как сделать разметку под фундамент своими руками — Золотой Коттедж — Строим свой дом своими руками
Главная » Фундаменты: как сделать фундамент для дома
Автор Петр Орефьев На чтение 2 мин Просмотров 128 Опубликовано
Разметка фундамента начинается с определения его главных осей. Это две перпендикулярные линии от центров крайних несущих стен, точка пересечения которых должна совпадать с точкой пересечения диагональных осей от углов дома. Если дом простой формы и небольших размеров, то разбивку можно не делать, а сразу приступать к определению положения габаритных осей. Чтобы оси не расшатывались, их нужно закрепить любыми твердыми штырями.
Габаритные оси фундамента
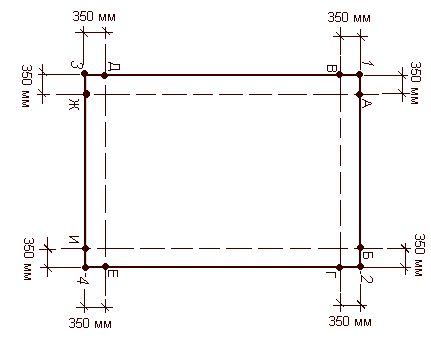
Габаритными осями называются линии, которые указывают общие размеры дома на плане и конфигурацию объекта. Чтобы их найти, нужно на реальной территории участка вынести две точки, которые определят самую длинную продольную ось дома. Далее на чертеже нужно указать расстояния между всеми осями, привязку фундамента к осям (далее приступают к устройству обноски).
Далее на чертеже нужно указать расстояния между всеми осями, привязку фундамента к осям (далее приступают к устройству обноски).
В разметке фундамента важно помнить и обязательно соблюдать 2 правила при разбивке осей:
- Если дом квадратного или прямоугольного типа, нужно строго следить за тем, чтобы стены дома примыкали друг к другу четко под прямым углом (90°).
- Если перекрытия будут осуществляться крупнопустотными панелями, нужно следить за тем, чтобы фундамент имел такие же размеры панелей.
Поэтому разбивку осей фундамента нужно внимательно сопоставить с разбивками осей плит перекрытия.
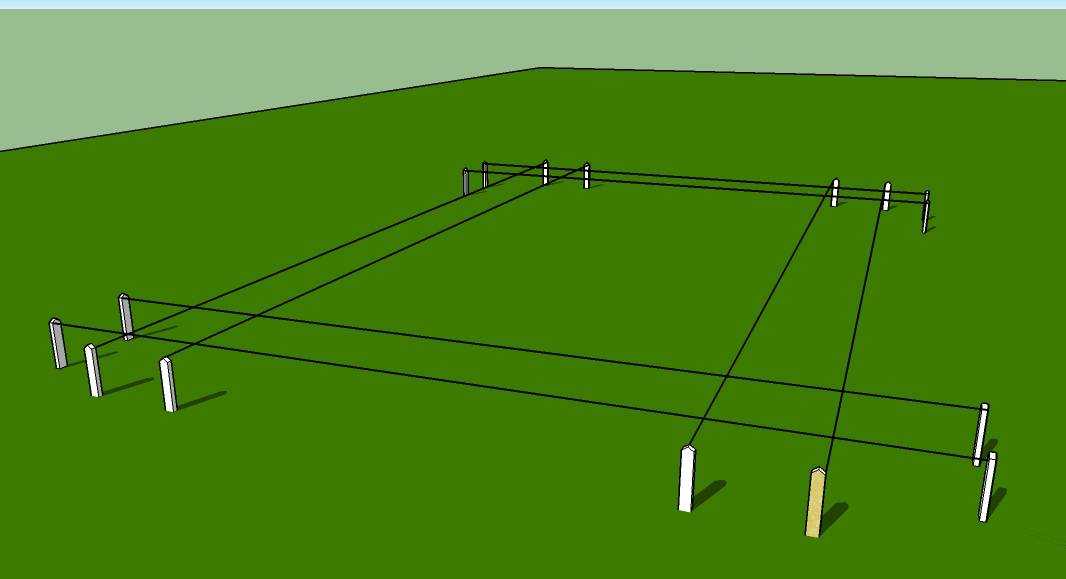
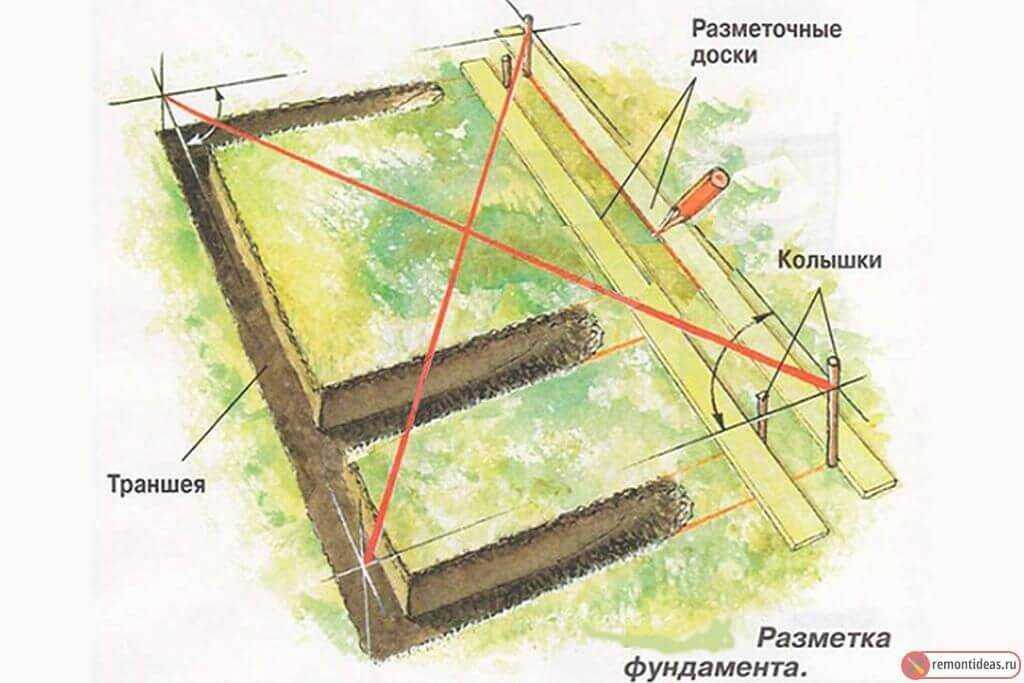
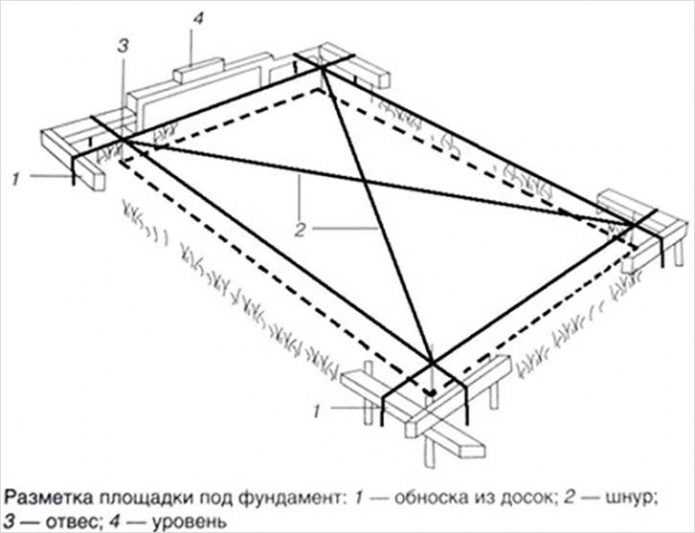
Устройство обноски фундамента
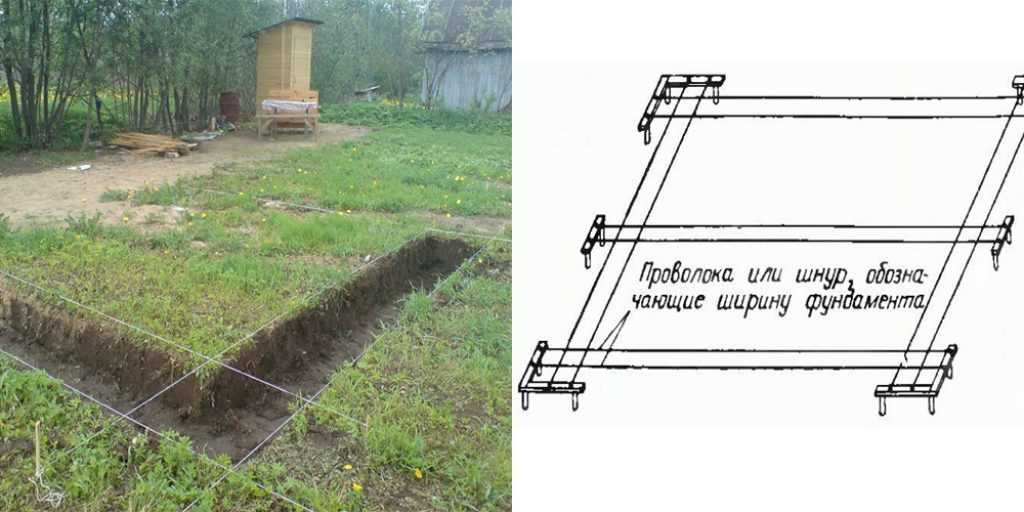
