потерей центрального поля (видят только края поля зрения). ), или затуманенное зрение. Те, у кого нарушение зрения выходит за рамки диагностированного низкого зрения, считаются слепыми. Слепота, по определению, представляет собой существенную неисправимую потерю зрения на оба глаза. Возможно, вы слышали термин «юридически слепой». Это не всегда подразумевает полную темноту, но нарушение зрения достаточно значительное, чтобы человек не мог функционировать без личной или технической помощи из-за крайней потери остроты зрения.
), или затуманенное зрение. Те, у кого нарушение зрения выходит за рамки диагностированного низкого зрения, считаются слепыми. Слепота, по определению, представляет собой существенную неисправимую потерю зрения на оба глаза. Возможно, вы слышали термин «юридически слепой». Это не всегда подразумевает полную темноту, но нарушение зрения достаточно значительное, чтобы человек не мог функционировать без личной или технической помощи из-за крайней потери остроты зрения.
Как UX-дизайнеры, мы понимаем, что, хотя статистическая доля пользователей с нарушениями зрения невелика по сравнению с теми, у кого их нет, мы все же должны учитывать их на этапе проектирования. Было бы несправедливо и неправильно не включать проекты, которые предлагают помощь и простоту использования для людей с нарушениями зрения. Поэтому мы предлагаем следующие девять советов по улучшению удобства использования для этих людей на основе рекомендаций по обеспечению доступности веб-контента (WCAG) и правил Закона об американцах-инвалидах (ADA). Мы превратили вышеупомянутые рекомендации в целенаправленный набор советов и приемов, которые другие дизайнеры могут (и должны!) использовать в процессе проектирования. Хотя приведенные ниже советы не являются исчерпывающими, они охватывают распространенные проблемы, с которыми сталкиваются люди с нарушениями зрения при использовании Интернета.
Мы превратили вышеупомянутые рекомендации в целенаправленный набор советов и приемов, которые другие дизайнеры могут (и должны!) использовать в процессе проектирования. Хотя приведенные ниже советы не являются исчерпывающими, они охватывают распространенные проблемы, с которыми сталкиваются люди с нарушениями зрения при использовании Интернета.
9 советов о том, как сделать веб-сайт доступным для слепых и слабовидящих
1. Обеспечьте достаточную контрастность с помощью цветов и текстур
Проверьте цвета, чтобы убедиться, что они имеют надлежащий коэффициент контрастности для удобства чтения, используя такие инструменты, как Stark плагин для скетча. Такие инструменты, как этот, тестируют сочетания цвета текста и цвета фона, а также учитывают размер текста. Например, уровень AA WCAG 2.0 требует коэффициента контрастности 4,5:1 для обычного текста и 3:1 для крупного текста (т. е. 14 пунктов и полужирный или больше, или 18 пунктов или больше). Средства проверки цветового контраста обычно проверяют соответствие этому стандарту, поэтому было бы неплохо добавить в закладки стандарты и рекомендации, изложенные WCAG.
Коэффициент контрастности черного текста на золотисто-желтом фоне составляет 10,35:1. Однако белый текст на золотисто-желтом фоне терпит неудачу с коэффициентом контрастности 2,03: 1.
Кроме того, при использовании графиков рассмотрите возможность добавления текстур или узоров. Они обеспечивают дополнительный уровень сканируемости и различия между точками данных, когда диапазоны значения, оттенка и насыщенности начинают разрушаться.
Добавление текстуры или узоров может помочь дальтоникам различать точки данных на графиках.
2. Ограничьте и расставьте приоритеты цветов в интерфейсе
Чем больше цветов вы вводите в интерфейс дизайна, тем труднее будет даже пользователю без нарушений зрения быстро идентифицировать основные действия и ссылки. Для человека с цветовой слепотой это только усложняется по мере того, как вводится больше цветов.
Интересный факт! Программное обеспечение Adobe® Photoshop® CC поддерживает имитацию цветовой слепоты. Согласно Adobe, «пользователи могут проверять изображения с помощью Color Universal Design (CUD), чтобы гарантировать точную передачу графической информации людям с различными типами нарушений цветового зрения, включая людей с дальтонизмом».
