как получить нужный оттенок из основной палитры
Благодаря современным технологиям, дизайнеры интерьера становятся настоящими волшебниками. В мгновение ока они любое помещение сделают стильным и оригинальным. В последнее время все больше внимания уделяется цветовому оформлению. Наиболее популярными считаются нестандартные оттенки, которые можно получить при смешивании цветов.
Содержание:
- Основы процесса
- Смешиваем материалы на основе акрила
- Смешиваем масляные краски
- Перемешивание масла
- Особенности смешивания красок org/ListItem»> Рабочий процесс
- Оттенки серого
- Коричневые тона
- Красные тона
- Зеленые тона
- Фиолетовые тона
- Оранжевый цвет
- Важное правило
- Компьютерная помощь
Основы процесса
Производители лакокрасочных материалов представили на рынке довольно широкий ассортимент. Но не всегда получается выбрать то, что идеально подойдет к интерьеру. Соединение нескольких оттенков поможет сэкономить время и средства.
Соединение нескольких оттенков поможет сэкономить время и средства.
Во многих специализированных магазинах можно воспользоваться услугами специалиста, который поможет сделать нужный цвет. Но если знать основные правила того, как смешивать красители, это можно сделать дома своими руками.
При смешивании нужно помнить одно важное правило: нельзя соединять жидкие средства с сухой смесью. Они имеют различные индексы, поэтому красящий состав в итоге может свернуться.
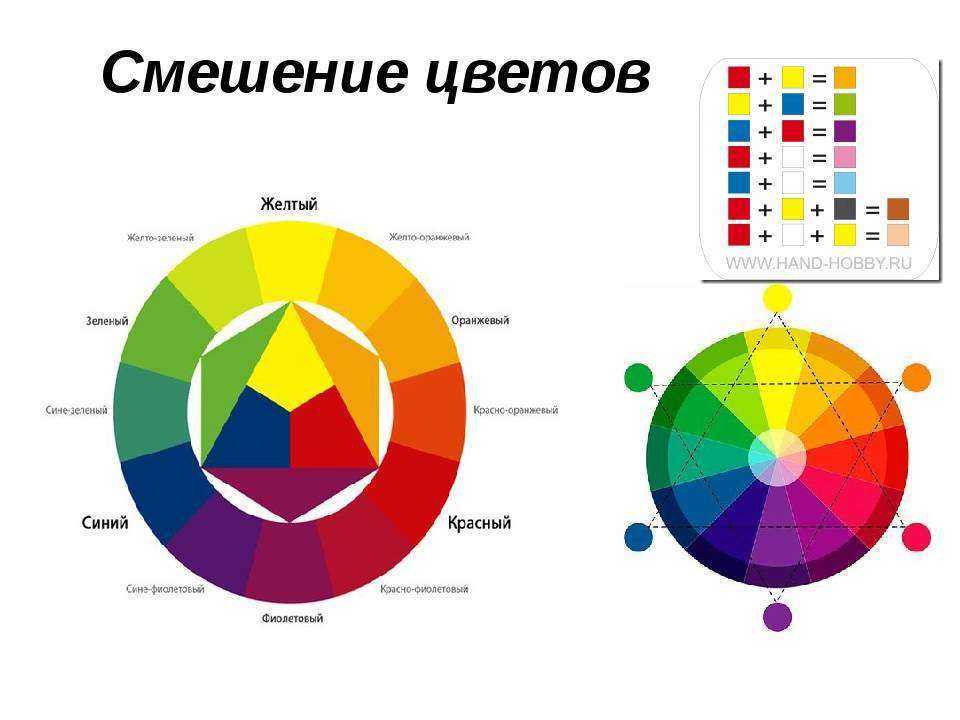
Самой интересной частью процесса является создание нужного оттенка. Существует четыре основных цвета:
- белый;
- синий;
- красный;
- зеленый.
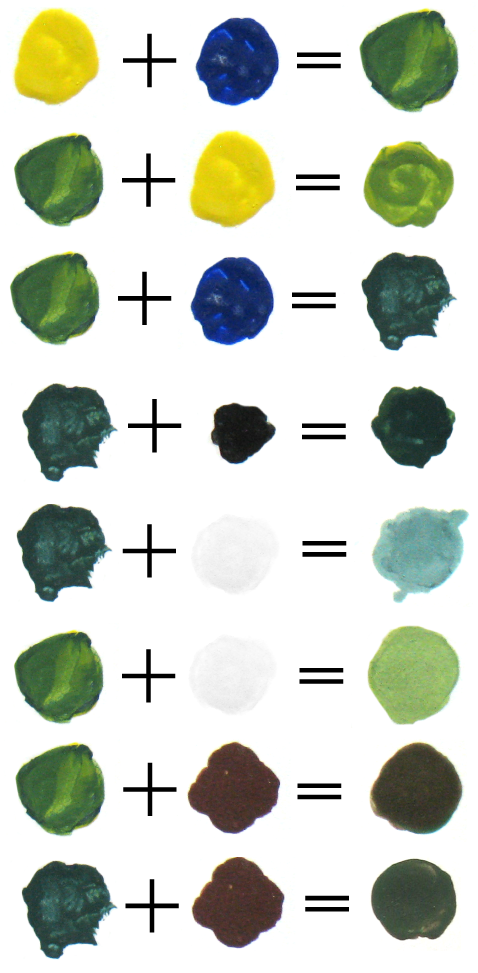
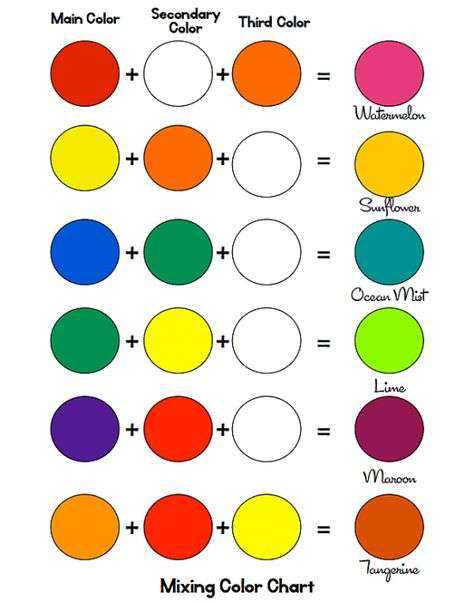
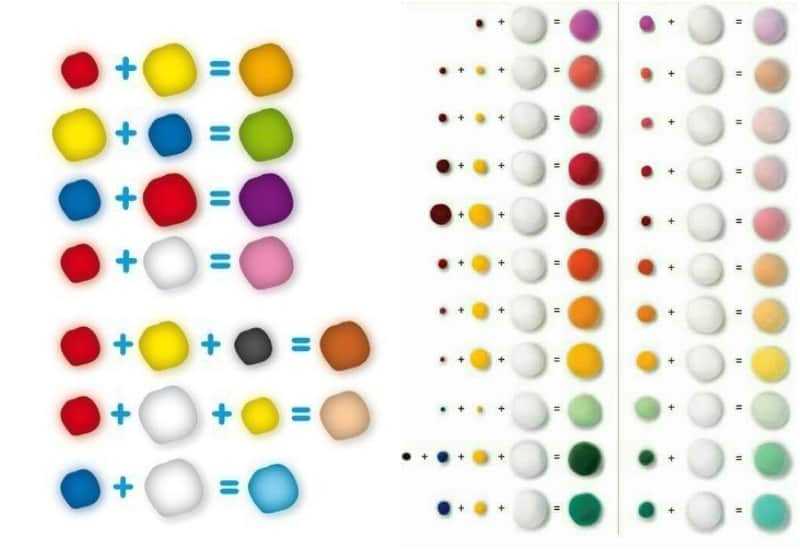
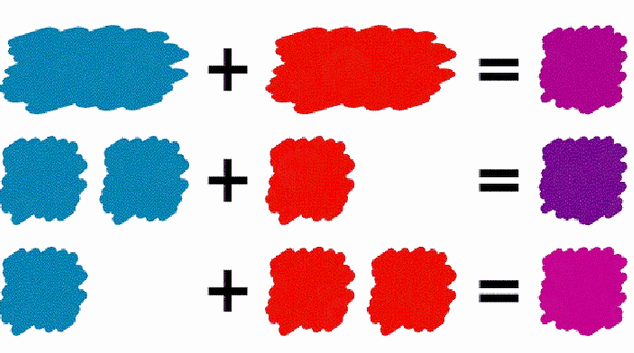
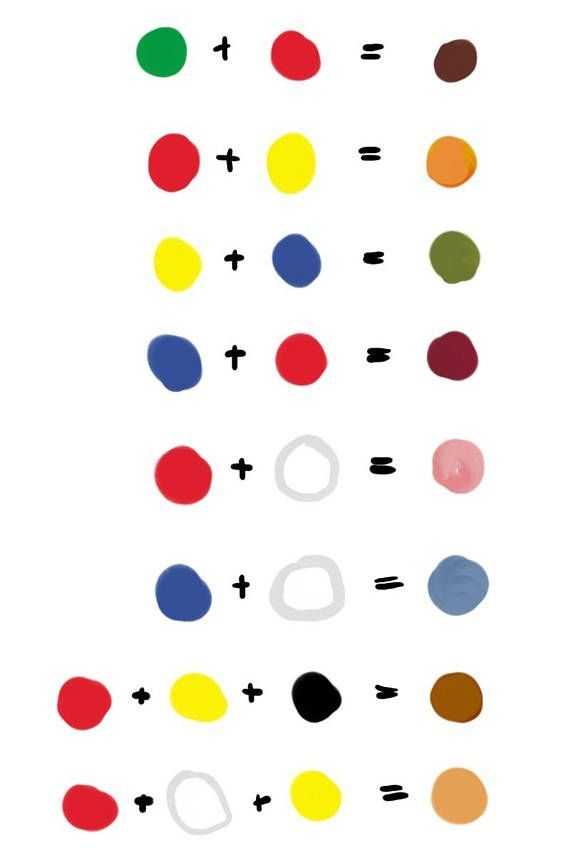
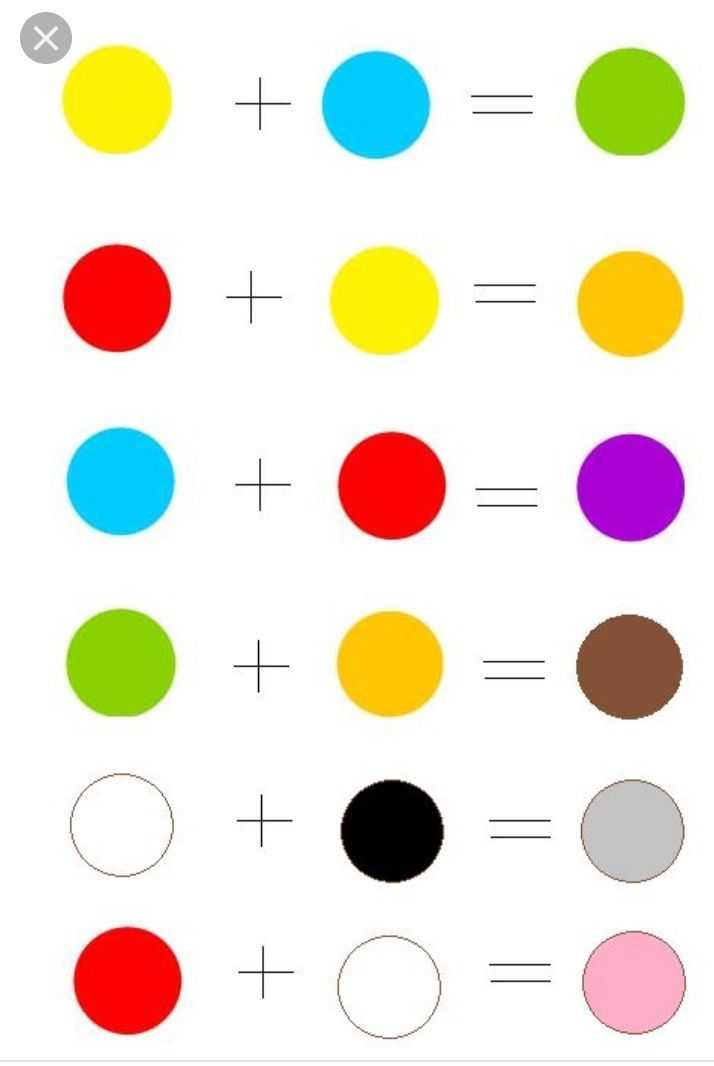