Обноска фундамента – это два деревянных столба, между которыми прибита горизонтальная доска. Обноску устанавливают, учитывая откос углов котлована и на расстоянии от будущих стен около 1,5 метра. На доски между столбами переносят определения размеров котлована, местоположения стен, толщины и т.д.
В верхнюю грань доски (ее выравнивают по уровню) забивают гвозди в соответствующих местах. Далее между ними можно будет натянуть шнур-уровень. В итоге получится нулевой уровень дома. 1,5 метра – это безопасное расстояние для рытья котлована. Если котлован планируется глубокий, то обноску лучше сделать сплошной.
Далее между ними можно будет натянуть шнур-уровень. В итоге получится нулевой уровень дома. 1,5 метра – это безопасное расстояние для рытья котлована. Если котлован планируется глубокий, то обноску лучше сделать сплошной.
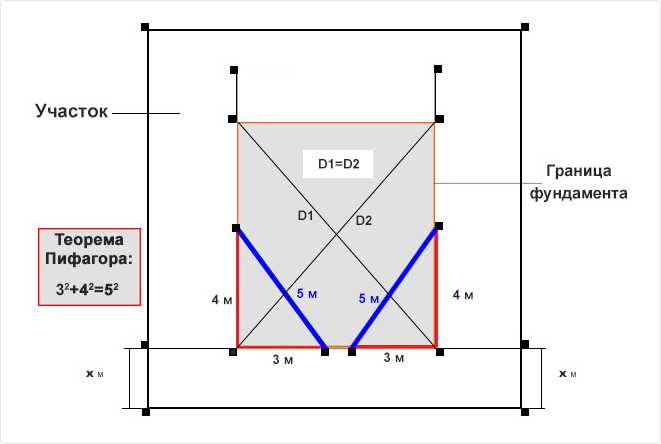
На обноску оси фундамента переносят с геодезической точностью при помощи теодолита (для правильного определения углов дома). Можно мерить углы и вручную, используя египетский треугольник размерами 3,4 и 5 метров.
Разметочные шнуры натягивают только для разметки. При выполнении других строительных работ их нужно убирать, чтобы они не мешали, и о них ничего не задевалось (тогда они отклонятся, и придется все перемерять).
Помните, что слишком затянутое время разбивки осей фундамента (несколько месяцев) пагубно скажется на строительстве на пучинистых грунтах. Они могут съехать и сдвинуть разбивку. Поэтому придется все тщательно перемерять.
Дополнительные статьи по теме
Рубрика: Фундамент
Разметка фундамента под дом своими руками: как сделать
Как разметить фундамент – это первый вопрос, который нужно решить перед устройством фундамента.
Для этого можно пригласить специализированную организацию, в частном порядке договориться с геодезистами о выполнении этой работы или выполнить разметку фундамента под дом своими руками.
