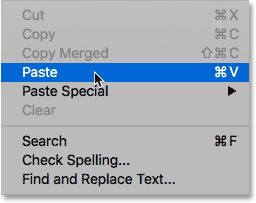
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Например, предмет который находится на белом фоне, можно вырезать всего несколькими нажатиями мышкой. А как точно вырезать сложные элементы на темном фоне или кучерявые волосы человека? Стандартный инструмент лассо здесь не подойдет…
Конечно, существует гораздо больше способов вырезать объект с фотографии, чем 4 описанные мною. На мой взгляд это самые удобные, каждый из способов отличается принципом выделения и поэтому перед обработкой фото вы можете понять, какой из них будет лучше подходить для данного типа фотографии.
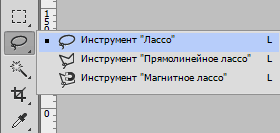
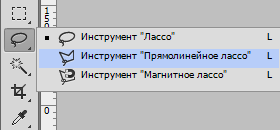
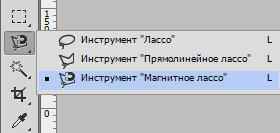
1. Выделение инструментами лассо.
Если объект находится на белом фоне, можете попробовать выделение «волшебной палочкой«. Этот инструмент автоматически распознает пятна одного цвета и выделяет их.
Если выделение не захватило часть фона, то удерживая клавишу SHIFT можно добавить кусок к выделенной области. Чем больше чувствительность волшебной палочки, тем больше она «хватает».
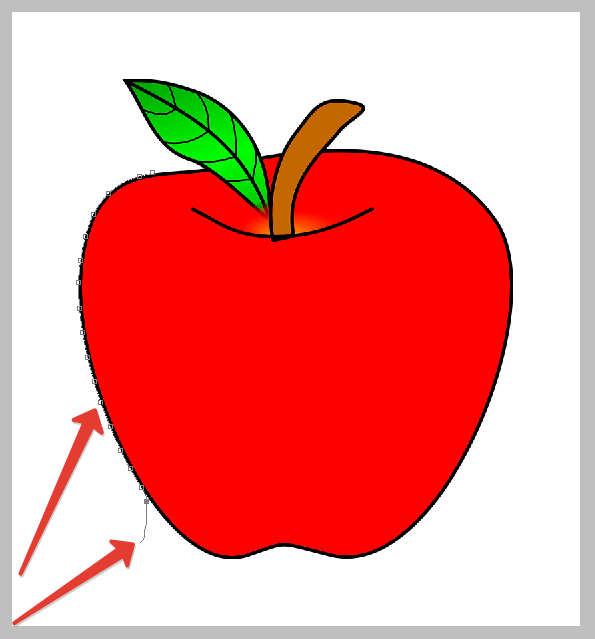
Если фон не однородный и на нем присутствует много других деталей, но видна четкая граница между предметом и фоном, то можно использовать инструмент «магнитное лассо«. Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.

2. Выделение быстрой маской.
Для этого способа возьмите кисть черного цвета и перейдите в режим быстрой маски. Рисуя черной кистью предмет закрашивается в красный цвет. Не закрашенное станет выделенным при нажатии снова на режим быстрой маски.
Основное преимущество это способа в возможности не только закрашивать, но и стирать красную область (белой кистью). А изменяя параметры кисти, можно получать выделение с жесткими и мягкими границами.
Удобно использовать если предмет имеет местами четкие грани, местами размытые контуры.

3. Вытирание фона ластиком
Преобразовав фон в слой, инструментом «ластик» стирайте все, что вам не нужно. Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Инструмент «ластик» тоже имеет дополнительные преимущества. Например, иметь разную прозрачность и разную мягкость кисти. Но в отличие от предыдущего способа не позволяет вернуть стертое.
Поэтому, если вам нужно страховка, используйте инструмент быстрой маски, а еще лучше «маски слоя».

4. Вырезание волос
Вырезать волосы от фона вручную очень сложно, особенно такие кучерявые локоны как на фотографии. Создайте сначала дубликат слоя, который будем преобразовывать. Повысив контраст между фоном и предметом с помощью уровней (CTRL+L), становится легче выделить их автоматическим способом.
Волосы стали темнее, а фон светлее. Но лицо осталось светлым, лучше его закрасить тоже черной кистью, чтобы выделить только фон.

Нажмите — Выделение/Цветовой диапазон… Теперь отрегулируйте чувствительность, как показано на рисунке ниже. Нажмите ОК. Выделение загрузилось.
Дубликат слоя уже не нужен, удалите его.

Это последний и самый интересный способ выделения. Чтобы качественно вырезать объект в Photoshop, можно использовать все описанные способы выделения, а иногда нужно умело сочетать их для хорошего результата.
ВИДЕО УРОК. Подробнее о четырех способах вырезания объекта в Photoshop:
(Visited 179 368 times, 73 visits today)
Как вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
Быстрое выделение
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.

Волшебная палочка

Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:

Затем, после выделения, кликаем DEL и получаем прозрачный фон:

Лассо

Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо

Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.

Магнитное лассо

Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.

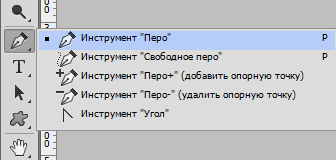
Перо

Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.

Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop

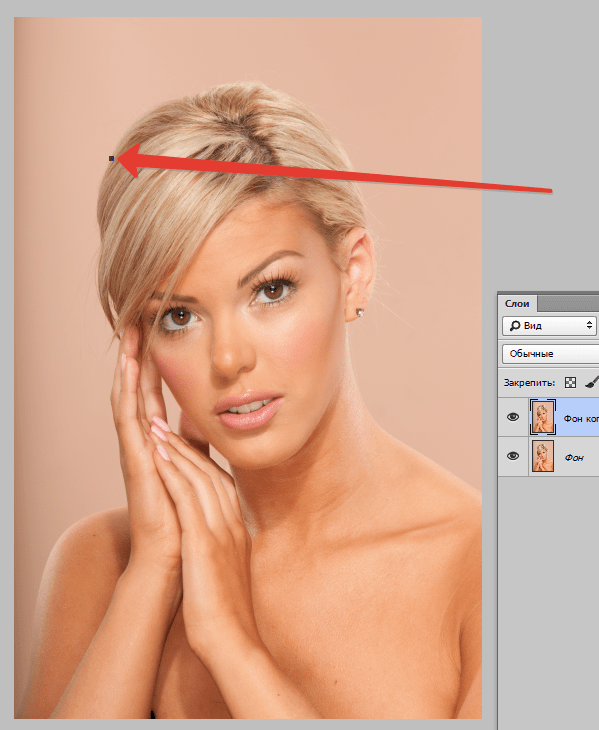
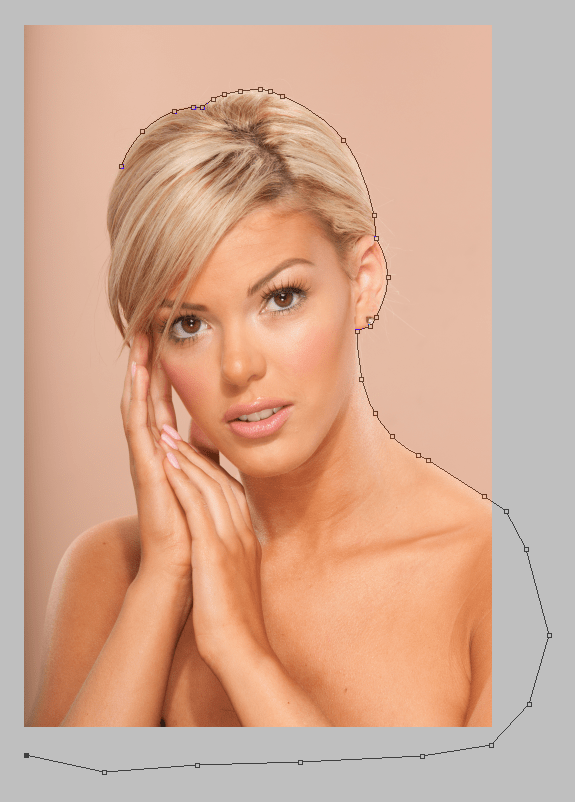
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.

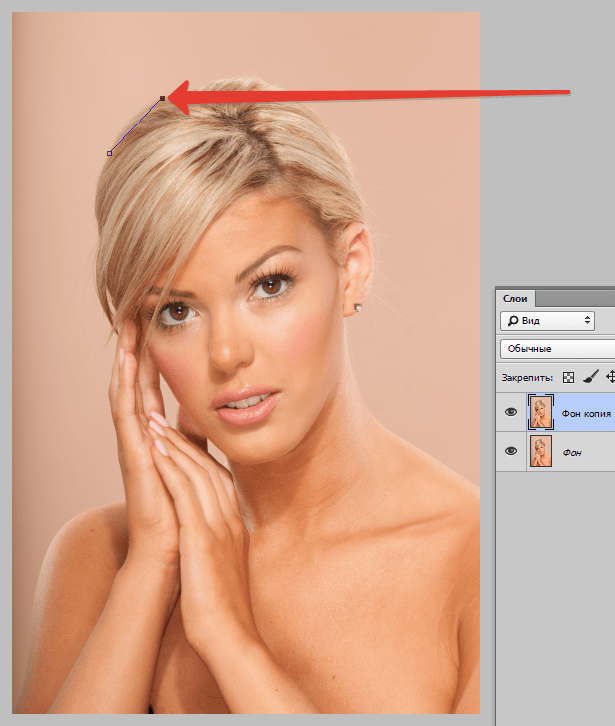
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия. Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.