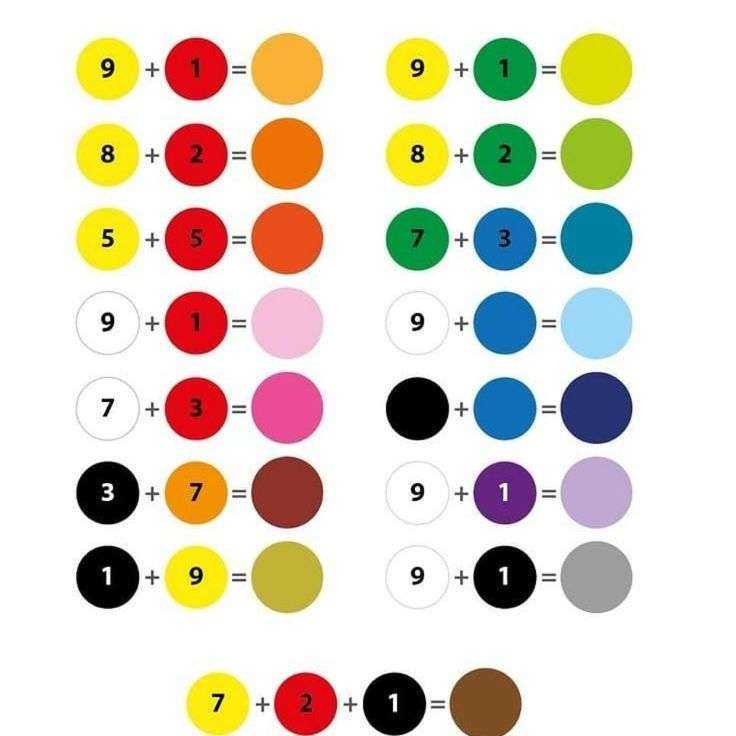
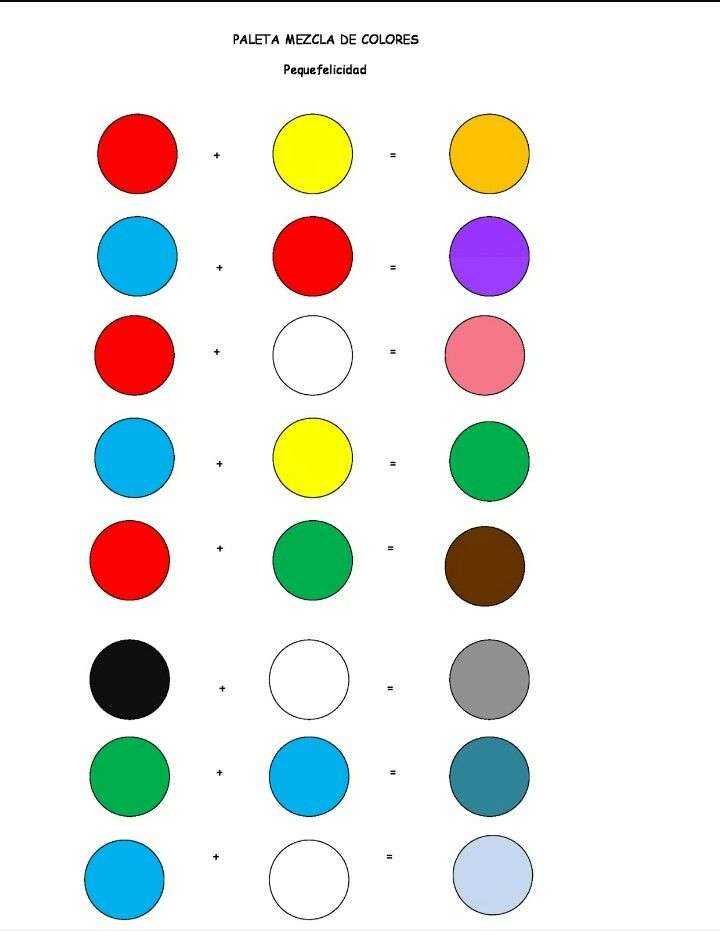
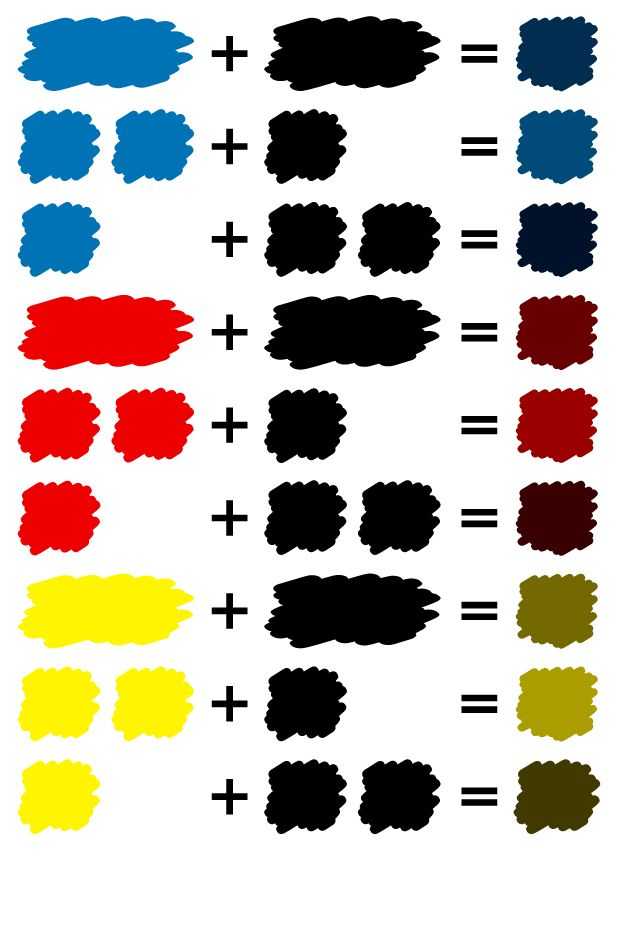
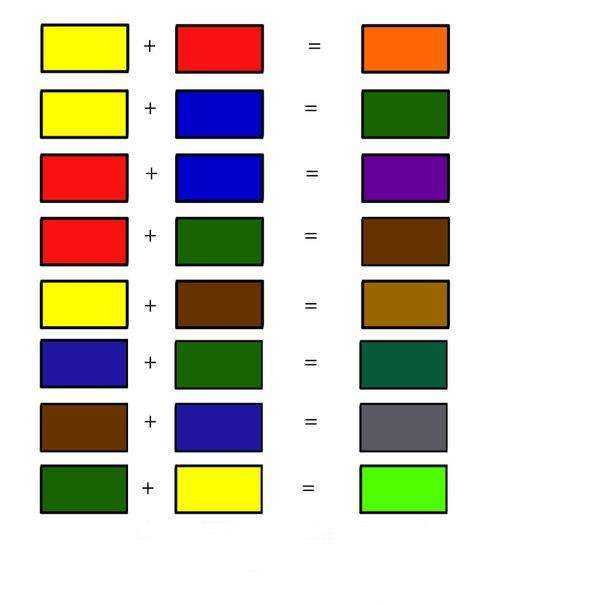
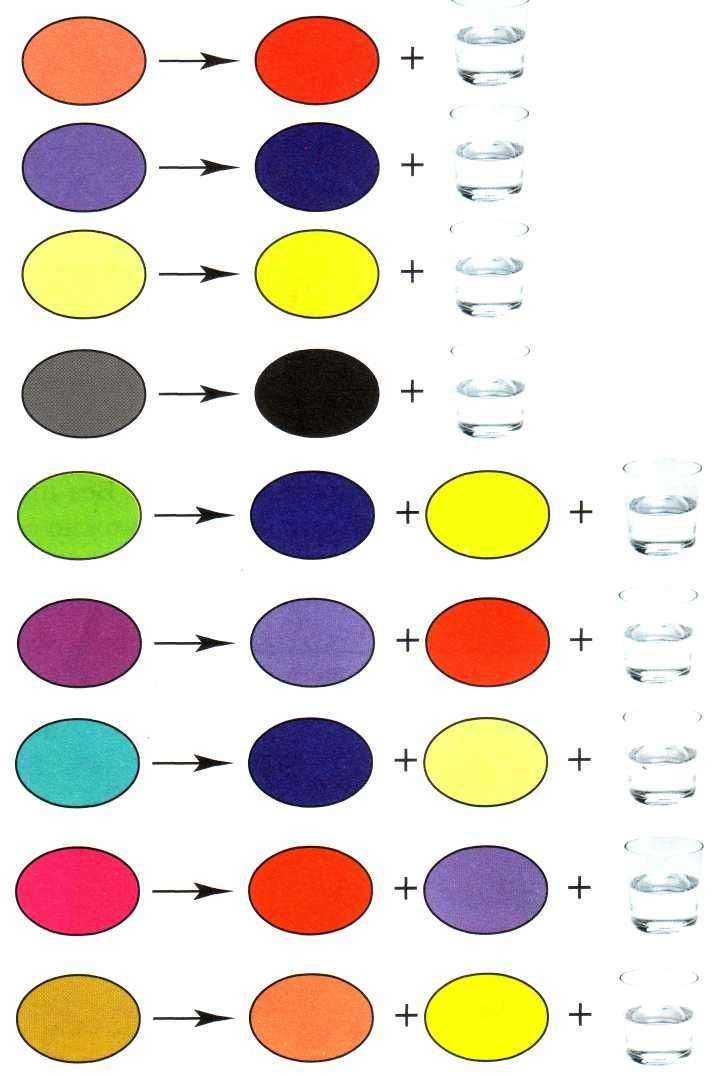
Путем их смешения можно получить любые другие. Вот наглядные примеры:
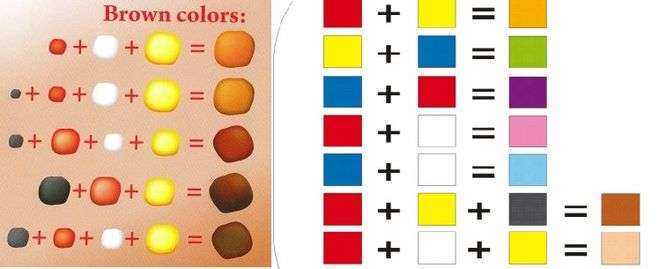
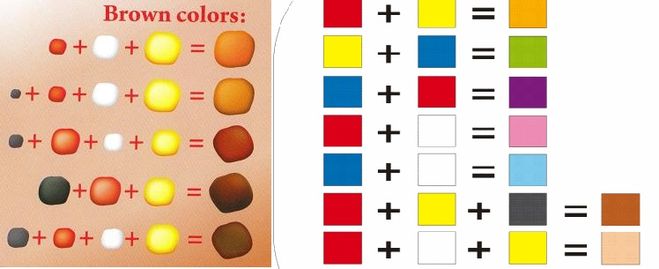
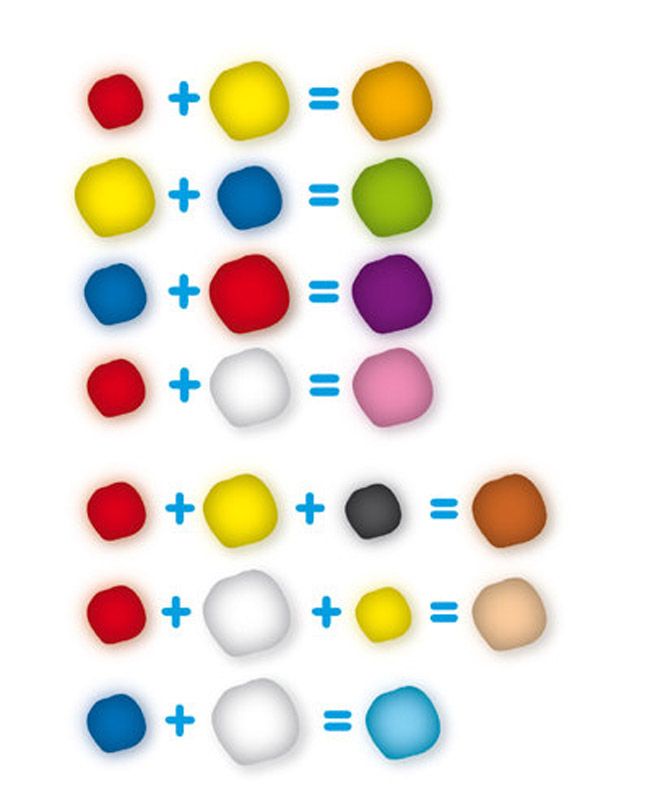
- Коричневый получится, если соединить красный и зеленый. Чтобы сделать более светлый оттенок, можно добавить немного белого.
- Оранжевый – результат смешения желтого и красного.
- Если понадобился зеленый, нужно соединить желтую и синюю краски.

- Чтобы получить фиолетовый цвет, нужно смешать синий и красный.
- Красный и белый дадут в результате розовый.
Так можно смешивать до бесконечности.
к содержанию ↑
Смешиваем материалы на основе акрила
Акриловые краски дизайнеры любят больше всего. С ними очень легко работать, готовое покрытие обладает отличными водоотталкивающими свойствами. Их применение имеет несколько нюансов:
- Рабочая поверхность должна быть идеально ровной и гладкой. Для этого ее нужно отшлифовать.
- Важно, чтобы краска не пересохла.
- Чтобы получить непрозрачный цвет используют неразбавленную краску. И наоборот, для прозрачности можно добавить немного воды.
- Чтобы была возможность не спеша подобрать нужный цвет, рекомендуется использовать разбавитель для акриловых красок. Благодаря ему средство не будет так быстро сохнуть.
- Для распределения краски используют краешек кисточки.
- Смешение лучше делать чистым инструментом.
 При этом цвета должны направляться друг к другу.
При этом цвета должны направляться друг к другу. - Чтобы сделать светлый тон, в раствор нужно добавить белый краситель, а чтобы получить темный – черный. Стоит помнить, что палитра темных цветов гораздо шире, нежели светлых.