Что нужно для разметки
Разметка под фундамент – это вынос на местность осей здания, по которым впоследствии определаются контуры дома с учетом всех его архитектурных особенностей. Для этого необходимо выполнить следующие действия:
- перенести на площадку строительства план будущего дома и закрепить его на местности;
- точно закрепить углы фундамента;
- правильно перенести размеры стен.
Осуществить эти мероприятия не сложно, если использовать изученные еще в школе простейшие правила геометрии, даже не зная ее на 5.
Существует несколько методик, применение которых поможет решить вопрос, как сделать разметку под фундамент.
Эти методики помогут выполнить правильную разметку как для столбчатого фундамента, так и для других видов оснований.
Варианты разметки фундамента без применения нивелира
Размечают фундамент от базисного углаВ основе всех этих способов выноса разметки под фундамент своими руками лежит один принцип – создание и закрепление базисного угла.
От него далее будет производиться вся разметка.
Выбирается базисный угол так, чтобы одно из его направлений соответствовало самой длинной стене дома.
Закрепления базиса на участке под строительство производится с использованием привязок будущего здания к существующим строениям, заборам, столбам линий электропередач или дорогам.
Для закрепления точек лучше всего использовать арматурные стержни, которые после забивки в грунт на глубины ниже основания котлована, должны выступать от поверхности на 20 – 30 см.
Отсутствие нивелира при разметке этими способами компенсирует уровень там, где необходим перенос высотных отметок.
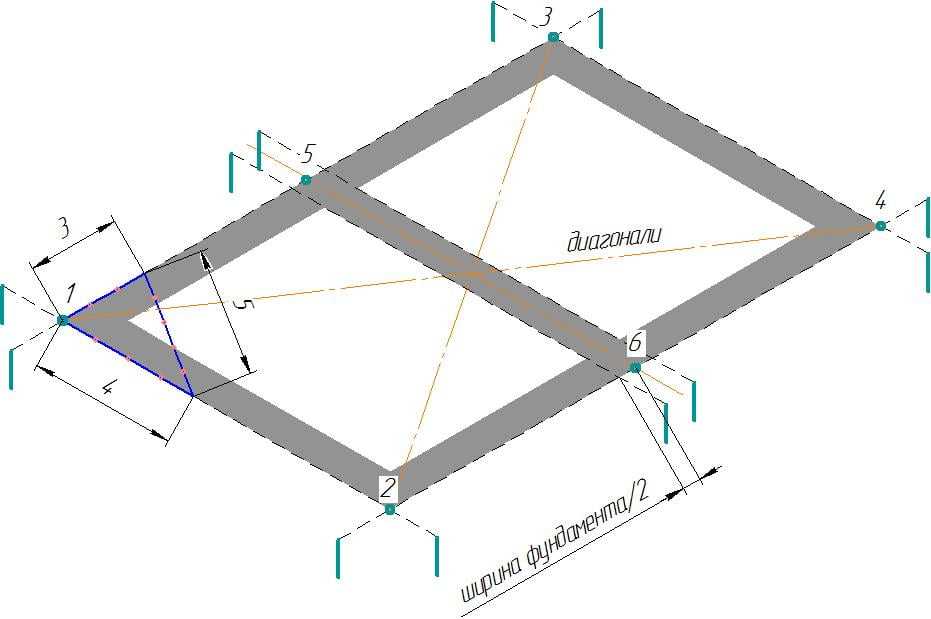
Применение правила треугольника
Разметку можно сделать по правилам золотого треугольникаРазметка фундамента под дом может быть выполнена по правилу золотого треугольника. Сначала на местность выносится одна стена, имеющая наибольшую длину.
Сначала на местность выносится одна стена, имеющая наибольшую длину.
Применение правила золотого треугольника, которое можно выразить как соотношение 3:4:5, состоит в том, что на вынесенной стене отмеряют 4 м и выполняют следующие действия. Концы этого 4 м отрезка закрепляют кольями.
К кольям крепят шнуры длинами 3 и 5 м. Шнуры натягивают и, применяя циркуль, находят точку пересечения, которую соединяют по направлению 3 м шнура с вынесенной стеной. Угол между ними должен быть 90 градусов.
По направлению трехметрового шнура откладывают длину следующей стены и проделывают всю операцию снова, вынося на местность 3 и 4 стены, замыкая прямоугольник на втором конце 4 метрового отрезка.
Применение правила диагоналей
Разметить фундамент для дома и контролировать его размеры в ходе строительства поможет правило диагоналей, которое особенно поможет при устройстве ленточного фундамента своими руками.
Сначала делается вынос периметра здания. Затем выносятся диагонали прямоугольника, они должны быть равны по значению.
Затем выносятся диагонали прямоугольника, они должны быть равны по значению.
Периметр здания и его углы корректируют по результатам выноса диагоналей.
Во время всего процесса производства работ по устройству фундамента его размеры контролируются измерением и сопоставлением длин диагоналей.
Применение правила пересечения кривых
Место пересечения окружностей соединяют с вершиной углаВынесение на участок строительства контуров здания методом пересечения кривых производится следующим образом:
- От вершины базового угла отмерят длину одной стены и закрепляют на местности.
- Для определения направления смежной стены, которая должна быть перпендикулярна вынесенной, и вершины угла в разные стороны по линии закрепленной стены отмеряют равные отрезки.
- Из полученных точек, которые будут являться центрами окружностей, проводят при помощи натянутого шнура дуги, одинакового радиуса.
- Место их пересечения соединяют с вершиной угла.

- На полученной линии, которая перпендикулярна вынесенной стене, отмеряют длину следующей стены и так далее, до четвертой стены, пока они все четыре не будут вынесены на местность.
Рассмотренные методы показывают, как правильно разметить фундамент своими руками. Они не представляют особого труда при выполнении и обеспечивают высокую точность результатов работ, но применимы они к конструкциям, имеющим простейшие конфигурации (прямоугольник, квадрат).
Применение нивелира, теодолита и тахеометра
ТеодолитКогда размеры фундамента большие и он представляет собой сложную ломаную линию, нужно производить разметку фундамента с помощью лазерного нивелира, теодолита или тахеометра.
Лазерный нивелир предназначен для выноса высотных отметок. Поэтому он может потребоваться при любом из вариантов разметки фундамента.