После этого поставьте еще одну точку по центру между первыми двумя.

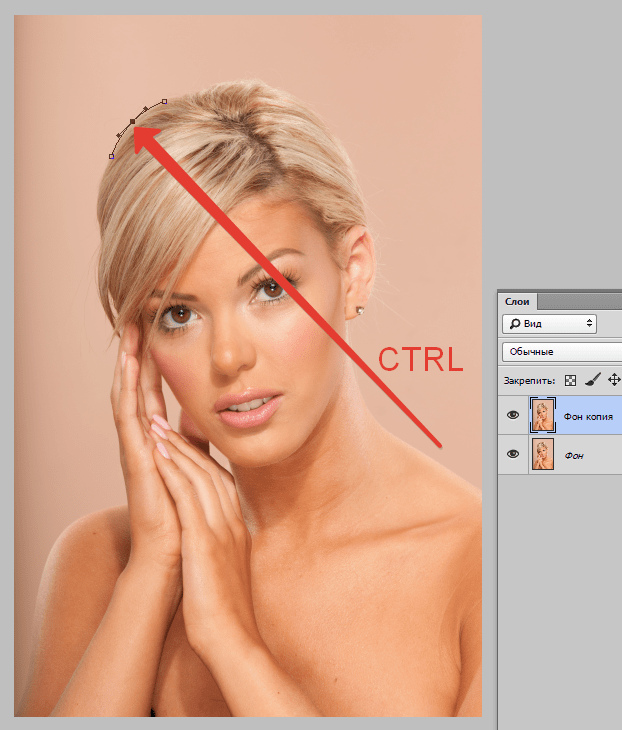
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.

Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.

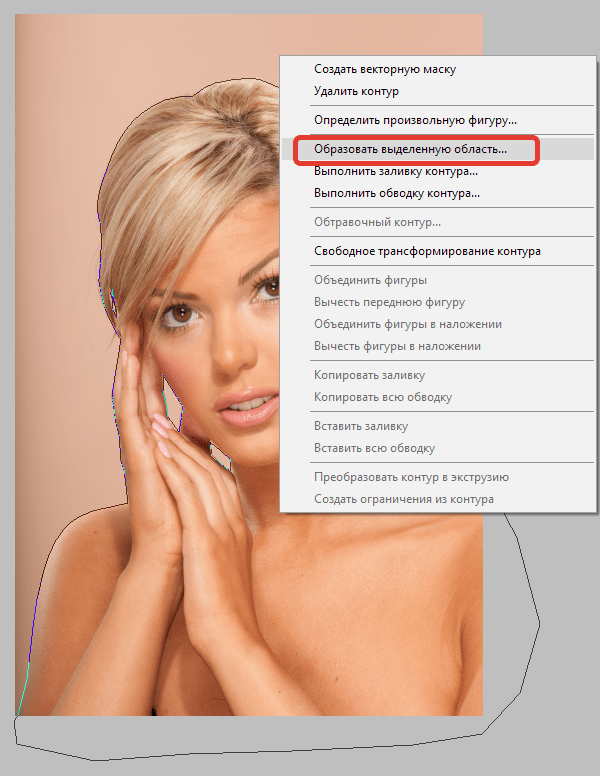
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».

В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».

Итак, у нас получилось выделение фона объекта.

Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
После этого потребуется выбрать «Выделение» – «Прямоугольная область».

Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:

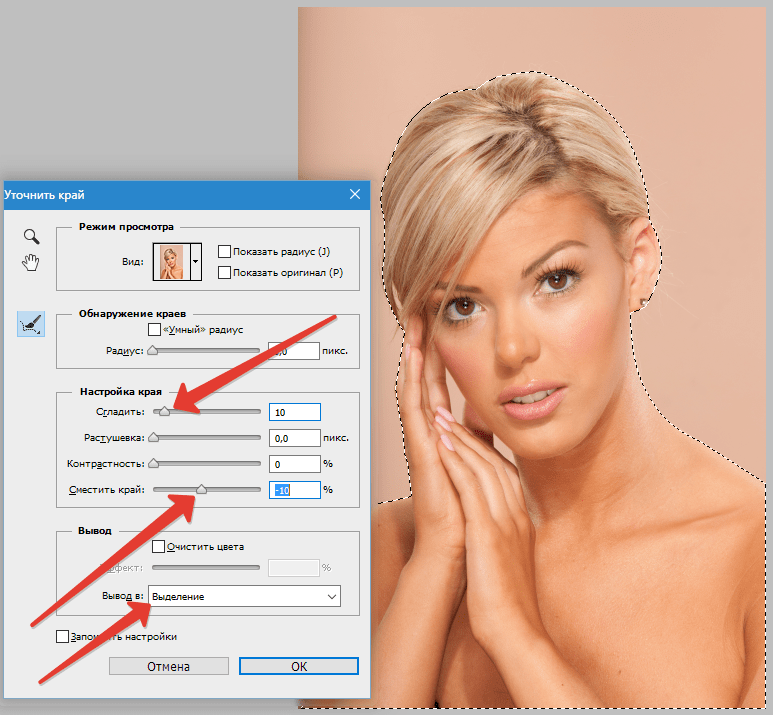
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.

Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.

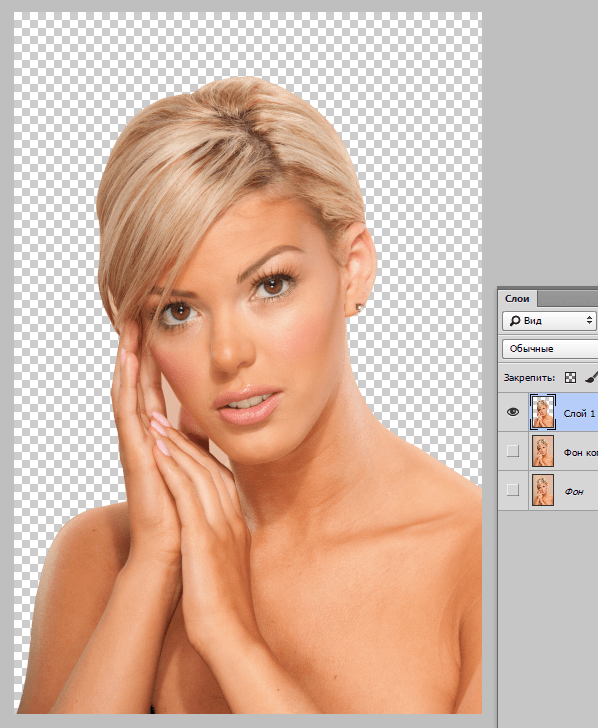
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:

Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Как вырезать объект в Фотошопе
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное. В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Вырезаем объекты в Фотошопе
Данный материал мы разобьем на две части. В первой познакомимся с инструментами, которыми можно пользоваться для выделения и последующего вырезания, а во второй попрактикуемся в использовании наиболее эффективного из них.
Инструменты для выделения
Инструментов, пригодных для того чтобы вырезать изображение в Фотошопе по контуру, несколько.
Быстрое выделение

Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.

Волшебная палочка

Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например, белый, можно его удалить, применив этот инструмент.

Лассо

Один из самых неудобных, по мнению автора, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно использовать «Лассо», необходимо иметь (очень) твердую руку либо графический планшет.
Прямолинейное лассо

Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).

Магнитное лассо

Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение». Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении».

Перо

Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), а Перо требует от фотошопера определенных знаний. Именно поэтому мы решили показать вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Читайте также: Инструмент Перо в Фотошопе — теория и практика
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
Читайте также: Загружаем картинку в Фотошоп

- Создаем копию слоя с исходным изображением и приступаем к работе.

- Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершении выделения.
Примечание: К сожалению, курсора на скриншотах видно не будет, поэтому постараемся максимально подробно описать все на словах.

- Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером». Пойдем вправо. Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь вы должны сами определить, где примерно заканчивается радиус.
Например, здесь:

- Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.

- Далее зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.

- По завершении выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».

Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».

Получаем выделение.

В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL, но мы продолжим работу.
- Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I, тем самым перенеся выделенную область на модель.

- Затем выбираем инструмент «Прямоугольная область».

Ищем кнопку «Уточнить край» на верхней панели.

- В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Устанавливаем вывод в выделение и нажимаем «ОК».

- Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J, тем самым скопировав ее на новый слой.