Вот несколько примеров смешивания красящих средств на основе акрила:
- Абрикосовый цвет получается, если смешать красный, желтый, коричневый и белый.
- Рецепт изготовления бежевой краски предполагает соединение коричневого и белого. Если нужен яркий бежевый, можно добавить немного желтого. Для светлого бежевого оттенка понадобится больше белого.
- Золотой – результат смешения желтого и красного цветов.
- Охра – это желтый с коричневым. Кстати, считается популярным в текущем сезоне.
- Хаки можно сделать, если перемешать зеленый краситель с коричневым.
- Для получения пурпурного понадобятся три разных цвета: красный, желтый и синий.
к содержанию ↑
Смешиваем масляные краски
Краски на основе масла более текучие, что обуславливает необходимость в более тщательном перемешивании составов, если производится смешивание тонов. Специфика и свойства масляных колеров дают такие плюсы:
Специфика и свойства масляных колеров дают такие плюсы:
- тон будет наиболее равномерным, поэтому краска отлично подойдет для декорирования любых поверхностей;
- при желании можно оставить в краске прожилки, что позволит создавать необычные эффекты на холсте или стене.
к содержанию ↑
Перемешивание масла
Перед работой важно оценить, можно ли сочетать между собой отдельные тона, что получится в итоге. Если ввести немного глянцевой краски в матовую, результат будет невыразительным. Добавление же матовой краски в блестящую помогает сделать последнюю чуть более приглушенной.
Смешивать краски можно такими методами:
- Механический. В одной посуде, на палитре соединяются разные цвета путем их механического перемешивания. Насыщенность готовой массы регулируется путем добавления более ярких или светлых оттенков.
- Оптический. Данный способ практикуют только профессионалы. Краски соединяются с получением нового цвета при их нанесении на холст, стену.