Согласно Adobe, «пользователи могут проверять изображения с помощью Color Universal Design (CUD), чтобы гарантировать точную передачу графической информации людям с различными типами нарушений цветового зрения, включая людей с дальтонизмом».
Кроме того, Color Safe — еще один полезный инструмент, который создает цветовые палитры для сайтов или приложений.
3. Разрешить ручную регулировку размера шрифта
В настоящее время существует ряд способов улучшить доступность для слабовидящих, включая увеличительное программное обеспечение и предоставление возможности регулировать размер текста в настройках браузера. Однако многие люди со слабым зрением, особенно пожилые люди, у которых может наблюдаться возрастная потеря зрения, не используют увеличительное программное обеспечение и могут быть незнакомы с параметрами настройки размера текста в своем браузере.
The Atlantic, ресурсоемкий, но доступный веб-сайт, позволяет пользователям увеличивать размер текста на каждой странице статьи.
Предоставляя пользователям четкую возможность, будь то ползунок, раскрывающийся список, кнопка — что угодно — для изменения размера шрифта, бренды и компании (особенно те, у которых много контента на веб-сайтах) становятся более удобными для пользователей с нарушениями зрения.
4. Не полагайтесь только на цвет для передачи важной информации. изменение цвета. Почти повсеместно люди понимают, что подчеркнутый синий текст — это ссылка. С другой стороны, есть сайты, которые подчеркивают синий текст, но не ссылаются ни на что. Пользователи с дальтонизмом должны быть уверены, что при удалении цветокоррекции подчеркивание сообщит им, что это ссылка.
Пример того, как использование значков может помочь в ясности, когда один только цвет для дальтоника не был бы столь эффективным.
Кроме того, пользователям будет полезно использовать значки и соответствующие метки, сопровождающие оповещения и элементы страницы с действиями. Каждый элемент страницы должен иметь более одной визуальной подсказки. Изображения, ссылки, кнопки и другие подобные элементы можно дополнить значком, формой, положением или текстом. Как и в случае с подчеркиванием ссылок, пользователи узнают основные признаки действия, такие как размер, размещение, жирность и значки.
Изображения, ссылки, кнопки и другие подобные элементы можно дополнить значком, формой, положением или текстом. Как и в случае с подчеркиванием ссылок, пользователи узнают основные признаки действия, такие как размер, размещение, жирность и значки.
5. Предоставление доступа к клавиатуре
Сочетания клавиш могут значительно упростить навигацию для слабовидящих пользователей. Мышь бесполезна для навигации, потому что она требует зрительно-моторной координации. Это особенно актуально для слепых пользователей, использующих программы чтения с экрана для работы в Интернете.
Людям с плохим зрением команды клавиатуры позволяют перемещаться по сайту без необходимости напряженно фокусироваться и следовать за курсором мыши по экрану.
6. Используйте явные и описательные метки для ссылок и кнопок
Избегайте использования расплывчатых меток ссылок, таких как «нажмите здесь». Люди, использующие программы для чтения с экрана, часто используют сочетание клавиш, чтобы перечислить все ссылки на странице для более эффективной навигации. Поскольку этот список ссылок не имеет окружающего текста, он создает бесконтекстное состояние. Таким образом, крайне важно создавать описательные и явные метки ссылок, которые имеют смысл вне контекста. Это лучшая практика, которая приносит пользу всем пользователям. Описательные метки ссылок также могут способствовать сканируемости для зрячих пользователей, и в качестве бонуса это помогает повысить поисковую оптимизацию (SEO) для сайта.
Поскольку этот список ссылок не имеет окружающего текста, он создает бесконтекстное состояние. Таким образом, крайне важно создавать описательные и явные метки ссылок, которые имеют смысл вне контекста. Это лучшая практика, которая приносит пользу всем пользователям. Описательные метки ссылок также могут способствовать сканируемости для зрячих пользователей, и в качестве бонуса это помогает повысить поисковую оптимизацию (SEO) для сайта.