Результат нашей работы:

Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку). Если, как в нашем случае, объект обрезан (снизу), контур можно вынести за пределы холста.

Вот таким (правильным) способом можно вырезать объект, которым в нашем примере выступил человек, в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТДва способа вырезать сложный объект в фотошопе.
Основной задачей, с которой сталкиваются дизайнеры и фотографы в программе фотошоп является вырезание сложных объектов. Для многих пользователей Photoshop данная задача превращается в настоящую проблему, поскольку чем сложнее объект, тем сложнее его вырезать. Существует множество различных способов вырезания сложных объектов в фотошопе, один из которых я продемонстрировал в одном из своих прошлых уроков, а именно, как вырезать сложный объект в фотошоп с помощью маски слоя. Если вы не ознакамливались с данным уроком, то советую его посмотреть, данный способ хоть и сложноват, но достаточно эффективен и его можно использовать в старой версии Photoshop CS6.
В данном уроке я продемонстирую два других способа вырезания сложных объектов, один из которых очень простой, но применим не во всех случаях, другой более сложный, но им можно воспользоваться в большинстве случаев.
Вырезание сложного объекта с помощью параметров наложения слоя
Данный способ очень простой, но повторюсь, что он применим не во всех случаях. Для работы я взял изображение дерева на фоне неба, которое мы и будем вырезать данным способом.
На первый взгляд, кажется, что достаточно просто вырезать это дерево инструментом «Волшебный ластик», но на самом деле это не так. «Волшебным ластиком» мы можем удалить небо с облаками, но во первых данный инструмент «съест» края объекта (дерева, травы, людей), а во вторых с помощью данного инструмента просто не возможно хорошо вырезать все просветы между кеток дерева и травы.
Это изображение в полном размере, а так же изображение для другого способа вы можете скачать по ссылке в блоке «Материалы к уроку», расположенному в правом столбце.
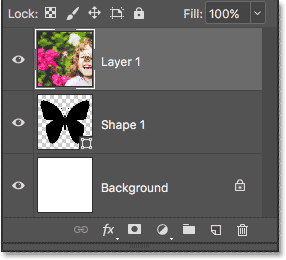
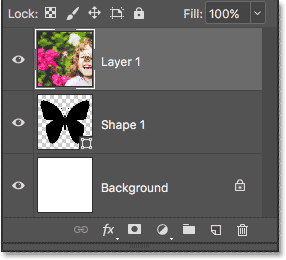
1. Открываем изображение программой фотошоп и в панели слоев, где отображается слой с открытым изображением снимаем с него блокировку, т.е. убираем замочек кликнув по нему левой кнопкой мыши.
Если у вас блокировка слоя не снимается данным способом (замочек не пропадает) и вы не знаете как разблокировать данный слой, ознакомьтесь с уроком «Как разблокировать слой в фотошопе».
2. После разблокировки слоя кликаем по нему правой кнопкой мыши и в открывшемся меню выбираем «Параметры наложения».
Далее, в открывшемся окне, в параметрах «Наложение если» выставляем цвет, который необходимо удалить, в данном случае — синий.
Выбрав данный параметр мы сможем удалить все синие оттенки с данного изображения. Именно поэтому данный способ подходит не во всех случаях, к примеру, если объект имеет зеркальную поверхность и отражает окружающие предметы, то таким способом не получится вырезать данный объект.
3. Выбрав синий цвет, корректируем масштаб удаления синих оттенков с помощью верхнего ползунка, до необходимого результата.
Для того, чтобы удаление синих тонов было более мягким можно разбить ползунок на две части и более точно настроить параметры наложения, для этого необходимо удерживая клавишу «Alt» кликнуть по ползунку левой кнопкой мыши.
Добившись необходимого результата, применяем полученные параметры, кликнув «Ок» в верхнем правом углу данного окна настроек. В результате будет видно, что задний фон (небо) у изображения пропал и в панели слоев у слоя с изображением появится иконка в виде двух наложенных друг на друга квадратов.
Теперь, можно данное изображение наложить на любой другой фон, создадим под слоем с изображением новый слой и зальем его градиентом, тем самым убедимся, что объект (дерево) вырезан с фона неба со всеми мельчайшими деталями (просветами между веток).
4. Но, это еще не все, хотя изображение и можно накладывать на другие слои и фоны, оно еще не вырезано окончательно с фона неба, а просто скрывает его наложением. В окне слоев видно, что у слоя изображения имеется фон неба, так же, если попытаться выделить слой с деревом, удерживая клавишу «Ctrl» и кликнув по нему левой кнопкой мыши, мы увидим, что выделяется не дерево, а все изображение вместе со скрытым фоном.
Для того, чтобы окончательно избавиться от фона необходимо преобразовать слой с изображением в «смарт-объект», кликнув по нему правой кнопкой мыши и выбрав в меню «Преобразовать в смарт-объект».
В результате, иконка, символизирующая наложение, пропадет у слоя с деревом, на изображении самого слоя будет видно, что у него нет фона и при выделении данного слоя будет выделяться только вырезанный объект (дерево, люди, трава).
Таким образом, можно быстро вырезать сложный объект с фона изображения, но при условии, что объект не отражает окружающий мир и не содержит оттенков удаляемого фона.
Вырезание сложного объекта с помощью цветовых каналов
Давайте рассмотрим второй способ вырезания сложного объекта, который посложнее в применении чем первый, но более эффективен и применим к объектам с отражениями, бликами и оттенками удаляемого фона.
Для работы я взял изображение улицы города, с которого мы так же будем удалять небо. Заметьте, что здания имеют синие оттенки, аналогичные цвету неба, поэтому первым способом удалить небо не получиться, так как вместе с ним будут удалены все фрагменты зданий аналогичного (синего) оттенка.
Для демонстрации результата я вырезал объект первым способом (с помощью параметров наложения слоя) и получилось вот такое безобразие.
Теперь давайте вырежем объект с помощью цветовых каналов и посмотрим на разницу.
1. Открываем изображение программой фотошоп, как и в первом случае разблокируем слой с изображением, если он заблокирован.
2. В панели слоев открываем вкладку «Каналы», в которой выбираем канал с нужным цветом, в нашем случае это синий. Для того, чтобы выбрать нужный канал необходимо нажать комбинацию клавишь, указанную справа. В данном случае нам нужен синий канал, поэтому нажимаем «Ctrl + 5».
В результате будет выделен выбранный канал, а остальные отключены, о чем символизирует значок глаза у синего канала и отсутствие данного значка у остальных каналов.
3. Теперь необходимо создать копию выбранного синего канала, с которой мы и будем далее работать. Для этого кликаем правой кнопкой мыши по синему каналу и в появившемся меню выбираем «Создать дубликат канала».
После этого, выбираем (выделяем) для дальнейшей работы данный дубликат, нажав комбинацию клавишь, в данном случае «Ctrl + 6».
В результате мы выбрали сделанный дубликат синего канала, с которым будем работать, остальные каналы отключились.
4. Теперь в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни».
В появившемся окне настроек уровней выбираем набор «Заказная», канал «Синий копия», выставляем ползунки примерно как на скриншоте ниже (нужно отрегулировать их так, чтобы не пропали элементы зданий) и нажимаем «Ок».
5. В верхнем меню выбираем «Изображение» — «Внешний канал».
В открывшемся окне настроек внешнего канала выбираем наложение — «Линейный затемнитель», выставляем настройки, как на скриншоте ниже и жмем «Ок».
В результате данных действий получаем вот такой результат.
6. Теперь необходимо закрасить всю область объекта черным цветом, которая в дальнейшем будет вырезана. Нужно чтобы вся вырезаемая область была черной, без каких-либо белых фрагментов, иначе данные фрагменты будут тоже вырезаны.
Для начала воспользуемся инструментами «Затемнитель» и «Осветлитель», чтобы обработать мелкие деьали объекта.
Берем в левой панели инструментов «Затемнитель» и проходим им все края объектов, особенно зданий, чтобы лучше проявить образ объекта. Потом берем осветлитель и удаляем ненужные элементы, в данном случае темное пятно в верхнем правом углу.
Последним делом берем инструмент «Кисть», устанавливаем черный цвет и закрашиваем ей все элементы вырезаемой области.
В результате должен получиться следующий результат:
7. Теперь, для того чтобы вырезать объект необходимо сделать инвервию слоя. Для этого в верхнем меню выбираем «Изображение» — «Коррекция» — Инверсия».
В результате, объект стал белым, а задний фон черным.
8. Теперь выделяем объект, для этого удерживая «Ctrl» кликаем по копии синего канала левой кнокой мыши, в результате объект должен выделиться курсивной обводкой. Далее переходим во вкладку «Слои», выделяем слой с изображением, кликнув по нему левой кнопкой мыши и накладываем на него маску, кликнув по иконке в нижней части панели слоев.
В результате получаем вырезанный объект.
Таким образом, мы с помощью цветового канала вырезали объект с фона. Данный способ сложнее первого, но позволяет вырезать практически любой сложный объект.
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Особенно сегодня, когда мы стараемся запечатлеть моменты своей жизни на снимках, и поделиться ими с окружающими. Часто так случается, что вы на фото получились здорово, а вот задний план смазан. Раньше, чтобы это исправить, надо было обращаться к профессионалу.

Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.

От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.

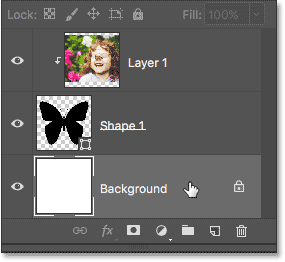
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».

В данном окошке кликаем «ок» и двигаемся дальше.

Теперь мне нужно вырезать нашу девушку и вставить на другой фон. Есть два варианта, что делать дальше. В первом случае можно воспользоваться волшебной палочкой и просто кликнуть по изображению человека. Это сработает, если задний план совершенно однотонный, в нашем случае на фоне присутствуют тени, и потому голубой фон неоднородный.

Вырезаем объект правильно
Чтобы аккуратно выделить нашу девушку, берём инструмент, который находится рядом с волшебной палочкой на панели инструментов «Быстрое выделение». Сверху появится размер кисти, выбираем удобный размер и водим по тем участкам, которые не выделились. Аккуратно, никуда не торопимся, фигуру не трогаем. Если вы вдруг задели что-то лишнее, то исправляем – зажимаем кнопку Alt, значок около кисти изменится на минус, кликаем на «лишнюю» область. Таким образом мы выделяем фон.

Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».

Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».

Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.

Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый слой с маской». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».

До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.

Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет на прозрачном фоне. Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.

Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.

Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Карина 5449
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.
- И конечно, строго соблюдать форму объекта.
- Неторопиццо )))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.

Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить ( переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.

Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.

Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.

Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.

Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску, можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье Вырезаем фигуру человека из фотографии. Применение векторной маски.

Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой, жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.

У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.

Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.

Скачать исходные материалы для вырезки фигуры из фотографии:
Как вырезать часть изображения в фотошопе
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
—
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации – “Фоновый ластик” и “Волшебный ластик” при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает “фон”, т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент “Волшебный ластик” работает по принципу “Волшебной палочки”. Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание – слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента “Лассо”, “Полигональное лассо”, “Магнитное лассо”.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
4. Быстрое выделение.
Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент “Волшебная палочка” то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра “Допуск”. Чтобы выделение было более сглаженным стоит включить “Сглаживание”. Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: “Образец со всех слоёв”.
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке “Добавить слой маску”, которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
К примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т.к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент “Перо”.
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем “Контур 1”, соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Как вырезать объект в фотошопе | Малый бизнес
Adobe Photoshop предлагает пользователям различные методы вырезания объектов из изображений. Метод, который вы выбираете для достижения этой цели, зависит от сложности объекта. Инструменты «Лассо» и «Волшебная палочка» идеально подходят для простых объектов или объектов, которые находятся на фоне однородного цвета. Для более точной работы лучше подходят инструменты Quick Mask или Pen. После отделения объекта от фона вы можете добавить его к новым изображениям или макетам для создания привлекательных рекламных объявлений, презентаций или других деловых документов.
Инструмент «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели инструментов, а затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули. Удерживая нажатой клавишу «Shift», щелкните соседний участок объекта, если выделение не охватило весь объект.
Продолжайте добавлять разделы объекта, пока не будет выделен весь объект. Это работает лучше всего, если объект имеет однородный цвет. В качестве альтернативы, если объект детализирован, но фон однороден, используйте Волшебную палочку на фоне вместо объекта, а затем выберите «Инверсия» в меню «Выбор».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», как только весь объект будет выбран.
Нажмите «Файл», а затем «Новый». Выберите «Буфер обмена» из выпадающего меню и нажмите «ОК».
Нажмите «Изменить» в строке меню, а затем нажмите «Вставить». Это помещает объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев и нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и затем нажмите «Удалить». Теперь вы можете сохранить ваш объект в формате файла, который поддерживает прозрачные пленки.
Инструмент быстрого выбора
Выберите инструмент быстрого выбора на панели инструментов и затем щелкните левой кнопкой мыши объект, который вы хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули.
Нажмите на другие области внутри объекта, чтобы добавить их к вашему выбору. Удерживая нажатой кнопку «Alt», щелкните левой кнопкой мыши области, которые вы хотите удалить из выделения.
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», как только весь объект будет выбран.
Нажмите «Файл», а затем «Новый». Выберите «Буфер обмена» из выпадающего меню и нажмите «ОК».
Нажмите «Изменить» в строке меню, а затем нажмите «Вставить». Это помещает объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев и нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и затем нажмите «Удалить».
Lasso Tool
Нажмите кнопку «Масштаб» на панели инструментов и нажимайте на изображение, пока не будет виден весь объект, который вы хотите вырезать.
Выберите инструмент «Лассо» на панели инструментов, затем щелкните и перетащите курсор мыши по краям объекта, который вы хотите вырезать. Не отпускайте кнопку мыши, пока не соедините начальную и конечную точки контура. Весь процесс контура должен быть выполнен одним движением, не отпуская кнопку мыши. Если объект состоит из прямых линий, используйте вторичный инструмент Polygonal Lasso. Для объектов с высокой контрастностью используйте вторичный инструмент «Магнитное лассо», поскольку он автоматически создает точки привязки при перемещении курсора мыши вокруг объекта.
Отпустите кнопку мыши после завершения выбора. Для инструментов Polygonal и Magnetic Lasso соедините последнюю опорную точку с первой.
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать».
Нажмите «Файл», а затем «Новый». Выберите «Буфер обмена» из выпадающего меню и нажмите «ОК».
Нажмите «Изменить» в строке меню, а затем нажмите «Вставить». Это помещает объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев и нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Инструмент« Перо »
Выберите инструмент« Перо »на панели инструментов, а затем нажмите« Контуры »на панели действий.
Нажмите в любом месте контура объекта Вы хотите вырезать, чтобы установить начальную точку.
Трассировка контура объекта с помощью инструмента «Перо». Это делается с помощью ряда точек, называемых «узлами». Каждый раз, когда вы щелкаете по контуру объекта, новый узел создан. Они подключены к предыдущему узлу.Нажмите и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или нажмите и перетащите новую точку, чтобы изогнуть линию.
Щелкните правой кнопкой мыши в любом месте изображения, затем нажмите «Сделать выбор» и нажмите «ОК».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», как только весь объект будет выбран.
Нажмите «Изменить» в строке меню, а затем нажмите «Вставить». Это помещает объект, который вы вырезали на новом холсте. Дважды щелкните Фоновый слой на палитре слоев и затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и затем нажмите« Удалить ».
Быстрая маска
Нажмите« Выбрать »в строке меню, а затем выберите параметр« Редактировать в режиме быстрой маски ». Или же выберите« Изменить в » Кнопка «Быстрый режим маски» на панели инструментов.
Нажмите «Задать цвет переднего плана» на панели инструментов и выберите черный. Нажмите «Задать цвет фона» на панели инструментов и выберите белый.
Нажмите инструмент «Кисть» на панели инструментов и затем нажмите «Параметры кисти» на панели параметров.
Нажмите и перетащите ползунок размера до значения, которое подходит для объекта, который вы хотите вырезать. Нажмите «[» и «]», чтобы уменьшить и увеличить размер кисти на лету, поскольку требования к размеру будут различаться в зависимости от того, какую область объекта вы выбираете.
Установите ползунок твердости на среднее-высокое значение, например 80 процентов, чтобы края вашего объекта не были слишком острыми. Это позволяет вашему объекту лучше сочетаться с изображением, которое вы затем вставляете.Если вы предпочитаете, чтобы края были резкими, используйте 100-процентную твердость.
Нажмите и перетащите курсор мыши вдоль контура объекта. Увеличьте или уменьшите размер инструмента «Кисть» на панели параметров, чтобы работать с большей точностью. Увеличьте области с большим количеством деталей. Цель состоит в том, чтобы очертить объект как можно точнее. Окрашенные области на изображении отображаются в прозрачном красном цвете, что указывает на то, что они работают в режиме быстрой маски.
Увеличьте размер кисти, а затем раскрасьте всю область внутри созданного контура.Как только вы закончите, объект, который вы хотите вырезать, должен быть полностью выделен красным.
Нажмите кнопку «Переключить цвета переднего плана и фона» на панели инструментов. Закрасьте области, где вы, возможно, перешли края объекта, который хотите вырезать. Там, где черный цвет переднего плана создал красную быструю маску, белый цвет переднего плана стирает его.
Нажмите «Редактировать в стандартном режиме», как только вы очистите края маски. Это превращает область вокруг вашей маски в выделение.
Нажмите «Выбрать» в строке меню, а затем нажмите «Инвертировать».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать».
Нажмите «Файл», а затем «Новый». Выберите «Буфер обмена» из выпадающего меню и нажмите «ОК».
Нажмите «Изменить» в строке меню, а затем нажмите «Вставить». Это помещает объект, который вы вырезали, на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев и нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и затем нажмите «Удалить».«
.Автор Dan Ketchum Обновлено 24 августа 2018 г.
Хотите ли вы вырезать изображение своей головы и нанести его на тело Железного Человека, удалить уродливый фон с прекрасной фотографии витрины вашего магазина или изгнать лицо своего бывшего Исходя из старой картинки, вырезка изображений в Обитель Photoshop начинается с простого процесса. Во-первых, вы должны выделить области фотографии с контуром, что-то вроде трассировки.После того как вы выделите часть изображения, обведя его по форме, вы можете переместить выделенную область и перетащить ее на другую часть изображения или на новую фотографию целиком, аналогично тому, как вы перемещали вырез бумаги вокруг. ,
Несмотря на то, что облачная версия Adobe Photoshop CC версии 19.1.5 была запущена в июне 2018 года, процесс вырезания слоев изображений был довольно последовательным, поскольку концепция слоев была введена в программу еще в 1990-х годах. Если вы можете сделать это в Photoshop CC, вам должно быть достаточно комфортно и в старых версиях.
ШАГ 1: Подготовьте свое изображение
В Photoshop откройте изображение, из которого вы хотите вырезать элемент, с помощью меню «Файл» или перетащите изображение в рабочую область. В меню «Слой», которое по умолчанию расположено в правой части рабочей области, вы увидите изображение, указанное в качестве фона. Нажмите на значок замка, чтобы изображение работало как слой.
Найдите область изображения, на которой вы хотите сфокусироваться, прокрутив изображение до общей области интереса, затем удерживая клавишу ALT и перемещая колесо прокрутки мыши вперед, чтобы увеличить или назад, чтобы уменьшить масштаб.Кроме того, вы можете просто использовать инструмент Zoom из панели инструментов для увеличения или уменьшения масштаба.
ШАГ 2: Создайте план
Выберите инструмент лассо в меню панели инструментов Photoshop. Когда вы нажмете на лассо, у вас будет возможность выбрать обычный лассо, многоугольное лассо или магнитное лассо — каждый из них работает немного по-своему, но все они позволяют вам очертить фигуру. Опять же, это похоже на обводку по краям той части изображения, которую вы хотите вырезать.
Обычное лассо работает в основном как инструмент карандаша Photoshop: просто нажмите и удерживайте кнопку выбора мыши и перетащите курсор на изображение, чтобы нарисовать контур.Чтобы использовать многоугольное лассо, вы нажимаете одну точку на изображении, перетаскиваете линию на следующую точку, снова нажимаете и повторяете процесс, пока не создадите замкнутый контур. Магнитное лассо работает аналогично, но этот инструмент автоматически определяет края объектов на изображении, что может помочь вам создать более точный контур.
ШАГ 3: Вырежьте
Теперь, когда вы определили форму, которую хотите вырезать из своего изображения, у вас есть варианты. Если вы хотите полностью удалить эту часть фотографии, просто нажмите «Удалить» или «Backspace» на клавиатуре, чтобы удалить выделенную область — это оставит пустое место, где была вырезанная часть, и отобразил слой под всем изображением.
Если вы хотите вырезать выделение из изображения и использовать его в другом месте, выберите «Вырезать» в меню «Правка». Откройте изображение, в которое вы хотите вставить вырез, затем выберите «Вставить» в меню «Правка». Выберите инструмент «Перемещение» на панели инструментов, представляющий собой крестообразный инструмент с четырьмя стрелками, затем щелкните вырезанное изображение с помощью инструмента «Перемещение», удерживайте нажатой кнопку выбора мыши и перетащите курсор, чтобы переместить вырез вокруг. Вы также можете использовать этот метод для перемещения фигуры в другую часть исходного изображения.
Как соучредитель LLC, владелец малого бизнеса и партнер в S-корпорации (все работают в СМИ), Дэн не новичок в малом бизнесе. Как деловой писатель, он участвовал в публикациях, включая Chron.com, AZCentral, Fortune, GlobalPost, MSN Money, GoBankingRates, Zacks.com, Motley Fool и многие другие.
Лучшие 3 способа вырезать что-либо в Photoshop CC (2 для всех версий)
Узнайте, как вырезать фотографии и объекты в Photoshop. Одна из самых популярных задач в Photoshop — вырезать вещи, ака удалить фон. В этом уроке мы рассмотрим быстрый выбор, уточнение кромки и инструмент «Перо». Ваш выбор будет зависеть от изображения, увидеть разницу, а затем выбрать лучший вариант для вашей задачи.
Три метода, которые я здесь показываю, это Быстрый выбор и Выбор и маска, которая отлично подходит для таких вещей, как волосы и мех. Затем я покажу цветовой диапазон, который отлично подходит для таких вещей, как деревья. Наконец, я дам вам краткий курс по инструменту пера и почему вы должны его использовать. Вы думаете: «У меня нет всего дня». Все это происходит за 15 минут. Если вы используете Photoshop, это время хорошо вложено.
Какой ваш любимый метод? Дай мне знать в комментариях.
Фотографии, использованные в этом уроке, предоставлены Adobe Stock.,
► Стать участником Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Ссылки на использованные изображения (Загрузите версии с водяными знаками бесплатно)
Метод 1: вырезать волосы в Photoshop
Для первого метода, ( Работает только на Photoshop CC). Начнем с этого изображения Женщина с рыжими волосами.
У нее вьющиеся волосы, поэтому она будет немного жестче, чем прямые. Эта техника также работает на меху.