- Наложение цвета. Путем наслоения мазков создается новый тон.
к содержанию ↑
Особенности смешивания красок
Механический способ является самым простым, потому его рекомендуется применять новичкам. При использовании наложения цвета итог может отличаться от задуманного, что надо учесть заранее. Можно применять метод лессировки – вначале наносят более темный колер, затем осветляют его мазками светлой краски. Лучше потренироваться в соединении масляных красок на их малых порциях, научиться создавать оригинальные эффекты, а затем приступать к созданию картин или декорированию интерьера.
к содержанию ↑
Рабочий процесс
Смешивая несколько разных цветов, можно получить большое количество самых разнообразных оттенков. Каких?
Каких?
Оттенки серого
Довольно часто используются при оформлении интерьера. Помогают создать тень или ненавязчивый цвет, а также:
- Создать обычный серый можно, смешивая черный с белым.
- Для создания холодных оттенков необходимо к серому добавить немного зеленого, а для теплых – охру.
- Серо-зеленый – это серый с белым и зеленым.
- Серо-голубой – серый, белый и немного голубого.
- Темно-серый – результат смешивания серого и черного.
к содержанию ↑
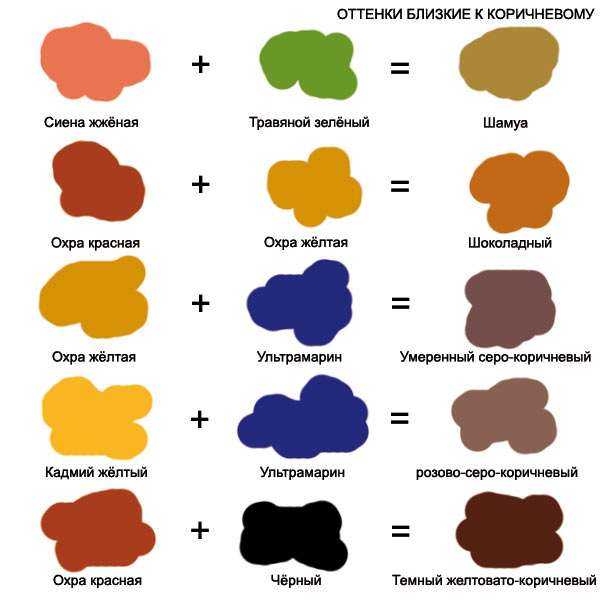
Коричневые тона
Чтобы получить насыщенный коричневый краситель, необходимо смешать:
- зеленый с красным;
- красный с синим и желтым;
- красный с белым, черным и желтым.
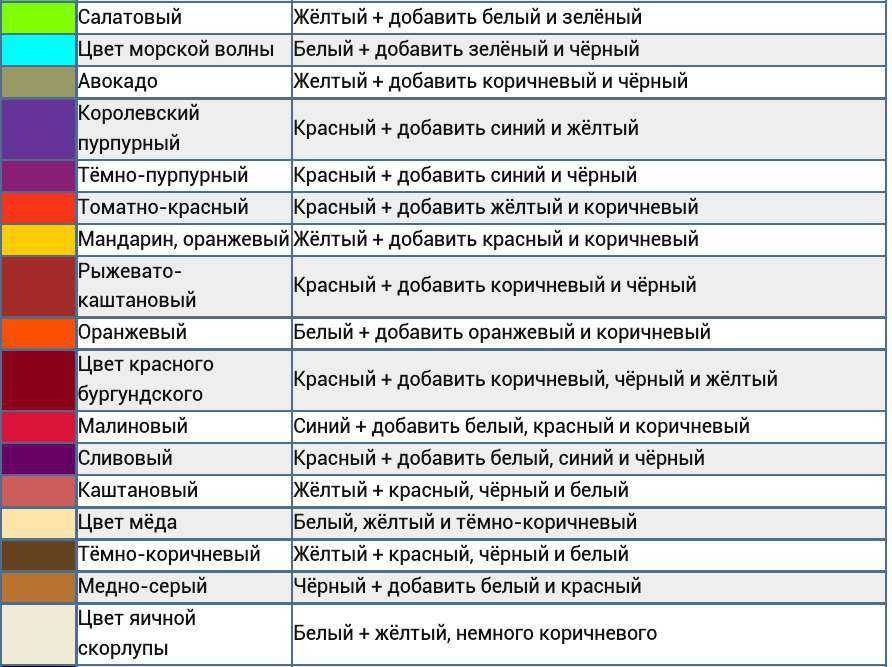
Как создать другие оригинальные тона:
- Горчичный получится, если в желтую краску добавить красный, зеленый и черный красители.
- Табачный оттенок – это красный, зеленый, желтый и белый.
- Золотисто-коричневый – результат соединения желтого, красного, зеленого, белого и синего.
 При этом желтого пигмента должно быть больше.
При этом желтого пигмента должно быть больше.
к содержанию ↑
Красные тона
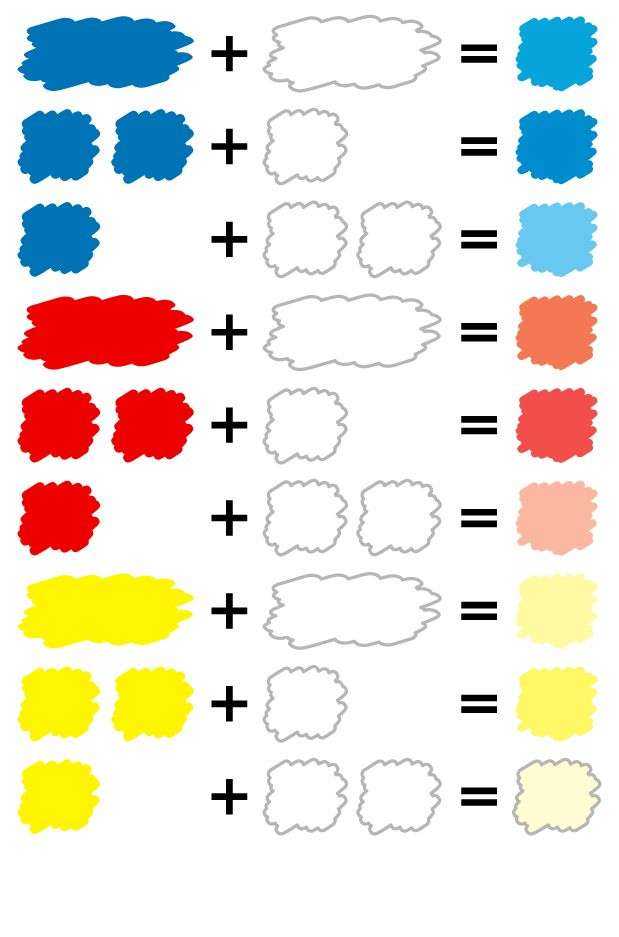
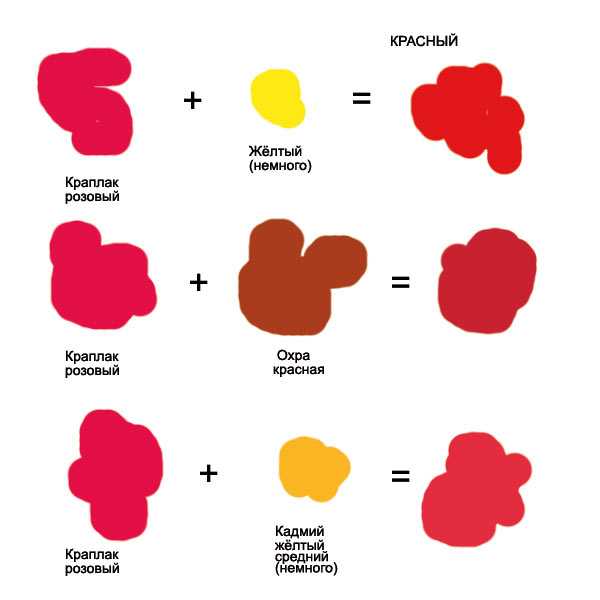
- Основой для розового оттенка принято считать белый цвет. К нему добавляется красный. Чем ярче нужный оттенок, тем больше красного следует добавлять.
- Для получения насыщенного каштанового нужно смешать красный и черный.
- Яркий красно-оранжевый цвет – красный и немного желтого. Чем больше последнего, тем бледнее будет результат.
- Придать красителю пурпурный оттенок можно с помощью смешения нескольких капель ярких синего и желтого цветов и красного пигмента.
- Для создания малинового, согласно рецепту, необходимо смешать яркий красный + белый + коричневый + синий. Чем больше белого, тем розовее оттенок.
к содержанию ↑
Зеленые тона
Глубокий зеленый цвет образуется при соединении желтого и синего тонов. От количества каждого из них зависит насыщенность готового красителя. Чтобы создать оттенки, нужно к зеленому добавить другие цвета:
Чтобы создать оттенки, нужно к зеленому добавить другие цвета:
- Для мятного понадобится белый.
- Для получения оливкового цвета нужны зеленый и несколько капель желтого.
- Оттенок травы можно получить, если смешать зеленый с синим. Выровнять цвет поможет желтая краска.
- Цвет хвои – результат смешения зеленого с черным и желтым.
- Постепенно смешивая зеленый с белым и желтым, можно сделать изумрудный тон.