Примечание для понимания доступности программы чтения с экрана:
Наиболее распространенный способ для слепых пользователей просматривать веб-страницы с помощью браузера и программы чтения с экрана (также известной как программное обеспечение для преобразования текста в речь). Одними из наиболее часто используемых средств чтения с экрана являются Microsoft Narrator для пользователей Windows и VoiceOver для пользователей Mac. Понимание того, как программное обеспечение для преобразования текста в речь помогает слабовидящим «читать» веб-сайты, важно для любого, кто разрабатывает дизайн для таких пользователей. Вот вкратце: программа чтения с экрана переводит веб-страницы в обычный текст. Затем он сканирует всю страницу (в текстовом формате) и читает ее вслух построчно, по одному элементу за раз, продвигаясь вниз по странице линейным образом.
Вот вкратце: программа чтения с экрана переводит веб-страницы в обычный текст. Затем он сканирует всю страницу (в текстовом формате) и читает ее вслух построчно, по одному элементу за раз, продвигаясь вниз по странице линейным образом.
Это линейное продвижение по содержимому страницы создает ряд проблем для слепых пользователей, особенно связанных с простотой потребления, понимания и сканирования содержимого. Например, при переходе на новую страницу зрячие пользователи могут быстро просмотреть страницу и с первого взгляда понять ее назначение и содержимое. С другой стороны, слепые пользователи должны пролистывать страницу линейно, по одному элементу страницы за раз, и должны прислушиваться к содержимому, которое они искали в первую очередь. Это может занять очень много времени и требует достаточной концентрации, иначе пользователь может пропустить то, что он или она посетил этот сайт, чтобы найти в первую очередь. Для получения дополнительной информации о том, как разработать дизайн для совместимости с программами чтения с экрана, посетите веб-сайт webaim.org и обратите внимание на наши следующие советы.
Для получения дополнительной информации о том, как разработать дизайн для совместимости с программами чтения с экрана, посетите веб-сайт webaim.org и обратите внимание на наши следующие советы.
Следующие несколько советов относятся к совместимости программ чтения с экрана:
7. Предоставьте замещающий текст или описания для нетекстового содержимого
Когда программа чтения с экрана читает изображение или графику, она скажет «графика» или « изображение», а затем прочитайте альтернативный («альтернативный») текст изображения. Если у изображения нет замещающего текста, программа чтения с экрана его пропустит, поэтому по этой причине лучше всего предоставлять замещающий текст для изображений и графики. Старайтесь, чтобы описания для видео и аудио были краткими и по существу. Помните, что средства чтения с экрана работают построчно, поэтому донесите свою точку зрения через текст и замещающий текст как можно меньшим количеством слов.
8. Используйте заголовки для упорядочения содержимого страницы
Это лучший способ, который приносит пользу всем пользователям. Существует несколько способов, с помощью которых программы чтения с экрана, поддерживающие возможность сканирования, позволяют пользователям просматривать страницы, чтобы составить общее впечатление о содержании страницы. Один из распространенных способов просмотреть страницу с помощью программы чтения с экрана — переходить от заголовка к заголовку. При просмотре с помощью программы чтения с экрана пользователи могут услышать обзор ключевой информации страницы, а затем вернуться назад, чтобы прочитать наиболее интересующие их части. К сожалению, на слишком многих веб-сайтах отсутствуют заголовки на страницах. Без заголовков этот метод беглого просмотра контента практически невозможен. Имея это в виду, крайне важно, чтобы дизайнеры организовывали контент с помощью заголовков, которые, насколько это возможно, представляют точный обзор контента на странице.
Существует несколько способов, с помощью которых программы чтения с экрана, поддерживающие возможность сканирования, позволяют пользователям просматривать страницы, чтобы составить общее впечатление о содержании страницы. Один из распространенных способов просмотреть страницу с помощью программы чтения с экрана — переходить от заголовка к заголовку. При просмотре с помощью программы чтения с экрана пользователи могут услышать обзор ключевой информации страницы, а затем вернуться назад, чтобы прочитать наиболее интересующие их части. К сожалению, на слишком многих веб-сайтах отсутствуют заголовки на страницах. Без заголовков этот метод беглого просмотра контента практически невозможен. Имея это в виду, крайне важно, чтобы дизайнеры организовывали контент с помощью заголовков, которые, насколько это возможно, представляют точный обзор контента на странице.