Для выноса осей здания и закрепления их на местности нужен теодолит или тахеометр, который кроме выноса осей пригоден для работы с высотными отметками.
При помощи этих инструментов проектные оси выносятся на обноску, заранее установленную в котловане.
Обноска представляет собой конструкцию из двух вертикальных деревянных или металлических кольев, вбитых в землю, и поперечной планки между ними, на которой закрепляется шнур, натянутый между двумя обносками, повторяющий проектные оси.
От этого шнура вниз на основание котлована при помощи отвеса выносят точки, от которых производят разметку стен фундамента. Эту операцию можно также производить при помощи тахеометра.
| Инструмент | Вид разметки | Дополнительный инструмент |
|---|---|---|
| Нивелир | Высотные отметки | Рулетка, рейка, шнур, отвес |
| Теодолит | Осевые линии | Рулетка, шнур, отвес |
| Тахеометр | Высотные отметки и осевые линии | Рулетка, шнур, отвес |
Выполнение разметки фундамента для дома своими руками поможет сократить финансовые расходы при строительстве дома.
Неделя 1: Создание прочного фундамента с помощью HTML | Зак Хейси
Почти каждый проект, созданный для Интернета, основан на языке гипертекстовой разметки, или HTML, в качестве основы. HTML — это стандартный язык разметки для всех веб-сайтов и веб-приложений, и в сочетании с CSS и JavaScript они составляют фундаментальные технологии Интернета, какими мы их знаем.
Если представить веб-сайт или веб-приложение как физическое здание, HTML будет представлять собой каркас и другие структурные компоненты, которые придают этому зданию форму и поддержку.
Когда HTML сочетается с содержимым — текстом, изображениями, видео и т. д. — браузеры могут интерпретировать и отображать наши веб-страницы для пользователей.
Воспринимайте HTML как структурную основу Интернета | Фото Dakota Roos на Unsplash Ниже мы рассмотрим строительные блоки HTML (теги, элементы, атрибуты и т. д.), а также рассмотрим некоторые более сложные элементы, такие как , и .
 Как только мы разберемся с базовым синтаксисом HTML, мы будем работать над правильной структурой нашего HTML-документа, чтобы убедиться, что наша разметка правильно отображается браузерами.
Как только мы разберемся с базовым синтаксисом HTML, мы будем работать над правильной структурой нашего HTML-документа, чтобы убедиться, что наша разметка правильно отображается браузерами.
Теги являются основными строительными блоками HTML. Они позволяют нам придавать семантическое значение нашему контенту и указывать браузерам, как должны интерпретироваться и отображаться наши веб-страницы.
Конкретные HTML-теги, которые мы используем, будут зависеть главным образом от типа контента, который мы размечаем. Например, при разметке абзацев текста мы используем теги . Для содержимого заголовка мы могли бы использовать тег .
Существует тонн HTML-тегов на выбор, что может затруднить выбор правильного. В начале не слишком беспокойтесь о выборе наиболее семантически подходящего тега — важнее сначала освоиться с чтением и написанием синтаксиса HTML.
Если вы не знаете, какие типы тегов использовать в своей разметке, вы можете обратиться к этому списку в веб-документах MDN или ознакомиться с удобной периодической таблицей HTML-элементов ниже:
Периодическая таблица HTML-элементов из Smashing Magazine Большинство HTML-элементов состоят из открывающего и закрывающего тегов. Между этими открывающими и закрывающими тегами мы размещаем наш контент, будь то текст, изображение и т. д. Открывающие теги состоят из левой и правой квадратных скобок
Между этими открывающими и закрывающими тегами мы размещаем наш контент, будь то текст, изображение и т. д. Открывающие теги состоят из левой и правой квадратных скобок (<>) , а закрывающие теги содержат косую черту 9.0009 () примерно так:
Хотя термины тег и элемент часто используются взаимозаменяемо, между ними есть разница. Термин элемент относится к открывающему тегу, закрывающему тегу и любым атрибутам или содержимому, содержащемуся между ними, в то время как теги относятся только к открывающему и закрывающему тегам элемента.
Типичный элемент HTML состоит из открывающего тега, содержимого и закрывающего тега | Изображение: htmlandcssbook.com Несколько тегов в HTML самозакрывающийся . Это означает, что у них нет закрывающего тега, соответствующего их открывающему тегу. Теги — это распространенный пример самозакрывающихся тегов, с которыми вы столкнетесь при чтении и написании HTML.

Блочные и встроенные элементы
По умолчанию почти все элементы HTML организованы в одну из двух категорий: блочные и встроенные. Блочные элементы начинаются с новой строки и занимают всю ширину страницы. Стандартный блочный элемент — .<дел> . Другие распространенные блочные элементы включают:
-
-
от
-
<заголовок> и <нижний колонтитул> Встроенные элементы работают в потоке окружающего контента, а не разбиваются на собственную строку. Они тоже занимают только ширину самого контента, а не всю ширину страницы. Стандартный встроенный элемент — 9.0009 <диапазон> . Другие общие встроенные элементы включают:
Атрибуты элемента 900 53
Атрибуты добавляют смысл и функциональность нашим элементам HTML. Мы включаем атрибуты как часть открывающего тега данного элемента, при этом большинство атрибутов записывается в виде пар имя-значение в следующем формате:
Мы включаем атрибуты как часть открывающего тега данного элемента, при этом большинство атрибутов записывается в виде пар имя-значение в следующем формате: attribute="value" .
Так же, как в нашем распоряжении множество HTML-элементов, существуют десятки различных атрибутов, которые мы можем применять в зависимости от используемого элемента и требуемой функциональности.
В HTML мы будем использовать два атрибута и : id и class . Эти атрибуты в первую очередь действуют как «крючки» для наших будущих стилей CSS и функций JavaScript. На данный момент важно знать, что мы можем применять один и тот же класс к нескольким элементам в нашей разметке, но отдельные атрибуты id могут использоваться только один раз в HTML-документе.