к содержанию ↑
Фиолетовые тона
Фиолетовый получают путем смешивания синего и красного цветов. Также можно воспользоваться голубой и розовой красками – итоговый цвет будет легким, пастельным. Чтобы затемнить готовый тон, художники используют черную краску, которую добавляют очень малыми порциями. Вот нюансы по созданию оттенков фиолетового цвета:
- для светло-фиолетового можно разбавить готовый колер белилами в нужном соотношении;
- для пурпурного надо вводить большее количество красной краски, нежели синей.

к содержанию ↑
Оранжевый цвет
При создании классического оранжевого соединяют по одной части желтой и красной краски. Но для многих типов краски приходится брать больше желтого, иначе колер получится слишком темным. Вот основные оттенки оранжевого и пути их получения:
- для светло-оранжевого берут розовый и желтый, также можно ввести немного белой краски;
- для кораллового требуется темно-оранжевый, розовый, белый в равных пропорциях;
- для персикового нужны такие цвета, как оранжевый, желтый, розовый, белый;
- для рыжего надо взять темно-оранжевый и немного коричневого.
к содержанию ↑
Важное правило
Многие задаются вопросом: можно ли смешивать лакокрасочные материалы разных производителей? Желательно, чтобы смешиваемые красители были изготовлены одной и той же компанией. Еще лучше, чтобы они были из одной партии. Смешивать красители разных фирм не рекомендуется. Зачастую они имеют разные свойства, например, плотность, яркость и т.д. Из-за этого готовое покрытие может сворачиваться.
Зачастую они имеют разные свойства, например, плотность, яркость и т.д. Из-за этого готовое покрытие может сворачиваться.
Если же есть желание рискнуть, можно соединить по чуть-чуть одной и другой краски и нанести полученный раствор на поверхность. Если он загустеет или собьется в комочки, опыт не удался.
к содержанию ↑
Компьютерная помощь
Правильно смешать несколько цветов можно с помощью специальных компьютерных программ. Они помогают увидеть конечный результат и определить в процентном соотношении, сколько того или иного тона нужно добавить. Такие программы помогут разобраться, какой оттенок можно получить из тех средств, которые есть в наличии. Они состоят из нескольких элементов:
- Кнопки, которая убирает тона из набора.
- Названия цвета.
- Строки ввода или вывода в расчет или из расчета.
- Образцов.
- Кнопки, которая вводит цвета в набор.
- Окна результата.
- Окна и списка нового выбора.

- Состава готового красителя в процентном соотношении.
Смешение нескольких различных красок – довольно распространенный среди дизайнеров прием. Необычные оттенки помогут выгодно украсить интерьер, сделать его оригинальным или даже уникальным. Смешивать красители можно даже дома. Есть много рецептов создания того или иного оттенка. Например, для получения бежевого нужно соединить белый и коричневый, а для розового – белый с красным.
Рекомендуется всегда иметь под рукой разбавитель, который не даст краске быстро засохнуть. Не стоит смешивать средства от разных производителей, потому что в итоге получится некачественное покрытие. Чтобы узнать конечный результат смешения, можно воспользоваться специальной компьютерной программой.
Правила смешивания цветов для получения нужного цвета: основные и дополнительные цвета
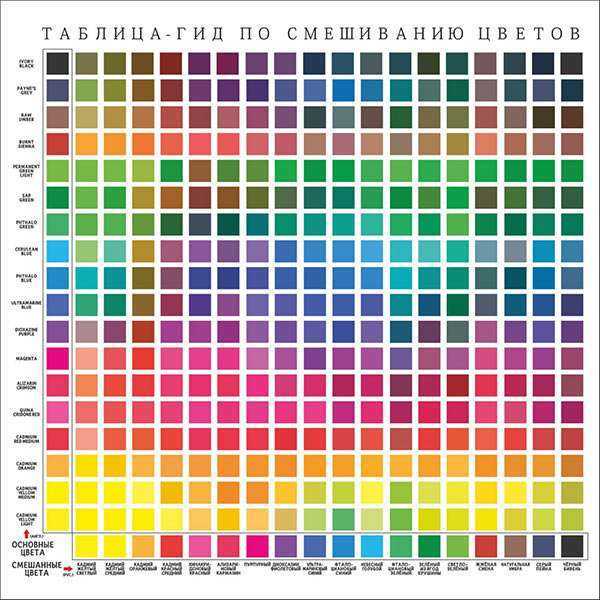
Нередко дизайнеры интерьеров предлагают интересные проекты в оригинальной цветовой гамме. Однако не всегда можно найти среди готовых лакокрасочных изделий то, что нужно. Решением проблемы может стать смешение цветов разных колеров с помощью специальной таблицы.
Содержание
- Основы процесса
- Смешиваем материалы на основе акрила
- Номер на упаковке – шифровка цвета
- Основные и дополнительные цвета
- Как смешивать краски, чтобы произвести тот или иной цвет
- Красный и его оттенки
- Синий и его оттенки
- Зеленый и его оттенки
- Серый и его оттенки
- Коричневый и его оттенки
- Желтый и оранжевый
- Фиолетовые тона
- Прочие цвета
- Добиваемся желаемого оттенка
- Коричневый
- Горчичный
- Золотисто-коричневый
- Средний коричневый
- Для кирпичного оттенка
- Бежевый тон
- Табачный оттенок
- Охра
- Темный шоколад
- Как можно делать смешивания масляных красок
- Особенности смешения разных видов красок
- Возможные проблемы
- Видео: Как правильно замешать краситель с краской
Основы процесса
На современном рынке лакокрасочной продукции обширный ассортимент, однако, не всегда удается подобрать краску, которая идеально вписалась в интерьер. Безусловно, наиболее оптимальным решением может стать соединение нескольких цветов. Но тут возникает вопрос, как смешивать цвета? Можно обратиться к специалистам, которые обычно работают в специализированных отделах магазина. Однако можно попробовать самостоятельно сделать подходящий оттенок. Для этого важно знать правила смешивание цветов таблица, которых может ощутимо помочь.
Безусловно, наиболее оптимальным решением может стать соединение нескольких цветов. Но тут возникает вопрос, как смешивать цвета? Можно обратиться к специалистам, которые обычно работают в специализированных отделах магазина. Однако можно попробовать самостоятельно сделать подходящий оттенок. Для этого важно знать правила смешивание цветов таблица, которых может ощутимо помочь.
Нельзя смешивать жидкие составы с сухими, потому что они могут свернуться из-за разных индексов.
Важно знать правила смешивания цветов.
Смешиваем материалы на основе акрила
Самыми востребованными у дизайнеров интерьеров являются красители на базе акрила. Безусловно, акриловыми красками совсем не сложно работать, а покрашенное основание приобретает хорошие водоотталкивающие характеристики. Однако данные краски имеют следующие особенности:
- Окрашиваемая поверхность должна быть отшлифованной до идеально гладкого состояния;
- Краску нельзя пересушивать;
- Непрозрачного оттенка можно добиться только неразбавленным составом, а для прозрачности потребуется небольшое количество воды;
- Добиться подходящего тона можно специализированным разбавителем на основе акрила, потому что разбавитель увеличит время высыхания красящего средства;
- Наносится лакокрасочное средство краешком кисти;
- Смешиваются цвета только чистой кисточкой.

Добиться подходящего тона можно специализированным разбавителем на основе акрила.
Номер на упаковке – шифровка цвета
На любой упаковке краски производитель оставляет код, состоящий не менее чем 2-3 чисел. Цифровой список делится точкой либо знаком в виде наклонного штриха. Первая цифра — это глубина базового оттенка, вторая — это тон, в который будет окрашена поверхность, третья и последняя – указывают присутствие дополнительных полутонов. Таким образом, код, состоящий из 1-2 цифр, говорит о том, что в данном красящем средстве нет полутонов.
На любой упаковке краски производитель оставляет код, состоящий не менее чем 2-3 чисел.
Основные и дополнительные цвета
Классификация цветов выглядит следующим образом.
Базовые:
- Синий;
- Красный;
- Желтый.
Второстепенные:
- Фиолетовый;
- Зеленый;
- Оранжевый.
Как только удастся смешать цвета, то становится заметно, что возможности не ограничиваются исключительно новыми цветами, есть еще разнообразные оттенки, тона и полутона. Вместе с тем, смешивание цветов не всегда имеет предсказуемые последствия. В первую очередь в связи с тем, что смешиваемые краски, имеют составы, включающие в себя смесь базового средства и пигмента. Так, основа, которая может быть масляной, анилиновой или на базе акрила оказывает влияние на конечный результат. Соответственно вид основы будет влиять на получение оттенков.
Вместе с тем, смешивание цветов не всегда имеет предсказуемые последствия. В первую очередь в связи с тем, что смешиваемые краски, имеют составы, включающие в себя смесь базового средства и пигмента. Так, основа, которая может быть масляной, анилиновой или на базе акрила оказывает влияние на конечный результат. Соответственно вид основы будет влиять на получение оттенков.
Вид основы будет влиять на получение оттенков.