Шаг 1. Выбор.
Возьмите инструмент быстрого выбора из панели инструментов.

Вместо того, чтобы выбирать наш предмет, мы выберем фон, потому что он проще. (Если это был сложный фон, вместо этого выберите наш объект. Вот отрезок для вырезания на занятом фоне)
Перетащите инструмент быстрого выбора по области, чтобы выбрать его. Если вы заходите слишком далеко, Alt / Option перетащите, чтобы отменить выбор областей.

Шаг 2.
Когда все выбрано, нам нужно инвертировать выбор, чтобы наш предмет был выбран.Выберите «Выбрать»> «Инвертировать» или «Cmd / Ctrl + Shift + I».

Шаг 3. Уточнение выбора.
Нажмите Select и Mask на верхней панели инструментов, и вы попадете в рабочее пространство Select / Mask.

Увеличьте прозрачность, чтобы сделать фон невидимым. (Это только для предварительного просмотра).

Измените вид на черный или белый, в зависимости от того, какой край лучше.

Возьмите уточняющую кисть для левой панели инструментов.
Покрасить участки волос. Убедитесь, что вы получили все кончики волос и не заходите слишком далеко в изображение, вы просто хотите получить края, чтобы вы могли сказать Photoshop, что такое волосы и каков фон.

По мере уточнения вы заметите, что весь выбор станет умнее, а выбор станет лучше.

Вот секретное оружие в Select и Mask, когда дело доходит до волос. Включите Обеззараживать цвета .Сразу цвет окантовки исчезает.
Измените вывод на: Новый слой с маской слоя, нажмите ОК.

Результат, вырезать волосы.
А теперь у нас хороший вырез. Вы увидите маску слоя на слое, которую вы можете использовать для дальнейшего уточнения выреза, если вам это нужно.

Метод 2: Вырезать деревья с цветовым диапазоном (Работает на всех версиях Photoshop).
В этом уроке мы вырежем дерево, используя цветовой диапазон.Этот инструмент также отлично подходит для вырезания прозрачности, такой как стеклянный дым и жидкость (см. Учебник).
Это лучший метод, когда нам нужны выделения, и объект сложный, с множеством отверстий, но за ним равномерный цвет.

Шаг 1. Использование цветового диапазона для выбора в Photoshop
Выберите «Выделение»> «Цветовой диапазон».

Откроется диалоговое окно.

Шаг 2
Выберите левый инструмент «Пипетка».

Нажмите на фон, выберите наиболее распространенный цвет и близкий к предмету. Я нажал на голубое небо. Обратите внимание, что в окне «Цветовая гамма» отображается несколько битов белого цвета. Это выбранные области.

Шаг 3. Уточнение выделения
Нажмите Пипетка, рядом с которой стоит +.
Перетащите это через фон, чтобы добавить к выбору. Здесь я потащил вправо от дерева, чтобы собрать все синие и белые.
Мне чуть-чуть не хватало, поэтому я снова щелкнул в белой области. Посмотрите на окно предварительного просмотра. Обратите внимание, хороший черный и белый, Это цель, чтобы приблизиться к этому.

Шаг 4.
Сдвиньте ползунок нечеткости, чтобы уточнить выделение и получить наш объект красивым и черным, а фон белым.
Нажмите ок.

Обратите внимание на раздел походных муравьев. Мы успешно выбрали фон.

Шаг 5.Маскировка выделения
Давайте вырезать этот выбор: поскольку фон выделен, мы хотим инвертировать вырезанную область. (Показать предмет и скрыть фон). Из-за этого мы будем удерживать клавишу Alt / Option и щелкнуть новую маску слоя. (Если выбран объект, не удерживайте нажатой клавишу «Alt / Option»). Нажмите значок маски слоя.