Формы — это основной способ отправки и получения информации о пользователях в Интернете. Мы используем элемент для определения формы в HTML, а также некоторые атрибуты и дополнительные элементы для создания полей нашей HTML-формы:
Давайте разберем различные части приведенного выше элемента . Наш открывающий тег
Наш открывающий тег включает в себя три атрибута:
-
action="/thank-you"определяет место, куда будут отправлены данные нашей формы. -
method="POST"ссылается на метод HTTP, используемый для обработки нашей формы. 9Значение метода 0009 обычно будет либоPOST, либоGET. Для большинства контактных форм мы будем использоватьPOST. -
name="contact-form"дает нашей форме имя при отправке на сервер.
Далее у нас есть и элементы формы, которые представляют фактические поля, с которыми пользователь будет взаимодействовать, когда вводит свою информацию в нашу форму.
-
<метка> 9Теги 0010 предоставляют описательные метки для нашихтегов. Обратите внимание, что значение атрибутадлясоответствует значению атрибутаidсоответствующего тега Это гарантирует, что
Это гарантирует, что -
Тегиопределяют поля, в которые пользователи могут вводить различные типы данных для отправки с формой. Существует много типов9Теги 0010, которые мы можем использовать, в зависимости от типа данных, которые мы хотим собрать (например, электронные письма, номера телефонов, пароли, короткие сообщения, множественный выбор и т. д.). Атрибутtypeиспользуется для указания типа поля ввода, которое мы хотим использовать, и мы также можем дать имя данным, введенным в данное поле, введя значение для атрибутаname.
При рендеринге в браузере разметка для нашей формы будет выглядеть так:
Наша HTML-разметка формы, отображаемая в браузере (без стилей) Гиперссылки — или просто ссылки — являются основополагающим элементом Всемирной паутины. На заре своего существования Интернет представлял собой просто набор HTML-документов, связанных вместе ссылками.
Мы создаем ссылки в HTML, используя элемент anchor , который состоит из:
- Открывающих
()и закрывающих()тегов. - Обязательный атрибут
href, значением которого чаще всего является URL-адрес. - Необязательный, но часто используемый атрибут
targetдля определения места открытия ссылки при щелчке. Обычно вы будете использоватьtarget="_blank", чтобы открыть ссылку в новой вкладке браузера.
Обратите внимание, что гиперссылки (записанные с помощью элемента ) отличаются от элементов , которые используются для ссылки на внешний ресурс (обычно таблицу стилей CSS). <ссылка> элементов чаще всего встречаются в раздел HTML-документа, о котором мы поговорим позже в этом уроке.
Какой был бы Интернет без фото котов и мемов? Изображения составляют ключевой компонент Интернета и бывают разных форматов (jpg, png, gif и svg). Тег
Тег — это то, как мы встраиваем изображения в HTML-документы:
Элемент имеет два обязательных атрибута:
-
srcобеспечивает местоположение (относительный или абсолютный URL) изображения, которое мы хотим ссылаться. -
altпредоставляет альтернативное текстовое описание ссылочного изображения для программ чтения с экрана, поисковых систем и т. д.
Еще один часто используемый HTML-тег — , представляющий элемент списка. Мы используем теги для записи маркированных и нумерованных списков, а также часто используем их для создания элементов навигации для веб-сайта и приложения.
Элементы должны содержаться внутри родительского элемента, который чаще всего будет либо (неупорядоченный список) или
(упорядоченный список) элемент.
Разметка для этих двух типов списков будет выглядеть в браузере следующим образом:
При использовании элементов в качестве элементов навигации мы оборачиваем родительский элемент или
с помощью навигация или элемент
.
Разметка выше будет отображаться так же, как предыдущий элемент . Затем мы можем использовать CSS, чтобы оформить его как набор элементов навигации (например, с горизонтальным выравниванием, без маркеров и т. д.).
Теперь, когда мы получили представление об использовании тегов и создании элементов в HTML, пришло время узнать, как применить эти знания, сначала изучив, как правильно структурировать HTML-документ.
Точно так же, как дизайн и структура каркаса физического здания имеют решающее значение для его прочности и долговечности, структура наших HTML-документов имеет решающее значение для функциональности и расширяемости наших веб-сайтов и веб-приложений.
Объявление
и тегПрежде чем мы напишем какой-либо HTML-код в нашем документе, нам сначала нужно добавить объявление типа документа, например:
Это объявление, написанное как первая строка кода в любом HTML-документе, указывает браузеру, как должен отображаться документ. Веб-документы MDN дают убедительное объяснение:
Веб-документы MDN дают убедительное объяснение:
«В HTML тип документа — это обязательная преамбула «
», которая находится в верхней части всех документов. Его единственная цель — предотвратить переключение браузера в такой формат. -называется «причудливый режим» при рендеринге документа, то есть «" doctype гарантирует, что браузер сделает все возможное, чтобы следовать соответствующим спецификациям, а не использовать другой режим рендеринга, несовместимый с некоторыми спецификациями."
После того, как мы объявили браузеру тип документа, который будет отображаться с помощью , мы используем тег для определения корневого элемента нашей разметки . Иногда упоминается как основной корень элемент является элементом верхнего уровня в нашей разметке, то есть все остальные элементы являются потомками элемента .
Другими словами, весь наш HTML-код будет написан внутри элемента .
На этом этапе разметка для нашего HTML-документа должна выглядеть следующим образом:
Head
Первый элемент, помещенный внутри нашего элемента , — это элемент . Здесь мы размещаем все метаданные нашего документа — в основном, то, что считывается и интерпретируется машинами (браузерами, компьютерами и т. д.), а не людьми. Таким образом, код, который мы пишем внутри элемента , не отображается в окне браузера .
Типичный элемент может включать:
-
charset,viewportиdescriptionв своих проектах.