Как смешивать краски, чтобы произвести тот или иной цвет
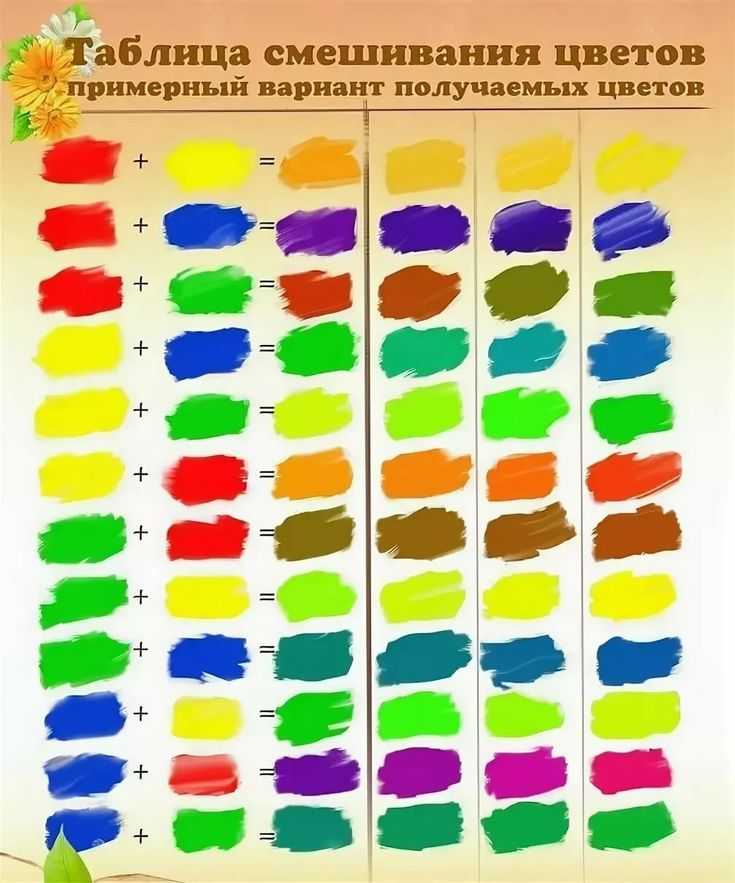
Благодаря базовым цветам есть возможность создавать новые цвета, оттенки, тона и полутона. Для этого можно воспользоваться базовыми колерами, смешанными в разных соотношениях используя как инструкцию смешение цветов красок таблица, можно избежать ошибок и получить отличный результат.
Еще одной особенностью слияния различных цветов является то, что объединение одних и тех же цветов в разных порциях создает разные оттенки.
Смешивание хроматических цветов находящихся вблизи цветовой схемы, приводит к созданию хроматического тона. Комбинирование цветов, месторасположение которых находится напротив, дает ахроматический тон с сильно выраженным серым тоном.
Комбинирование цветов, месторасположение которых находится напротив, дает ахроматический тон с сильно выраженным серым тоном.
Комбинирование красителей иногда может привести к неустойчивому результату, потому что отдельные лакокрасочные средства во время смешивания вызывают химические процессы, приводящие к деформации поверхности, потемнению и появления сероватого отлива.
Благодаря базовым цветам есть возможность создавать новые цвета, оттенки, тона и полутона.
Красный и его оттенки
Слияние базового белого с красным образует розовый оттенок. Увеличивая число красного пигмента делает его ярче.
Цвет каштана образуется при вкраплении в красный краситель черного колера. Яркий красновато-оранжевый состоит из красного с минимальным числом желтого. Пурпурный образуется благодаря комбинации красного с ярко-синим и несколькими капельками желтого.
Создать малиновый можно из комбинации насыщенной красной основы с белым красителем и добавок в виде синего и коричневого. Увеличение количества белого делает его розовее.
Увеличение количества белого делает его розовее.
Слияние базового белого с красным образует розовый оттенок.
Синий и его оттенки
Многие сталкивались с такой проблемой, как отсутствие в продаже подходящего полутона синего. Что же собой представляет синий и как получить синий цвет при смешивании красок.
Голубизна тона достигается увеличением содержания базового белого в синем красящем составе. В комбинации синего с желтым пигментом в равных частях, в итоге образуется темный зеленовато-синий оттенок, сделать который можно светлее с помощью белоснежного колера.
Удивительно яркий оттенок королевской синевы возникает благодаря слиянию синего красителя с розово-маджентовым пигментом.
Голубизна тона достигается увеличением содержания базового белого в синем красящем составе.
Зеленый и его оттенки
Создать глубокий зеленый оттенок несложно достаточно подмешать пигменты синего в желтую основу. Включая в зеленый понемногу белый пигмент можно добиться оттенка мяты.
Оригинальный оливковый создать совсем не сложно, достаточно смешать желтый и зеленый. Травянисто-зеленый оттенок возникает, если смешать синий и зеленый пигмент.
Слияние зеленого с лакокрасочным средством желтого цвета и добавить вкрапления черного, то возникнет оттенок хвои. Медленно подмешивая в зеленую основу белый пигмент и немного желтого колера, создается изумрудный цвет.
Оригинальный оливковый создать совсем не сложно, достаточно смешать желтый и зеленый.
Серый и его оттенки
Благородный серый и все его оттенки наиболее распространены в интерьерном дизайне. Серый цвет создается из соединения белого пигмента с черным.
Холодные оттенки образуются в результате добавления нескольких капель зеленого, теплые полутона при слиянии с охрой. Зеленовато-серый образуется в результате слиянии серой основы с белоснежным и зеленым колером.
Голубовато-серый формируется на базе серого с белоснежным и маленькими порциями голубого. Темно-серый является результатом комбинирования серого с дозированным черным.
Голубовато-серый формируется на базе серого с белоснежным и маленькими порциями голубого.
Коричневый и его оттенки
Коричневая краска насыщенного оттенка, получиться, когда смешать красный и зеленый. Еще один вариант подмешать в красную основу желтый пигмент и синий краситель. Того же результата можно добиться путем комбинации красной основы с белой, подмешивая черный и желтый.Базовые оттенки коричневого:
- Горчичный;
- Табачный цвет;
- Коричневый с золотистым отливом.
Коричневая краска насыщенного оттенка, получиться, когда смешать красный и зеленый.
Желтый и оранжевый
В отличие от многих цветов желтый относится к базовым. Оранжевый цвет, включает в себя комбинацию желтой основы с красным красителем в одинаковых пропорциях.
Бледно-оранжевый создается из желтой основы, в которую добавляется розовый иногда чуть-чуть белого красителя. Коралловый потребует использование темно-оранжевого в сочетании белой основой и розовым колером в одинаковых пропорциях.
Персиковый образуется из объединения оранжевого с белым, желтым и розовым пигментом. Рыжий оттенок появляется в результате добавления в темно-оранжевую основу с минимум коричневого колера.
Оранжевый цвет, включает в себя комбинацию желтой основы с красным красителем в одинаковых пропорциях.
Фиолетовые тона
Одним из наиболее загадочных цветов является фиолетовый. Краска такого цвета это результат слияния синего и красного либо при объединении розового с голубым. Светлее сделать этот цвет труда не составляет, для этого в него по чуть-чуть надо добавлять белый краситель, от величины порции белого будет зависеть, насколько светлым он окажется.
Смешать красный и синий одинакового количества, то получится грязный фиолетовый, более холодный оттенок достигается пропорцией синего и красного 2 к 1.
Краска такого цвета — это результат слияния синего и красного либо при объединении розового с голубым.
Прочие цвета
Цветовой калейдоскоп включает в себя различные комбинации. Так, цвет слоновой кости это, прежде всего белая основа, в которую понемногу вводится охра, следующим ингредиентом является темно-коричневый. Черный краситель создается благодаря слиянию желтого пигмента с голубым и пурпурным красителем.
Так, цвет слоновой кости это, прежде всего белая основа, в которую понемногу вводится охра, следующим ингредиентом является темно-коричневый. Черный краситель создается благодаря слиянию желтого пигмента с голубым и пурпурным красителем.
Цвет слоновой кости это, прежде всего белая основа, в которую понемногу вводится охра, следующим ингредиентом является темно-коричневый.
Добиваемся желаемого оттенка
Любой ребенок понимает, что из нескольких цветных красок есть возможность создать самые разные цветовые решения. Однако для положительного результата важно понимать основы колористики, уметь пользоваться кругом цветов, в основе которого заложены основные цвета, а также оттенки, которые образуются при слиянии основных и называются вторичными.
Для положительного результата важно понимать основы колористики, уметь пользоваться кругом цветов.
Коричневый
Краситель коричневый образуется благодаря соединению красной основы с желтым колером, и добавлением синего в одинаковых пропорциях. Использование сочетание на основе цветового круга есть возможность создать различные оттенки этого интересного цвета. Кроме того, если в процессе соединения 3-х основных цветов увеличивать количество одного-двух составляющих, то появятся совершенно новые оттенки.
Использование сочетание на основе цветового круга есть возможность создать различные оттенки этого интересного цвета. Кроме того, если в процессе соединения 3-х основных цветов увеличивать количество одного-двух составляющих, то появятся совершенно новые оттенки.
Краситель коричневый образуется благодаря соединению красной основы с желтым колером, и добавлением синего в одинаковых пропорциях.
Горчичный
Горчичный – это результат соединения желтого красящего состава с зеленым, красным и черным колером.
Горчичный – это результат соединения желтого красящего состава с зеленым, красным и черным колером.
Золотисто-коричневый
Формирование коричневого с золотистым отливом базируется на преобладании желтого в комбинации с зеленым, синим, красным и белоснежным пигментом.
Формирование коричневого с золотистым отливом базируется на преобладании желтого в комбинации с зеленым, синим, красным и белоснежным пигментом.
Средний коричневый
Формируется средне-коричневый с использованием базового жёлтого, путем объединения с такими ингредиентами как синий и красный, а для светлой версии добавляется белоснежный. Для придания глубины чёрный пигмент.
Для придания глубины чёрный пигмент.
Формируется средне-коричневый с использованием базового жёлтого, путем объединения с такими ингредиентами как синий и красный, а для светлой версии добавляется белоснежный.