9. Используйте описательные заголовки для каждой страницы
Это еще один передовой метод, который приносит пользу всем пользователям. Наряду с заголовками, описывающими содержимое веб-страниц, сайты всегда должны содержать заголовки, описывающие тему или цель страницы. Причина в том, что программы чтения с экрана объявляют заголовок страницы (элемент title в HTML-разметке) при первой загрузке веб-страницы. Пользователи с нарушениями зрения, которым необходимо использовать программу чтения с экрана, выигрывают от этого, поскольку они получают возможность вернуть драгоценные минуты, которые они потратили бы на сканирование страницы, чтобы определить, какой контент на ней содержится.
Наряду с заголовками, описывающими содержимое веб-страниц, сайты всегда должны содержать заголовки, описывающие тему или цель страницы. Причина в том, что программы чтения с экрана объявляют заголовок страницы (элемент title в HTML-разметке) при первой загрузке веб-страницы. Пользователи с нарушениями зрения, которым необходимо использовать программу чтения с экрана, выигрывают от этого, поскольку они получают возможность вернуть драгоценные минуты, которые они потратили бы на сканирование страницы, чтобы определить, какой контент на ней содержится.
Понимание того, как ваш продукт или веб-сайт работает для слепых и слабовидящих пользователей, является ключевой частью нашего экспертного процесса. Свяжитесь с нами, чтобы узнать о наших услугах веб-доступности.
Давайте работать вместе
Выводы при разработке веб-сайтов для слепых и слабовидящих
Еще многое предстоит сделать, чтобы сделать работу в Интернете более доступной для людей с нарушениями зрения. Достижимый и практичный веб-опыт не только сводит к минимуму барьеры доступности и упрощает использование Интернета, но также может расширить возможности людей с нарушениями зрения за счет предоставления свободы и независимости в Интернете (особенно для слепых).
Достижимый и практичный веб-опыт не только сводит к минимуму барьеры доступности и упрощает использование Интернета, но также может расширить возможности людей с нарушениями зрения за счет предоставления свободы и независимости в Интернете (особенно для слепых).
Рассмотрите возможность включения девяти вышеупомянутых советов в свой рабочий процесс; Передайте эти советы своей команде дизайнеров, чтобы обсудить важность дизайна для всех пользователей с самыми разными способностями. Используйте бесплатные веб-инструменты оценки доступности, такие как WAVE или EvalAccess 2.0, для оценки содержимого вашего веб-сайта и обеспечения соответствия требованиям WCAG. Сделайте доступность приоритетом в сообществе дизайнеров, и вы откроете мир возможностей для совершенно новой аудитории веб-пользователей, а также множество возможностей для инноваций в области UX.
Загружаемый контрольный список доступности
Улучшение доступности цветов для дальтоников — журнал Smashing Magazine
- 8 мин чтения
- UX, Цвета, UX, Доступность
- Поделиться в Твиттере, LinkedIn
Об авторе
Адам Сильвер — интерактивный дизайнер, специализирующийся на дизайн-системах и инклюзивном дизайне. Он любит помогать организациям поставлять продукты и услуги, чтобы…
Больше о
Адам ↬
Он любит помогать организациям поставлять продукты и услуги, чтобы…
Больше о
Адам ↬
Согласно информации о дальтонике, 4,5% населения дальтоники. Если ваша аудитория в основном состоит из мужчин, этот показатель увеличивается до 8%. О дизайне для дальтоников можно легко забыть, потому что большинство дизайнеров не дальтоники . В этой статье я даю 13 советов по улучшению восприятия для дальтоников — то, что часто может быть полезно и для людей с нормальным зрением.
Что такое дальтонизм?
Существует много видов дальтонизма, но все они сводятся к нечеткому восприятию цветов, смешению цветов или неспособности различать определенные цвета.
Эти проблемы также могут усугубляться средой, в которой люди используют веб-сайты. Это могут быть низкокачественные мониторы, плохое освещение, блики на экране, крошечные мобильные экраны и сидение вдали от огромного телевизионного экрана.
Использование исключительно цвета для удобочитаемости и доступности затрудняет использование веб-сайта, что в конечном итоге влияет на читательскую аудиторию и продажи.
Больше после прыжка! Продолжить чтение ниже ↓
Хотя приведенные ниже советы не являются исчерпывающими, они охватывают большинство проблем, с которыми сталкиваются дальтоники при использовании веб-сайтов.