- Тег
</code>, определяющий заголовок документа. </li> <li> <code> <link> </code> Теги, которые связывают внешние ресурсы с документом (например, внешние таблицы стилей CSS и т. д.). </li> <li> <code> <script> </code> теги, которые ссылаются или содержат исполняемые фрагменты кода JavaScript. Вы также можете увидеть теги <code> <script> </code>, размещенные непосредственно перед закрывающим тегом <code> </body> </code> документа. </li> </ul> <p> Добавление <code> <head> </code> и связанных элементов, структура нашего HTML-документа теперь должна выглядеть примерно так: </p> <h3><span class="ez-toc-section" id="Body"> Body </span></h3> <p> Следующим обязательным элементом в нашем HTML-документе является элемент <code> <body> </code>. Любая разметка или контент, которые мы хотим показать конечным пользователям, должны быть написаны внутри этого элемента. <strong> Все, что мы напишем внутри элемента </strong> <code> <strong> <body> </strong> </code> <strong>, будет интерпретировано и отображено браузером </strong> .<img loading="lazy" src="/800/600/http/moifundament.ru/wp-content/uploads/2014/04/fu11.jpg"><noscript><img loading='lazy' src='/800/600/http/moifundament.ru/wp-content/uploads/2014/04/fu11.jpg' /></noscript> </p> <p> Большинство тегов и элементов, о которых мы узнали, должны быть размещены внутри <code> <тело> </code> элемент. На основе нашего примера структуры HTML-документа, включающего элемент <code> <body> </code>, может выглядеть так: </p> <p> Выше было много всего — давайте разберем то, что мы написали в элементе <code> <body> </code>: </p> <ul> <li> Наш раздел body начинается с элемента <code> <nav> </code> и двух элементов навигации (как элементы <code> <li> </code>), которые включают теги привязки ( <code> <a> </code> ), ссылающиеся на <em> Обо мне </em> и <em> Свяжитесь со мной </em> разделов в разметке. </li> <li> Затем мы включаем элемент <code> <main> </code> с атрибутом id ( <code> id="main-content" </code> ). Этот элемент указывает браузерам, программам чтения с экрана и другим вспомогательным технологиям, что именно здесь находится основной контент страницы. </li> <li> Внутри элемента <code> <main> </code> у нас есть два элемента <code> <section> </code> — один содержит содержимое «Обо мне» ( <code> id="about-me" </code>), а другой содержит контактную форму (<code> id="contact-me" </code>).<img loading="lazy" src="/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/f/1/0/f105aa955ef5e841548aaec78b9a3e22.jpg"><noscript><img loading='lazy' src='/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/f/1/0/f105aa955ef5e841548aaec78b9a3e22.jpg' /></noscript> Мы используем такие элементы, как <code> <main> </code> и <code> <section> </code>, чтобы разделить наш контент на тематически связанные группы. </li> </ul> <h3><span class="ez-toc-section" id="i-14"> Отношения и вложенность </span></h3> <p> Ключевая концепция структуры документа HTML связана с отношениями между различными элементами в нашей разметке. Диаграмма, показывающая базовую структуру HTML-документа, немного напоминает перевернутое генеалогическое древо: </p> Базовая структура HTML-документа <p> Мы используем тот же словарь для обозначения взаимосвязи между элементами HTML, что и в генеалогическом дереве: </p> <ul> <li> Все элементы, содержащиеся в данном элементе, называются его <strong> потомками </strong> . </li> <li> Элемент, который непосредственно содержится внутри другого элемента, называется <strong> дочерним </strong> этого элемента. </li> <li> Содержащий элемент считается родительским <strong> </strong> . </li> <li> Элементы, расположенные выше в структуре документа, считаются <strong> предками </strong> элементов, которые идут позже в разметке.<img loading="lazy" src="/800/600/http/leningradskiy-ndv.ru/wp-content/uploads/7/8/a/78ac7078c548eb83d5c7ba00816ee86c.jpeg"><noscript><img loading='lazy' src='/800/600/http/leningradskiy-ndv.ru/wp-content/uploads/7/8/a/78ac7078c548eb83d5c7ba00816ee86c.jpeg' /></noscript> </li> <li> Два элемента внутри одного родительского элемента называются <strong> одноуровневыми </strong> . </li> </ul> <p> Чтобы показать эти отношения и сделать наш код более читабельным, мы используем технику, называемую вложением <em> </em>, когда мы пишем код. Вложение просто означает, что мы отступаем элементы (обычно с помощью клавиши <code> вкладки </code>) внутри других элементов, чтобы визуально указать структурные отношения между этими элементами. </p> <p> Рассмотрим два приведенных ниже блока HTML-кода, оба из которых будут интерпретироваться и отображаться в браузере абсолютно одинаково: </p> <p> Гораздо проще увидеть, что элементы <code> <h2> </h2></code> и <code> <p> </code> являются братьями и сестрами друг друга и дочерними элементами элемента <code> <body> </code> во вложенном блоке кода, чем визуализировать эти отношения во вложенном блоке кода. блок кода без надлежащей вложенности. </p> <h3><span class="ez-toc-section" id="i-15"> Комментарии </span></h3> <p> Вы, вероятно, заметили в различных примерах блоков кода в этом уроке несколько строк, которые выглядят следующим образом: </p> <p> <code> <!-- Это комментарий в HTML.<img loading="lazy" src="/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/8/e/6/8e60f95d3dbb9560e9db50c117050ab6.jpg"><noscript><img loading='lazy' src='/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/8/e/6/8e60f95d3dbb9560e9db50c117050ab6.jpg' /></noscript> Он НЕ будет отображаться в браузере, даже если он находится внутри элемента <body> --> </code> </p> <p> <em> Комментарии </em> в нашем HTML-коде могут помочь сделать нашу разметку более понятной (как для нас самих, так и для других разработчиков) или могут использоваться для отключения рендеринга частей нашего кода в браузере. Хорошо прокомментированный код — признак организованного и внимательного разработчика 🙌. </p> <p> Синтаксис комментариев HTML начинается с <code> <!-- </code> и заканчивается <code> --> </code> . Все, что находится между этими символами, НЕ будет отображаться в браузере: </p> <h2><span class="ez-toc-section" id="MarkupExtensionReturnTypeAttribute_Class_WindowsUIXamlMarkup_Windows_UWP"> MarkupExtensionReturnTypeAttribute Class (Windows.UI.Xaml.Markup) — приложения Windows UWP </span></h2> <p data-readability-styled="true"> Твиттер LinkedIn Фейсбук Электронная почта </p> <ul data-bi-name="page info"> <li> № по каталогу </li> </ul> <h3><span class="ez-toc-section" id="i-16"> Определение </span></h3> <dl> <dt> Пространство имен: </dt> <dd> Windows.UI.Xaml.Разметка </dd> </dl> <p> Важный </p> <p> Некоторая информация относится к предварительной версии продукта, который может быть существенно изменен до его выпуска.