Вы увидите, что маска слоя была создана (подробнее о масках слоя здесь).

И вот наш хороший, чистый вырез.

Метод 3. Использование инструмента «Перо» в Photoshop для вырезания выделений с резкими краями
Когда дело доходит до чистых краев, ничто не сравнится с инструментом «Перо». Это делает его лучшим выбором для простых форм, которые требуют четкого края. Это один из самых сложных инструментов в Photoshop для освоения, но как только вы его отключите, он будет очень полезен для вас. Я создал подробный учебник по инструменту «Перо», который поможет вам от полного новичка до приличного понимания возможностей этого мощного инструмента.Обязательно завершите этот урок и сначала посмотрите видео выше.
Вот изображение автомобиля, который я использовал от Adobe Stock. Давайте вырезать это.

Шаг 1. Создание острого края с помощью инструмента «Перо»
У меня есть собственный способ использования инструмента «Перо», который, как мне кажется, работает довольно быстро, я познакомлю вас с ним здесь.
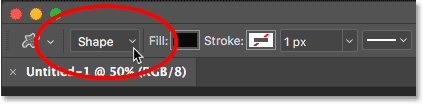
Выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметры в верхней части говорят путь, а не форму.

Щелкните по углу, в котором вы хотите начать, и перетащите в нужном направлении, чтобы проложить свой путь.
Выберите первую кривую в своем объекте, а затем щелкните и снова перетащите.На этот раз вы увидите эластичную линию между двумя точками. Обратите внимание на то, как это изменяется, когда вы перетаскиваете близко или дальше от точки, или что происходит, когда вы меняете направление. На данном этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, — это создать путь, который примерно следует контуру фигуры.

Заметьте, когда я добрался до нужного колеса, я сделал несколько точек вокруг машины, держу землю, поэтому мне не нужно выбирать днище машины.
Чтобы закончить рисовать свой путь, наведите курсор на самую первую точку.Когда вы парите, вы увидите маленький круг. Нажмите на эту точку, чтобы закрыть путь и закончить рисование.
Подсказка: цель состоит в том, чтобы очертить предмет с наименьшим количеством возможных баллов.

Шаг 2. Совершенствование пути
Некоторые люди стремятся в первый раз усовершенствовать свои пути, и это тоже нормально. Лично мне нравится разбивать его на 2 этапа.
Под инструментом «Выбор пути» выберите инструмент «Прямой выбор».

Теперь вы можете нажать на точку, чтобы активировать ее.
Увеличьте изображение красиво, закройте и осторожно перетащите точки на место. Нажмите на концы ручек, чтобы изменить угол кривых. Нажмите и потяните эти конечные точки, чтобы изменить крутизну кривой. Поначалу это может показаться странным, но с небольшой практикой это станет легче, оставайтесь там!

Совет. Чтобы переместить только одну сторону кривой, удерживайте нажатой клавишу Alt / Option при перетаскивании на конечную точку.

Шаг 3. Добавление точек к кривой
Когда вы перетаскиваете точку в узкие области с большим количеством кривых, сначала это будет сложно.

Здесь мы перетащили точку в зеркало, но не получили правильную кривую на вершине.

Выберите инструмент пера с + на нем, чтобы добавить точку.

Нажмите и отпустите на линии, где вы хотите добавить еще одну опорную точку.Теперь вы увидите новую точку.

Вы можете вернуться к инструменту прямого сечения или продолжить использовать инструмент + перо (они работают одинаково для перетаскивания точек).
Возьмите новую точку в положение, и теперь у вас есть хорошая кривая. Не беспокойтесь, если вы запутались, ознакомьтесь с этим простым руководством по инструменту пера

Закончите уточнение пути, используя показанные методы.

Шаг 4. Завершение пути.
Когда вы закончите, давайте рассмотрим перемещение внешних точек, чтобы полностью покрыть небо.

Перетащите угловые точки, пока у вас не получится что-то подобное. Если вы зашли так далеко, поздравляю!

Шаг 5. Выбор из пути
Перейти к панели «Пути»
Вы увидите наш путь как «Рабочий путь». Вы можете сохранить и использовать этот путь в качестве группы отсечения в InDesign или Quark Xpress. (Если вы собираетесь использовать приложение макета для печати, это лучший вариант, потому что путь — это вектор, продажи которого и печать лучше, чем пикселей.) Для работы с композициями в Photoshop, преобразуйте в выделение и замаскируйте как в следующих шагах.
В этом случае мы собираемся превратить его в выборку. Удерживая Cmd / Ctrl, щелкните рабочий путь на панели «Пути».

Теперь вы увидите раздел марширующих муравьев.

Удерживайте нажатой клавишу Alt / Option, чтобы создать инвертированную маску.

И теперь у нас есть идеальный вырез с самыми чистыми краями, которые вы видели.

Хорошо, я только что показал вам 3 метода вырезания различных изображений в Photoshop.Это большой учебник, поэтому обязательно посмотрите видео сверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Я думаю, что это послужит хорошей целевой страницей для выбора ресурсов.
Вот краткий список других моих уроков по вырезанию и извлечению.
Спасибо, что ознакомились с этим руководством, и изучили PhotoshopCAFE, на сайте много полезного контента.
До скорой встречи,
Колин
Новый курс Колина Смита
Прекратите бороться с выборами. Узнайте, как выбирать и вырезать что угодно из людей, волос, деревьев, сложных форм и даже прозрачности.
Узнайте, как получить идеальные края, без ореолов и неровностей. Колин показывает вам, как именно в 18 уроках.
Все изображения включены для вас, чтобы следовать.
Вы сможете выбрать и вырезать все что угодно: быстрее и чище.

Более подробная информация здесь
.
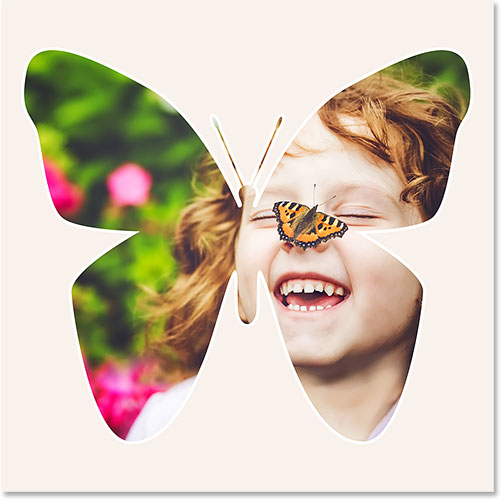
Как заполнить форму фото в фотошопе
Автор Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко размещать фотографии в любой форме, от простого прямоугольника или круга до необычной пользовательской формы. Для этого урока мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
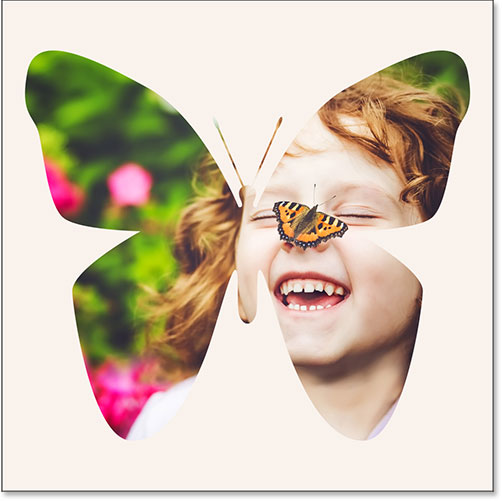
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это только один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создавать свои собственные. Итак, как только вы изучите шаги, у вас действительно не останется никаких ограничений:

Финальный эффект «изображение в форме».
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как заполнить форму фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создание нового документа
Давайте начнем с создания нового документа. Перейдите в меню Файл в строке меню вдоль верхней части экрана и выберите Новый :
.