Для кирпичного оттенка
Добиться кирпичного оттенка возможно, если использовать следующими комбинации:
- Красный пигмент смешивается с черным, потом в смесь переносится незначительная часть белого или беж. Преобладающим должен быть красный колер.
- Слияние красного с коричневым и капелькой белоснежного.
- Объединить красный с коричневым красителем и капнуть желтого пигмента.
Наиболее подходящая основа — это белый краситель.
Наиболее подходящая основа — это белый краситель.
Бежевый тон
Цвет беж имеет массу оттенков, на которые влияет объем ингредиентов белого пигмента и желтой основы. Классический вариант создание бежевого цвета это добавление в коричневую основу белого красителя.
Цвет беж имеет массу оттенков, на которые влияет объем ингредиентов белого пигмента и желтой основы.
Табачный оттенок
Табачный тон достигается с помощью слияния красной основы с красителями зеленого, желтого и несколькими капельками белого красящего средства.
Табачный тон достигается с помощью слияния красной основы с красителями зеленого, желтого и несколькими капельками белого красящего средства.
Охра
Оттенок охры создается в процессе объединения коричневой основы с желтым колером.
Оттенок охры создается в процессе объединения коричневой основы с желтым колером.
Темный шоколад
Темно-шоколадный оттенок образуется следующим образом:
- К желтому красящему средству добавляется синяя краска, что создает темновато-зеленый оттенок.
- В отдельной посуде, в красный краситель добавляется чуть-чуть желтого до образования краски оранжевого цвета.
- В темновато-зеленый добавляется 1 капелька оранжевого, таким образом, формируется травянисто-зеленый тон.
- Далее в травяную краску добавляется красный, образуя лококрасочное средство шоколадного цвета.

- Затем для завершения в шоколадную основу добавляется 1 капелька черного пигмента.
Для завершения в шоколадную основу добавляется 1 капелька черного пигмента.
Как можно делать смешивания масляных красок
Лакокрасочные изделия масляного типа требуют тщательного размешивания особенно при смешивании. Плюсы масляной краски:
- Равномерное распределение пигмента;
- Наличие в смеси прожилок открывает возможности создания оригинальных эффектов, включая рисование картин на стене.
Способы смешивать масляной лакокрасочной продукции:
- Механический. С помощью механического смешивания разных красок;
- Наложение цветовой палитры. Нанесение краски на окрашенную поверхность;
- Оптический. Профессиональный способ.
Лакокрасочные изделия масляного типа требуют тщательного размешивания.
Особенности смешения разных видов красок
Каждый тип красителя имеет свои особенности связанные свойствами и качествами. Соответственно тип красителя оказывает влияние на поглощение определенного количества лакокрасочного средства. Поэтому слияние разных типов краски разного оттенка требует тщательного размешивания полученной смеси.
Соответственно тип красителя оказывает влияние на поглощение определенного количества лакокрасочного средства. Поэтому слияние разных типов краски разного оттенка требует тщательного размешивания полученной смеси.
Тип красителя оказывает влияние на поглощение определенного количества лакокрасочного средства.
Возможные проблемы
Самой распространенной проблемой смешивания лакокрасочных изделий разных расцветок – это неустойчивый результат, когда по истечении времени меняется тон. Причиной является химическая реакция красящего состава, в результате чего краска может темнеть, светлеть или желтеть. Однако эту проблему можно решить коррекцией цвета.
Самой распространенной проблемой смешивания лакокрасочных изделий разных расцветок – это неустойчивый результат, когда по истечении времени меняется тон.
Планируя воплотить свои идеи в дизайне помещения, первоочередной задачей будет ознакомление с основными правилами колористики. Безусловно, без правил и особенностей смешивания лакокрасочных изделий не обойтись, при этом важно знать, на какой результат можно рассчитывать при слиянии одинаковых и разных видов красок и разных цветов. Также нужно знать какие цвета относятся к базовым, а какие к дополнительным, какие оттенки можно сочетать, а какие нет. Кроме того, необходимо знать, с какими сложностями можно столкнуться при работе с красящими составами разных цветов и видов. Все это поможет осуществить даже самые смелые дизайнерские решения самостоятельно.
Также нужно знать какие цвета относятся к базовым, а какие к дополнительным, какие оттенки можно сочетать, а какие нет. Кроме того, необходимо знать, с какими сложностями можно столкнуться при работе с красящими составами разных цветов и видов. Все это поможет осуществить даже самые смелые дизайнерские решения самостоятельно.
Видео: Как правильно замешать краситель с краской
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопросы, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно делиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я и не сказал бы, что я от природы артистичен, я научился создавать убедительный визуальный контент. Так и вы можете.
И вы можете сделать это, изучив теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
- Что такое теория цвета?
- Почему теория цвета важна в веб-дизайне?
- Теория цвета 101
- Аддитивная и субтрактивная теория цвета
- Значение цвета
- Семь цветовых схем
- Как выбрать цветовую схему
- Цветовые инструменты
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета так важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, облегчить пользователям навигацию или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Ознакомьтесь с нашим руководством для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Основные цвета — это цвета, которые нельзя получить, комбинируя два или более других цвета. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других 9.0011 нумеруется вместе .
Есть три основных цвета:
- Красный
- Желтый
- Синий
Думайте об основных цветах как о своих родительских цветах, закрепляющих ваш дизайн в общей цветовой схеме. Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При проектировании или даже рисовании с использованием основных цветов не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый , поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цветов…
Вторичные цвета
Вторичные цвета — это цвета, образованные комбинацией любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
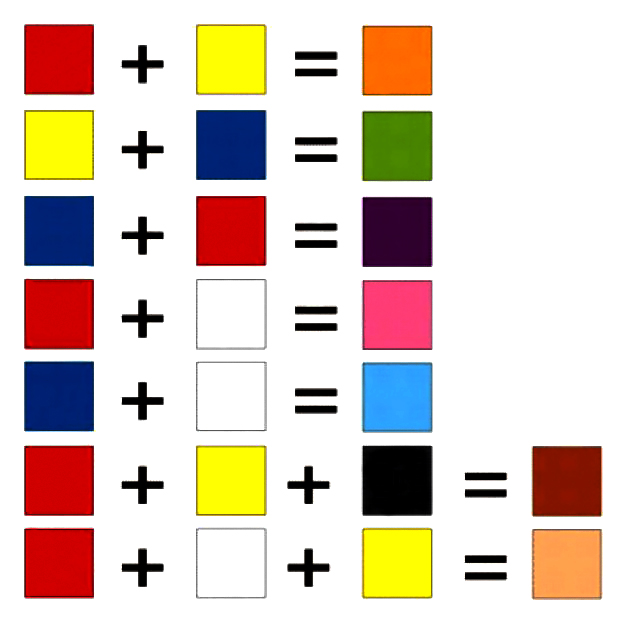
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета. Эта чистая форма известна как 9 цветов.0011 оттенок , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Эта чистая форма известна как 9 цветов.0011 оттенок , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги. (Как вы, наверное, знаете, цветов радуги по порядку 9.0072 RED , Orange , Yellow , Green , Blue , Indigo и Violet .) ярче, светлее, мягче и темнее цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок во многом является синонимом того, что мы на самом деле подразумеваем, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Например, все первичные и вторичные цвета являются «оттенками».
Важно помнить об оттенках при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Ознакомившись с основами, давайте углубимся в нечто более сложное — например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели RGB, с другой стороны, предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите, тем ближе вы становитесь к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте
- Оранжевый — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но опасайтесь злоупотребления
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дают ощущение умиротворения, темные — уверенность
- Фиолетовый — роскошь или творчество, особенно при обдуманном и экономном использовании на вашем сайте
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим каждый подробнее.
1. Монохроматический
Монохроматические цветовые схемы используют один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.
2. Аналоговые
Аналоговые цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают тем с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.
3. Дополнительные
Как вы уже догадались, схема дополнительных цветов основана на использовании двух цветов, расположенных непосредственно друг напротив друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне. Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельно-дополнительный цвет
Раздельно-дополнительный цвет включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему раздельных дополнительных цветов трудно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично схеме дополнительных цветов).
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
5. Triadic
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы с сохранением одного тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений.
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания формы квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Квадратные цветовые схемы отлично подходят для создания интереса к веб-дизайну. Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
Источник изображения
7. Прямоугольник
Прямоугольник, также называемый тетрадной цветовой схемой, похож на квадратный аналог, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, способствует более смелым оттенкам. выделяться, быть заметным.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- В первую очередь отдавайте предпочтение пользовательскому опыту. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Создание нескольких дизайнов.
1. В первую очередь отдайте предпочтение пользовательскому опыту.

Прежде чем добавить цвет на свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого.
Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе.
И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут.
2. Используйте естественное вдохновение.
После того, как работа вашего сайта наладится, пора приступать к выбору цветов.
Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
3. Создайте настроение для своей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите создать с помощью цветовой схемы. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Также стоит подумать о негативном. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учитывать, как воспринимаются цвета на контрасте.
На изображении ниже середина каждого из кругов имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и упомянутые выше схемы. Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7. Составление нескольких проектов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, конечный продукт часто отличается на цифровых экранах от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может закончиться. выглядит тусклым или устаревшим.
выглядит тусклым или устаревшим.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты для работы с цветом
Существует много теоретической и практической информации для понимания того, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для ваших рисунков.
Adobe Color
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является цветовая шкала. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Поэтому, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Поиск правильной цветовой схемы
Насколько я знаю, в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет. Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
Не забудьте поделиться этим постом!