<img loading="lazy" src="/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/3/5/e/35e0b590787dc6d3738829a6dc67d81c.jpg"><noscript><img loading='lazy' src='/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/3/5/e/35e0b590787dc6d3738829a6dc67d81c.jpg' /></noscript> Microsoft не дает никаких явных или подразумеваемых гарантий в отношении представленной здесь информации. </p> <p> Изменить </p> <p> Сообщает тип, который может возвращать расширение разметки. </p> <pre dir="ltr"> /// [Windows.Foundation.Metadata.AttributeUsage(System.AttributeTargets.RuntimeClass)] /// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 327680)] класс MarkupExtensionReturnTypeAttribute final : Атрибут </pre><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> if ( rtbW >= 960 ){ var rtbBlockID = "R-A-744186-3"; } else { var rtbBlockID = "R-A-744186-5"; } window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_2",blockId: rtbBlockID,pageNumber: 2,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; if (rtbW >= 960){ g.style.width = "580px"; g.style.height = "400px"; g.setAttribute("data-ad-slot", "9935184599"); }else{ g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); } g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", stroke2); document.getElementById("yandex_rtb_2").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_2"); if (ins.clientHeight == "0") { ins.innerHTML = stroke3; } }, true); </script> <pre dir="ltr"> /// [Windows.Foundation.Metadata.AttributeUsage(System.AttributeTargets.RuntimeClass)] /// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 327680)] /// [Windows.Foundation.Metadata.AttributeName("markupextensionreturntype")] класс MarkupExtensionReturnTypeAttribute final: атрибут </pre> <pre dir="ltr"> [Windows.Foundation.Metadata.AttributeUsage(System.AttributeTargets.RuntimeClass)] [Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 327680)] общедоступный закрытый класс MarkupExtensionReturnTypeAttribute: атрибут </pre> <pre dir="ltr"> [Windows.<img loading="lazy" src="/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/1/3/f/13f172dd04f4fe3f5471576f605722c7.jpg"><noscript><img loading='lazy' src='/800/600/http/sdelai-lestnicu.ru/wp-content/uploads/1/3/f/13f172dd04f4fe3f5471576f605722c7.jpg' /></noscript> Foundation.Metadata.AttributeUsage(System.AttributeTargets.RuntimeClass)] [Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 327680)] [Windows.Foundation.Metadata.AttributeName("markupextensionreturntype")] открытый закрытый класс MarkupExtensionReturnTypeAttribute : Attribute </pre><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script></center> <pre dir="ltr"> Public NotInheritable Class MarkupExtensionReturnTypeAttribute Наследует атрибут </pre> <dl> <dt> Наследование </dt> <dd> <p> Атрибут </p> <p data-readability-styled="true"> Маркупекстенсионретурнтипеатрибуте </p> </dd> </dl> <dl> <dt> Атрибуты </dt> <dd> <p> Атрибутеусажеатрибуте КонтрактВерсионАтрибуте Атрибутенамеатрибуте </p> </dd> </dl> <h5><span class="ez-toc-section" id="_Windows"> Требования Windows </span></h5> <table> <tr> <td> Семейство устройств </td> <td> <p> Windows 10 Fall Creators Update (представлено в версии 10.0.16299.0) <br/> </p> </td> </tr> <tr> <td> Контракт API </td> <td> <p> Windows.Foundation.UniversalApiContract (представлено в v5.0) <br/> </p> </td> </tr> </table> <h3><span class="ez-toc-section" id="i-17"> Конструкторы </span></h3> <table> <tr> <td> MarkupExtensionReturnTypeAttribute() </td> <td> <p> Инициализирует новый экземпляр класса MarkupExtensionReturnTypeAttribute.<img loading="lazy" src="/800/600/http/kolodec-dm.ru/wp-content/uploads/dfe0f55b3f48de70668de7dd217e4a3f.jpg"><noscript><img loading='lazy' src='/800/600/http/kolodec-dm.ru/wp-content/uploads/dfe0f55b3f48de70668de7dd217e4a3f.jpg' /></noscript><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> if ( rtbW >= 960 ){ var rtbBlockID = "R-A-744186-3"; } else { var rtbBlockID = "R-A-744186-5"; } window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_1",blockId: rtbBlockID,pageNumber: 1,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; if (rtbW >= 960){ g.style.width = "580px"; g.style.height = "400px"; g.setAttribute("data-ad-slot", "9935184599"); }else{ g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); } g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", stroke2); document.getElementById("yandex_rtb_1").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_1"); if (ins.clientHeight == "0") { ins.innerHTML = stroke3; } }, true); </script><div class="extra-hatom"><span class="entry-title">Как сделать разметку под фундамент: Разметка фундамента под дом своими руками – схемы, способы и примеры</span></div> </div><!-- .entry-content --> </article><!-- #post-38982 --> <nav class="navigation post-navigation" aria-label="Записи"> <h2 class="screen-reader-text">Навигация по записям</h2> <div class="nav-links"><div class="nav-previous"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/rukam-2/dekorativnaya-kirpichnaya-kladka-svoimi-rukami-kak-sdelat-imitacziyu-kirpichnoj-kladki-na-stene-svoimi-rukami-2.html" rel="prev">Декоративная кирпичная кладка своими руками: Как сделать имитацию кирпичной кладки на стене своими руками</a></div><div class="nav-next"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/raznoe/list-dsp-razmery-standart-standartnye-razmery-lista-dsp-2.html" rel="next">Лист дсп размеры стандарт: Стандартные размеры листа ДСП</a></div></div> </nav> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/kak-sdelat-razmetku-pod-fundament-razmetka-fundamenta-pod-dom-svoimi-rukami-shemy-sposoby-i-primery.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p> <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p> <p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='38982' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div><!-- #comments --> </div><!-- #primary --> <aside id="secondary" class="widget-area "> <section id="search-18" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://xn----8sbahrqjcl3ak1a.xn--p1ai/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /> </form></section><section id="categories-20" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2> <ul> <li class="cat-item cat-item-14"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/vnutri">Внутри</a> </li> <li class="cat-item cat-item-25"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/dach-2">Дач</a> </li> <li class="cat-item cat-item-13"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/dach">Дача</a> </li> <li class="cat-item cat-item-5"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/dom">Дом</a> </li> <li class="cat-item cat-item-18"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/material-2">Материал</a> </li> <li class="cat-item cat-item-8"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/material">Материалы</a> </li> <li class="cat-item cat-item-24"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/oblicovk-2">Облицовк</a> </li> <li class="cat-item cat-item-15"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/oblicovk">Облицовка</a> </li> <li class="cat-item cat-item-21"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/otdelk-2">Отделк</a> </li> <li