Переход к файлу и новый.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите более старую, традиционную версию.Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
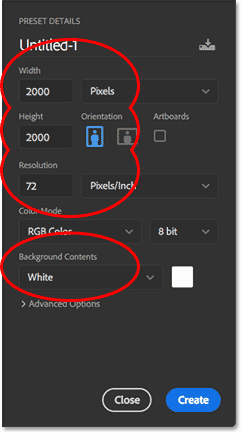
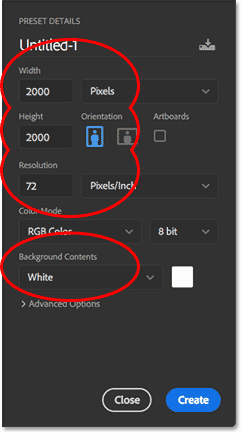
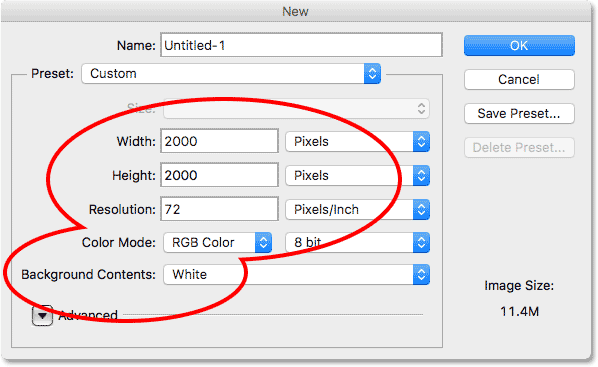
В Photoshop CC варианты создания нового пользовательского документа находятся на панели Preset Details в правой части диалогового окна. Для этого урока давайте создадим квадратный документ. Установите Ширина и Высота до 2000 пикселей . Мы установим разрешение от до 72 пикселя / дюйм , а от до белого цвета.Нажмите Создать , чтобы создать новый документ:


Панель «Детали предустановки» в диалоговом окне «Новый документ» в Photoshop CC.
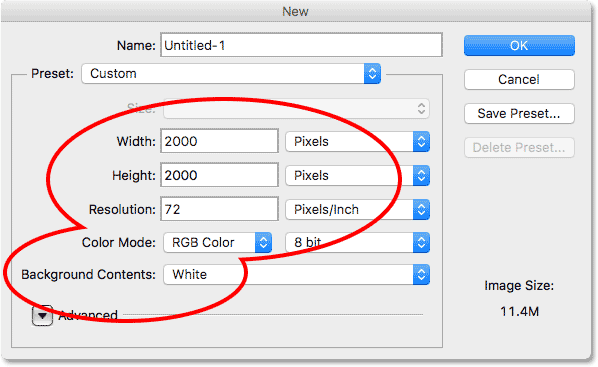
В Photoshop CS6 снова установите значения Ширина и Высота от до 2000 пикселей , Разрешение от до 72 пикселей / дюйм и Содержание фона от до Белый . Нажмите ОК , чтобы создать новый документ:


Новое диалоговое окно в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип фигуры для этого эффекта, от простого прямоугольника или круга до произвольной фигуры. В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
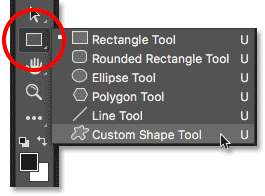
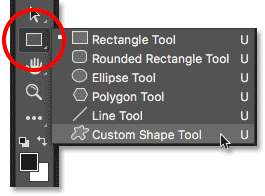
Выберите Custom Shape Tool на панели инструментов. По умолчанию инструмент Custom Shape Tool вложен за инструментом Rectangle. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольник», затем выберите в меню «Инструмент пользовательской формы»:


Выбор пользовательского инструмента «Форма» на панели инструментов.
Шаг 3. Установите режим инструмента на «Shape»
Существует три различных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных фигур, контуров или пиксельных фигур. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя края красивыми и острыми.
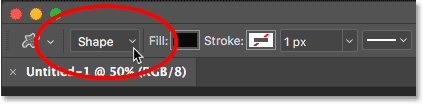
Фотошоп называет векторные фигуры просто «фигурами». Выбрав Custom Shape Tool, убедитесь, что опция Tool Mode на панели параметров установлена на Shape :


Настройка режима инструмента «Форма» на панели параметров.
Шаг 4: Установите цвет фигуры на черный
Чтобы мы могли видеть нашу форму на белом фоне, мы установим заливки, цвет формы — , черный . Вы найдете образец цвета Fill на панели параметров (прямо рядом с параметром «Режим инструмента»).
По умолчанию цвет будет уже по черному. Если это не так, нажмите на клавиатуре букву D . Это сбрасывает цвета переднего плана и фона на значения по умолчанию, делая цвет переднего плана (и цвет заливки фигуры) черным:


Образец цвета заливки на панели параметров.Убедитесь, что он установлен на черный.
Шаг 5. Загрузка пользовательских фигур
Photoshop включает в себя множество готовых пользовательских форм для нас на выбор. Но по умолчанию только несколько из них загружаются в программу. Чтобы найти остальные, нам нужно загрузить их в себя.
На миниатюре «Форма» на панели параметров отображается выбранная фигура. Нажмите на изображение, чтобы выбрать другую форму:


Щелчок по миниатюре фигуры на панели параметров.
Это открывает Custom Shape Picker , с эскизами всех форм, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
Щелкните значок меню (значок шестеренки) в верхнем правом углу окна выбора пользовательской фигуры:


Нажатие на значок меню «Выбор формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый отдельно, чтобы увидеть, что мы получаем, давайте просто загрузим их все сразу. Для этого выберите Все в верхней части списка:


Загрузка всех пользовательских наборов фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :


Нажмите OK, чтобы заменить текущие фигуры новыми.
Шаг 6: выберите пользовательскую форму
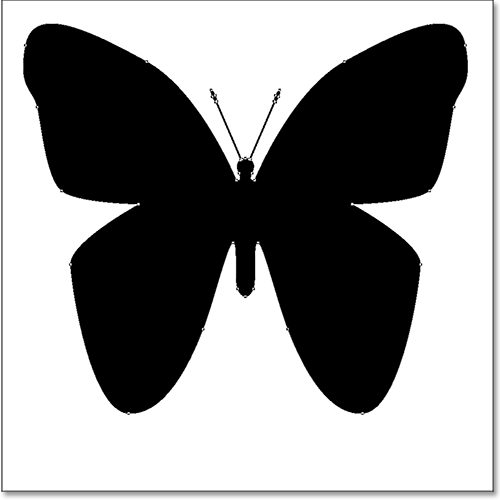
Вернувшись в Custom Picker, у нас теперь есть еще много форм на выбор. Прокрутите миниатюры, пока не найдете тот, который вы хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выбирает форму и закрывается из пользовательского выбора формы.


Выбор формы бабочки.
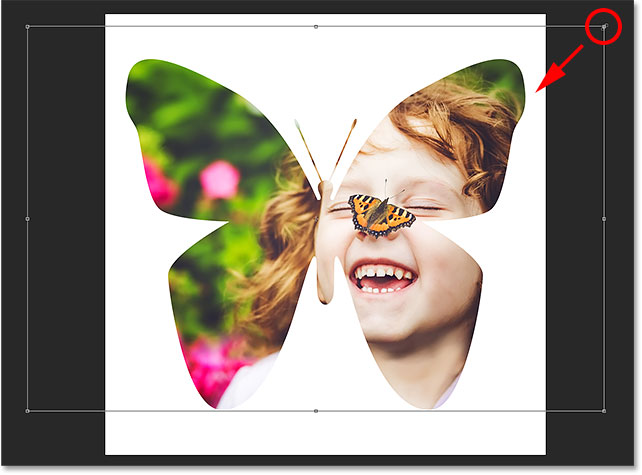
Шаг 7: Нарисуйте форму
Чтобы нарисовать свою форму, щелкните в верхнем левом углу документа, чтобы установить начальную точку. Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите ее по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, чтобы вы не искажали ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур того, как будет выглядеть фигура:


Нажмите в верхнем левом углу, удерживайте Shift и перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Обязательно сначала отпустите кнопку мыши, , а затем , клавишу Shift, иначе соотношение сторон формы может измениться. Фотошоп рисует фигуру, заполняя ее черным цветом:


Photoshop рисует форму, когда вы отпустите кнопку мыши.
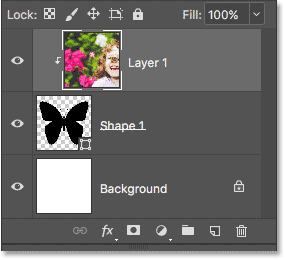
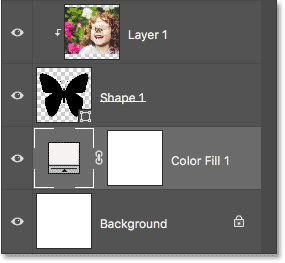
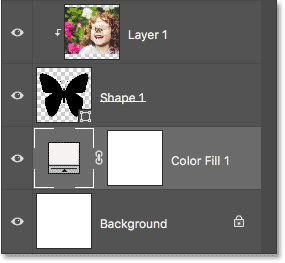
Если мы посмотрим на панель «Слои», то увидим, что фигура находится на собственном слое Shape над белым фоновым слоем:


Панель «Слои», показывающая слой «Форма» над фоновым слоем.
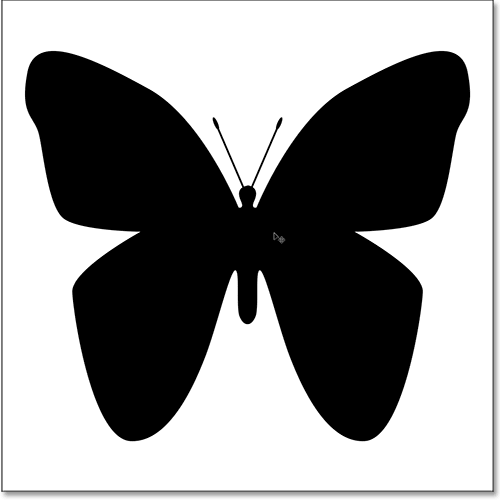
Шаг 8: Переместите форму в центр
Чтобы переместить фигуру в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:


Выбор инструмента перемещения.
Затем нажмите на форму и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:


Перемещение фигуры в нужное положение.
Шаг 9: Откройте ваше изображение
Откройте изображение, которое вы хотите поместить в вашу форму.Вот тот, который я использую (девушка с фотографией бабочки из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:


Изображение, которое я буду размещать внутри фигуры. Фото предоставлено: Adobe Stock.
Шаг 10: выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь на Выберите меню в верхней части экрана и выберите Все . Вы увидите контур выделения вокруг изображения.