1. Удобочитаемость текста
Чтобы текст был удобочитаемым, он должен соответствовать рекомендациям по доступности, основанным на сочетании цвета текста, цвета фона и размера текста, а именно:
«Уровень AA WCAG 2.0 требует коэффициента контрастности 4,5:1 для обычного текста и 3:1 для крупного текста (14 пунктов и полужирный или больше, или 18 пунктов или больше)». — Средство проверки цветового контраста WebAim
Вот несколько примеров сочетаний цветов и размеров, которые проходят и не проходят:
Это иллюстрирует, как контраст основан на сочетании цвета и размера. (Просмотреть большую версию)2. Текст, наложенный на фоновые изображения
Наложение текста на изображения является сложной задачей, поскольку некоторые или все изображения могут не иметь достаточного контраста по отношению к тексту.
Текст, наложенный на изображение без маски. (Изображение предоставлено Jay Wennington) (Просмотреть увеличенную версию)Уменьшение непрозрачности фона увеличивает контрастность, что облегчает чтение текста.
Текст, наложенный на изображение с маской. (Посмотреть большую версию) В качестве альтернативы вы можете оформить сам текст, чтобы он имел сплошной цвет или тень, или что-то еще, что соответствует вашим рекомендациям по бренду.
3. Цветовые фильтры, средства выбора и образцы
На приведенном ниже снимке экрана показан цветной фильтр на Amazon глазами человека с протанопией (красно-зеленый дальтонизм) и без нее. Без описательного текста невозможно провести различие между многими доступными опциями.
Цветной фильтр без меток, как его видит человек с протанопией, использовать невозможно. (Посмотреть большую версию)Amazon показывает описательный текст, когда пользователь наводит курсор, но наведение недоступно на мобильных устройствах.
Gap решает эту проблему, добавляя текстовую метку рядом с каждым цветом, как показано ниже:
Цветной фильтр с метками, которые видит человек с протанопией, прост в использовании. (Просмотреть увеличенную версию)Это полезно и для людей с нормальным зрением. Например, черный и темно-синий цвета трудно различить на экране. Текстовая метка избавляет от догадок.
4. Фотографии без полезных описаний
На приведенном ниже снимке экрана показана футболка SuperDry, выставленная на продажу на ее веб-сайте. Он описывается как «листовая яшма», что неоднозначно, поскольку листья могут быть разных цветов (зеленые, желтые, коричневые и т. Д.).
Он описывается как «листовая яшма», что неоднозначно, поскольку листья могут быть разных цветов (зеленые, желтые, коричневые и т. Д.).
Яшма (или, скорее, «яшма») означает случайно пестрый или пестрый, поэтому было бы полезно использовать это в дополнение к определенному цвету: «Серо-зеленая листовая яшма».
Ссылки должны быть легко видны, не полагаясь на цвет. Скриншот ниже имитирует зрение человека с ахроматопсией (не может видеть цвета), просматривающего веб-сайт цифровой службы правительства Великобритании (GDS). Многие ссылки плохо видны. Например, вы заметили, что «Команда GDS, Исследование пользователей» (находится под заголовком) — это ссылки?
Блог GDS глазами человека с ахроматопсией. (Просмотреть большую версию) Чтобы найти ссылку, пользователям приходится наводить курсор мыши, ожидая, когда курсор превратится в указатель. На мобильных устройствах им остается нажимать на текст в надежде, что он сделает запрос страницы.
Ссылки выше со значками легче увидеть. Для тех, у кого нет, было бы неплохо добавить подчеркивание, что именно делает GDS в тексте своих статей:
Подчеркнутые ссылки легко увидеть человеку с ахроматопсией. (Просмотреть большую версию)6. Цветовые комбинации
В физическом мире вы не всегда можете контролировать, какие цвета появляются рядом друг с другом: красное яблоко могло упасть и прижаться к зеленой траве. Однако мы можем управлять цветами, которые мы используем для оформления нашего веб-сайта. По возможности следует избегать следующих цветовых комбинаций:
- зеленый/красный
- зеленый/коричневый
- синий/фиолетовый
- зеленый/синий
- светло-зеленый/желтый
- синий/серый 90921 21 серый 21 серый
- зеленый /black
7. Заполнители формы
Использование заполнителя без метки проблематично, поскольку тексту заполнителя обычно не хватает контраста. У Apple есть проблема с регистрационной формой, как показано ниже:
У Apple есть проблема с регистрационной формой, как показано ниже:
Не рекомендуется увеличивать контрастность, потому что тогда будет трудно определить разницу между текстом-заполнителем и пользовательским вводом.