class="cat-item cat-item-6"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/otdelk">Отделка</a> </li> <li class="cat-item cat-item-20"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/otkos-2">Откос</a> </li> <li class="cat-item cat-item-9"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/otkos">Откосы</a> </li> <li class="cat-item cat-item-12"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/pvx">Пвх</a> </li> <li class="cat-item cat-item-3"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/raznoe">Разное</a> </li> <li class="cat-item cat-item-19"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/rukam-2">Рукам</a> </li> <li class="cat-item cat-item-7"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/rukam">Своими руками</a> </li> <li class="cat-item cat-item-16"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/snaruzhi">Снаружи</a> </li> <li class="cat-item cat-item-1"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/sovety">Советы</a> </li> <li class="cat-item cat-item-17"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/sten-2">Стен</a> </li> <li class="cat-item cat-item-4"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/sten">Стены</a> </li> <li class="cat-item cat-item-23"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/uteplen-2">Утеплен</a> </li> <li class="cat-item cat-item-11"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/uteplen">Утепление</a> </li> <li class="cat-item cat-item-22"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/shtukaturk-2">Штукатурк</a> </li> <li class="cat-item cat-item-10"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/shtukaturk">Штукатурка</a> </li> </ul> </section></aside><!-- #secondary --> </div> <!-- /.tg-container--> </div> <!-- /#content--> </main><!-- /#main --> <footer id="colophon" class="site-footer tg-site-footer "> <div class="tg-site-footer-widgets"> <div class="tg-container"> </div> <!-- /.tg-container--> </div> <!-- /.tg-site-footer-widgets --> <div class="tg-site-footer-bar tg-site-footer-bar--center"> <div class="tg-container tg-container--flex tg-container--flex-top"> <div class="tg-site-footer-section-1"> © ЖК Акваполис. 2019 </div> <!-- /.tg-site-footer-section-1 --> <div class="tg-site-footer-section-2"> </div> <!-- /.tg-site-footer-section-2 --> </div> <!-- /.tg-container--> </div> <!-- /.tg-site-footer-bar --> </footer><!-- #colophon --> </div><!-- #page --> <nav id="mobile-navigation" class="tg-mobile-navigation" > <div class="menu-main-container"><ul id="primary-menu" class="menu"><li class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-has-children menu-item-1468"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/raznoe">Советы по ремонту</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1473"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/shtukaturk">Штукатурка</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1469"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/sten">Стены</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1476"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/material">Материалы</a></li> </ul> </li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-has-children menu-item-1472"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/dom">Дома</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1479"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/pvx">Пвх</a></li> </ul> </li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-has-children menu-item-1470"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/rukam">Своими руками</a> <ul class="sub-menu"> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1475"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/otdelk">Отделка</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1474"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/otkos">Откосы</a></li> <li class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1477"><a href="https://xn----8sbahrqjcl3ak1a.xn--p1ai/category/uteplen">Утепление</a></li> </ul> </li> <li class="menu-item tg-menu-item tg-menu-item-search"><a><i class="tg-icon tg-icon-search"></i></a><form role="search" method="get" class="search-form" action="https://xn----8sbahrqjcl3ak1a.xn--p1ai/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /> </form></li><!-- /.tg-header-search --></ul></div> </nav> <!-- /#mobile-navigation--> <a href="" id="tg-scroll-to-top" class="tg-scroll-to-top"> <i class="tg-icon tg-icon-arrow-up"><span class="screen-reader-text">Scroll to top</span></i> </a> <div class="tg-overlay-wrapper"></div> <noscript><style>.lazyload{display:none;}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/themes/zakra/assets/js/navigation.min.js" id="zakra-navigation-js"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/themes/zakra/assets/js/skip-link-focus-fix.min.js" id="zakra-skip-link-focus-fix-js"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/themes/zakra/assets/js/zakra-custom.min.js" id="zakra-custom-js"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-includes/js/comment-reply.min.js" id="comment-reply-js" async="async" data-wp-strategy="async"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js" id="q2w3_fixed_widget-js"></script> <script type="text/javascript" id="jquery-lazyloadxt-js-extra"> /* <![CDATA[ */ var a3_lazyload_params = {"apply_images":"1","apply_videos":"1"}; /* ]]> */ </script> <script type="text/javascript" src="//xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extra.min.js" id="jquery-lazyloadxt-js"></script> <script type="text/javascript" src="//xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.srcset.min.js" id="jquery-lazyloadxt-srcset-js"></script> <script type="text/javascript" id="jquery-lazyloadxt-extend-js-extra"> /* <![CDATA[ */ var a3_lazyload_extend_params = {"edgeY":"0","horizontal_container_classnames":""}; /* ]]> */ </script> <script type="text/javascript" src="//xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extend.js" id="jquery-lazyloadxt-extend-js"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/easy-table-of-contents/vendor/smooth-scroll/jquery.smooth-scroll.min.js" id="jquery-smooth-scroll-js"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js" id="js-cookie-js"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js" id="jquery-sticky-kit-js"></script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/easy-table-of-contents/vendor/waypoints/jquery.waypoints.min.js" id="jquery-waypoints-js"></script> <script type="text/javascript" id="ez-toc-js-js-extra"> /* <![CDATA[ */ var ezTOC = {"smooth_scroll":"1","visibility_hide_by_default":"","width":"auto","scroll_offset":"30"}; /* ]]> */ </script> <script type="text/javascript" src="https://xn----8sbahrqjcl3ak1a.xn--p1ai/wp-content/plugins/easy-table-of-contents/assets/js/front.min.js" id="ez-toc-js-js"></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> </body> </html>