Как получить 10 разных цветов, которые легко узнаваемы
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 21к раз
У меня есть список из 10 команд, каждая команда имеет свой цвет.
Мне нужно сделать рисунок, показывающий команды с соответствующим цветом, и мне нужен способ найти 10 цветов, которые «достаточно разные», чтобы их можно было распознать.
есть некоторые условия для цветов:
- розовый или подобный не допускается. Красный и фиолетовый допустимы, но другие «женские» цвета — нет.
- насыщенность должна быть примерно одинаковой для каждого цвета.
- Следует избегать тусклых/ярких цветов, таких как коричневый.
теперь, очевидно, вопрос не в том, чтобы вы дали мне 10 цветов. Я бы скорее хотел понять, каков был бы хороший подход к поиску этих цветов таким образом, чтобы они соответствовали вышеуказанным условиям. Выполнение этого вручную с помощью палитры цветов не дало хороших результатов, поэтому, возможно, есть математический способ или инструмент сделать это.
- цвет
- теория цвета
- восприятие
3
С этими ограничениями Вы, вероятно, не сможете.
Вот похожий вопрос, пользователь задавал около 20 но без ограничений.
Вот поиск того, как используются цвета столичного метро.
Теперь давайте посмотрим на процесс и результаты.
Вам нужно начать с цветового круга, который является не цветовым кругом, а сплошным цветом. В данном случае конус.
Установите свои ограничения. Но так как вы хотите такой же насыщенности, вам нужен только верхний срез конуса.
Нижние слои предназначены для яркости, но они также имеют пониженную насыщенность.
А теперь давайте посмотрим, какой цвет мы можем получить механически (D), а позже с некоторыми корректировками, чтобы немного различать механический выбор. (E)
- Виноград?
- Синий
- «Голубой» (многие не знают термин голубой)
- Бирюза? Иногда его трудно отличить от голубого.
- Зеленый (Этот флуоресцентный зеленый цвет трудно отличить от бирюзового.
- Лайм? Это зеленый или желтый?
- Желтый.
 Но кажущуюся яркость трудно сочетать с белым текстом. Некоторые системы метро не могут сделать это читаемым.
Но кажущуюся яркость трудно сочетать с белым текстом. Некоторые системы метро не могут сделать это читаемым. - Оранжевый
- Красный
У нас есть около 6 цветов и около 3 возможных цветов без учета дальтоников.
Теперь давайте посмотрим, можем ли мы немного расширить это, удалив насыщенность (следовательно, ограничение яркости)
Мы можем переместить зеленый цвет в более темный зеленый, лаймовый цвет в ненасыщенный «травяной», мы можем использовать коричневый, мы можно использовать серый и, возможно, морской синий, можно бежевый, немного пастельно-фиолетового…
Как поясняется в первой предоставленной мной ссылке, люди не могут распознать столько цветов, если они не сложены вместе.
Кроме того, существует множество различий для каждого пользователя.
Вот забавная картинка. http://www.thedoghousediaries.com/1406
5
Поскольку цвет — это наука, вы можете использовать различные методы для определения практически любого аспекта. Есть много работ практически по любому аспекту цвета.
Есть много работ практически по любому аспекту цвета.
Однако, когда вы начнете искать отдельные цвета, которые будут разными, вы столкнетесь с проблемами.
Отказаться от «женских» цветов сложно, потому что нет четкого способа сказать алгоритму, какие цвета считаются «женскими». Да, розово-фиолетовые цвета считаются «женскими» по нашим культурным нормам, но не для теории цвета. И чем больше цветов вы выберете, тем сложнее будет добиться одинакового уровня вариаций между ними.
Теперь есть несколько методов, которые вы можете использовать для решения вашей проблемы. Первый — хороший набор из 20 различных цветов Саши Трубецкой, адаптированный из книги Келли «22 цвета максимальной контрастности».
Это хороший набор для использования в качестве стандартной «точки перехода», потому что они:
- Легко различимы
- Светящийся со вкусом
- Даются простые, интуитивно понятные имена
- Поставляется с шестнадцатеричными значениями, значениями RGB и CMYK
Все это делает их отличными кандидатами для использования в Интернете и печати.
Второй Гэвин Кистне воспользовался этой идеей и создал замечательный сайт, который позволяет вам устанавливать параметры оттенка, насыщенности и яркости для создания набора цветов. Затем вы можете дополнительно настроить результаты, изменив порог и чередование.
Наконец, настоящая математика, вы можете бесконечно использовать chroma.js от Грегора Айша.
Это мясо и картофель манипуляции с цветом. Если вы хотите вникнуть в мельчайшие детали использования HSV, LAB и интерполяции Безье для получения гладких цветовых схем, это ваш универсальный магазин!
Существует удивительная интерактивная документация, которую вы можете начать использовать прямо сейчас, чтобы начать играть.
Взяв 20 (22) цветов из первого метода, вы можете дополнительно экстраполировать и экспериментировать. Вы также можете взять цвета, вычислить их deltaE и работать с ними, математически используя deltaE, чтобы отобразить цвета с желаемыми уровнями различий.
Кроме того, есть веб-сайт, который берет chroma.js и оборачивает его в приятный интерфейс для выбора и экспорта цветов.
1
Обычно я начинаю примерно с 50% необходимых цветов или с «нечетной максимальной половины», если это не четные 50%. Затем смешайте цвета, чтобы создать полушаги цветовых вариаций. Редко вы получите чрезмерно ненасыщенные цвета таким образом или розовые, если только вы не используете белый/черный для одного из базовых цветов. Коричневые могут появиться в зависимости от исходных цветов. Таким образом, просто отказаться от них.
5 базовых цветов, затем смешиваются между этапами, чтобы получить еще 4…..
Что является или не является «женским», действительно в глазах смотрящего.
И вы всегда можете смешивать цвета, чтобы получить больше….
7
Поиск оптимального подмножества широкого диапазона цветов для максимизации минимального расстояния между каждым цветом подмножества является (NP) сложной задачей, но ее можно легко решить, если исходный набор цветов не слишком велик.
Я бы посоветовал начать с цветов X11 (155 цветов). Вы сказали, что вам не нужен розовый или какие-то другие цвета, лучше всего сначала выбрать в цветах X11 все цвета, которые вам подходят.
Затем, используя Лабораторное расстояние между цветами (чем дальше цвета, тем более визуально они должны быть различимы, по идее), вы можете «случайно» построить подмножества из 10 цветов и оставить лучший из них.
Я написал такой инструмент для себя (https://mokole.com/palette.html), и вы можете адаптировать код под себя.
Вот что я получаю после нескольких снимков, используя все цвета X11:
С точки зрения восприятия, вы ограничены примерно пятью различными «называемыми» оттенками. Если вы подтолкнете критерии, вы можете выжать семь. Кроме того, некоторые оттенки лучше различимы на расстоянии, чем другие.
Цвет является последней из визуально идентифицирующих характеристик объекта (после положения, движения, размера, формы и, наконец, цвета).
Небольшие области некоторых оттенков затрудняют идентификацию. (темно-синий на черном, темно-красный на черном, белый с желтым, желтый с оранжевым и т. д.) Достаточная площадь помогает избежать путаницы визуального сходства.
Что делать…
Рассмотрите цветовые комбинации с доминирующими и акцентными цветами и нейтральными цветами, которые можно поменять местами для использования дома и в гостях. Используйте белые имена и отделку на синих футболках для выездных игр / синие имена и отделку на белых футболках для домашних игр и т. д. Тогда даже одинаковые цвета могут соревноваться. пример: белый с красной отделкой (команда хозяев — «белые» против красных с белой отделкой (команда гостей — «красные»). Также к обычному спектру добавлены черный, серый и белый в качестве доминирующих «цветов». оттенки
Собственность, ради которой вы работаете, — это отличие, 10 спортивных цветов, которые максимально отличаются друг от друга и легко узнаваемы.
У вас есть 6 цветов радуги для начала, и вы должны сделать 10, поэтому дополнительные 4 должны быть вариациями одного из 6 цветов радуги.
4 из 6 цветов могут иметь темную версию и светлую версию, чтобы получить 10.
Чтобы сохранить традиционные спортивные цветовые схемы и получить максимальную отдачу, я рекомендую вам создать темную и светлую версии синего и зеленого.
Следующие два цвета требуют большего внимания, так как светлые версии красного, оранжевого, желтого или фиолетового могут выглядеть слишком женственно. Я рекомендую вам поэкспериментировать с созданием темных и средних и версий этих цветов, а не светлых.
Создайте несколько вариантов этих окончательных цветов, например, темно-красный и ярко-красный, или темно-оранжевый и средне-оранжевый. Представьте их лиге или заинтересованным сторонам, чтобы увидеть, какие из них лучше.
Равная насыщенность невозможна при таком подходе, но все согласятся, что светло-синий и темно-синий являются допустимыми отдельными командными цветами, даже с разной насыщенностью.
Мне нравится использовать цветовой круг Adobe в качестве отправной точки, если мне нужно найти диапазон цветов.

 При этом цвета должны направляться друг к другу.
При этом цвета должны направляться друг к другу.
 При этом желтого пигмента должно быть больше.
При этом желтого пигмента должно быть больше.



 Но кажущуюся яркость трудно сочетать с белым текстом. Некоторые системы метро не могут сделать это читаемым.
Но кажущуюся яркость трудно сочетать с белым текстом. Некоторые системы метро не могут сделать это читаемым.