Лучше использовать метки — в любом случае это хорошая практика — с достаточной контрастностью, что и делает Made.com, как показано ниже:
Made.com использует метки с хорошей контрастностью. (Просмотреть увеличенную версию)8. Основные кнопки
Часто основные кнопки используют только цвет, чтобы представить себя таковыми, и Argos делает именно это на экране входа в систему:
Экран входа в систему Argos использует цвет для выделения основной кнопки. (Посмотреть большую версию) Вместо этого рассмотрите возможность использования размера, размещения, жирности, контраста, границ, значков и всего остального, что может помочь — в рамках рекомендаций вашего бренда. Например, Kidly использует размер, цвет и иконографию:
Например, Kidly использует размер, цвет и иконографию:
9. Предупреждающие сообщения
Сообщения об успехах и ошибках часто окрашены в зеленый и красный цвет соответственно. Большинство людей с цветовой слепотой не страдают ахроматизмом и поэтому естественным образом ассоциируют разные цвета с разными сообщениями. Однако использование префикса текста, такого как «Успех» или, как я предпочитаю, значка, позволяет быстро и легко читать его, как показано ниже:
Предупреждающие сообщения с текстовыми префиксами и значками. (Просмотреть большую версию)10. Обязательные поля формы
Обозначение обязательных полей цветом является проблемой, поскольку некоторые люди могут не видеть различий.
Обозначение обязательных полей цветом. (Посмотреть большую версию)Вместо этого вы могли бы рассмотреть:
- Пометка обязательных полей звездочкой.
- Еще лучше, пометив обязательные поля «обязательно».

- По возможности полностью удалите необязательные поля.
11. Графики
Цвет часто используется для обозначения различных сегментов графика. На изображении ниже показано, как это увидят люди с другим зрением. График для дальтоников находится справа.
Графики, просмотренные при обычном зрении (Просмотреть большую версию)Графики, просмотренные при протанопии (Просмотреть большую версию)Графики, просмотренные при ахроматопии (Просмотреть увеличенную версию)Использование паттернов и, по возможности, размещение текста внутри каждого сегмента облегчает понимание графиков. Когда текст не помещается — как это часто бывает с небольшим сегментом круговой диаграммы — будет достаточно использования ключа.
12. Масштаб
Одна из специальных возможностей браузеров — это возможность увеличивать масштаб до нужного размера. Это улучшает читаемость, что особенно полезно на мобильном устройстве.
К сожалению, масштабирование можно отключить с помощью метатега Viewport, что проблематично. Например, размер текста может быть слишком маленьким для чтения из-за цветового контраста, но увеличение масштаба эффективно увеличивает размер шрифта, облегчая чтение. Поэтому не отключайте масштабирование на своем сайте.
Например, размер текста может быть слишком маленьким для чтения из-за цветового контраста, но увеличение масштаба эффективно увеличивает размер шрифта, облегчая чтение. Поэтому не отключайте масштабирование на своем сайте.
13. Относительный размер шрифта
Как и в предыдущем пункте, браузеры предоставляют возможность увеличивать размер текста (вместо масштабирования всей страницы целиком), чтобы улучшить читаемость. Однако некоторые браузеры отключают эту функцию, если размер шрифта указан в абсолютных единицах, таких как пиксели. Использование относительной единицы размера шрифта, такой как ems, гарантирует, что все браузеры предоставляют эту возможность.
Инструменты
Существует множество инструментов, которые помогут вам создавать дизайн для дальтоников:
- Check My Colours: если у вас есть существующий веб-сайт, вы можете просто ввести URL-адрес и получить отзыв о том, что нужно улучшить.
- Средство проверки цветового контраста WebAim: укажите два цвета, чтобы проверить, соответствуют ли они требованиям доступности.
 Раствор для отмостки дома пропорции: Бетон для отмостки – какой выбрать, как правильно сделать
Раствор для отмостки дома пропорции: Бетон для отмостки – какой выбрать, как правильно сделать