Собираюсь выбрать> Все.
Выбрав изображение, перейдите в меню Редактировать и выберите Копировать :


Собираюсь Правка> Копировать.
Шаг 11: Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув ее вкладку под панелью параметров. Если вы не назвали документ при его создании (чего мы не сделали), скорее всего, он называется «Untitled-1»:


Нажатие на вкладку документа формы.
Затем вернитесь в меню Редактировать и на этот раз выберите Вставить :
.

Идем в Правка> Вставить.
Photoshop вставляет изображение в документ. На данный момент изображение полностью блокирует форму из поля зрения. Кроме того, мое изображение слишком большое, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:


Изображение было вставлено в документ фигуры.
Шаг 12: создайте обтравочную маску
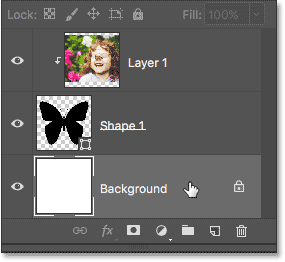
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:


Панель «Слои», на которой показано изображение над формой.
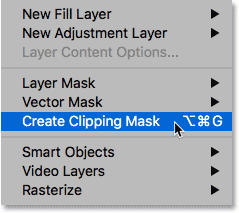
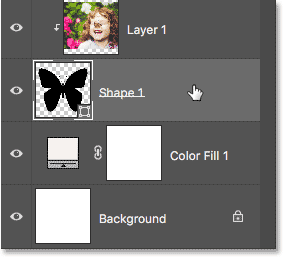
Чтобы поместить изображение внутри фигуры, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer в верхней части экрана и выберите Создать обтравочную маску :
.

Идем в Layer> Create Clipping Mask.
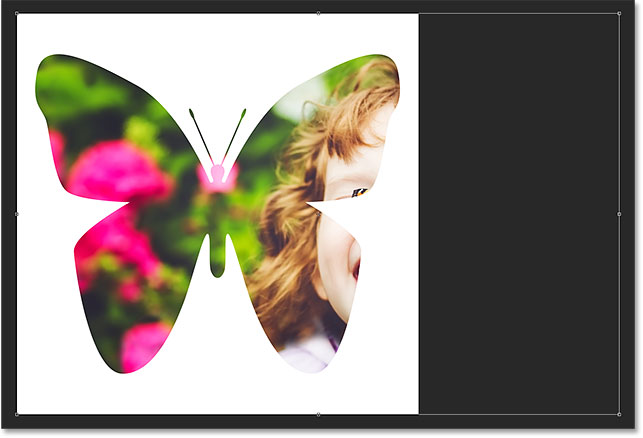
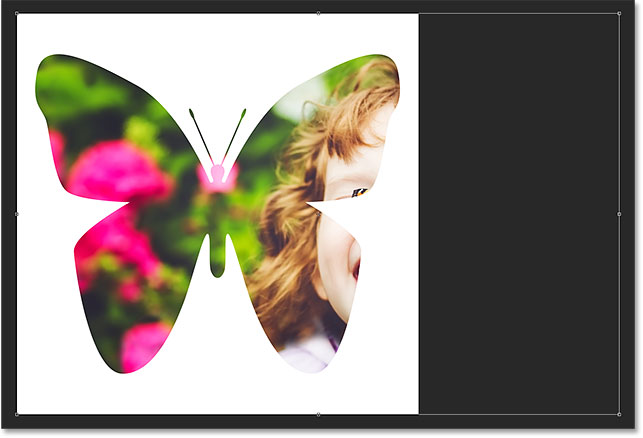
Это «обрезает» изображение на «Слой 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение фактически находится внутри фигуры:


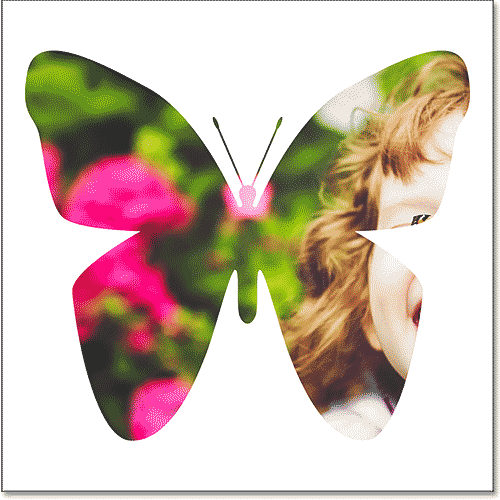
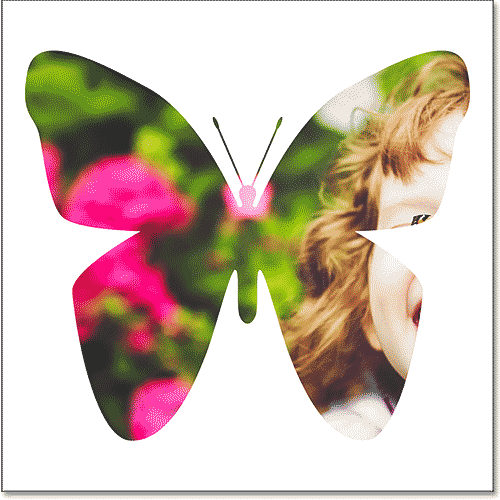
Обтравочная маска помещает изображение внутрь фигуры.
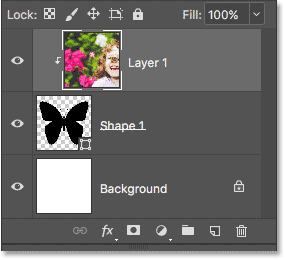
И если мы снова посмотрим на панель «Слои», мы увидим, что «Слой 1» имеет отступ вправо, с маленькой стрелкой, указывающей вниз на слой «Форма» под ним.Вот как Фотошоп сообщает нам, что изображение теперь обрезано по форме:


Панель «Слои», показывающая изображение, обрезанное до слоя «Форма».
Шаг 13: измените размер и переместите изображение со свободной трансформацией
Чтобы изменить размер и изменить положение изображения внутри фигуры, снова убедитесь, что выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
.

Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои маркеры Free Transform, потому что ваше изображение слишком велико, чтобы поместиться на экране целиком, перейдите в меню View и выберите Fit on Screen :


Идем в Вид> Подогнать на экране.
Photoshop автоматически отрегулирует уровень масштабирования, так что будет виден весь блок Free Transform.Здесь мы видим мою коробку Free Transform, простирающуюся справа от холста:


Поле «Свободное преобразование» появляется вокруг всего изображения.
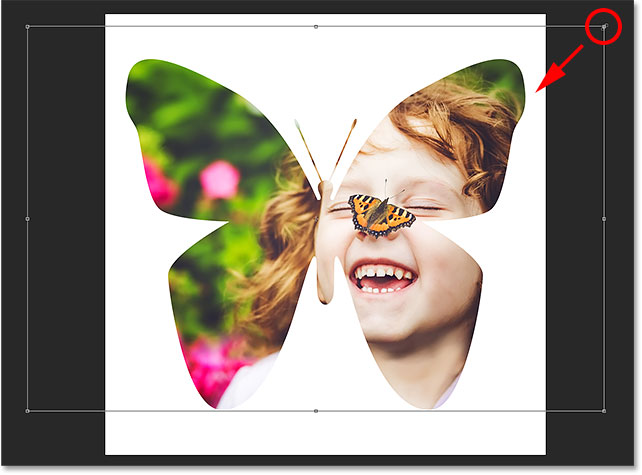
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любую из угловых ручек . Удерживая клавишу Shift при перетаскивании, вы сохраняете исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, и я также переместил изображение, чтобы лучше соответствовать лицу девушки в форме крыла бабочки:


Использование Free Transform для изменения размера и перемещения изображения внутри фигуры.
Когда вы будете готовы, нажмите Введите (Победа) / Возврат (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Свободное преобразование:


Изображение теперь лучше вписывается в форму.
Шаг 14: измените цвет фона
На этом этапе основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Одна вещь, которую мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из заливочных слоев в Photoshop Solid Color. Нам понадобится слой заливки «Сплошной цвет», который появится между фоновым слоем и слоем «Форма», поэтому сначала выберите фоновый слой на панели «Слои», чтобы выбрать его:


Выбор фонового слоя.
Затем нажмите на значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
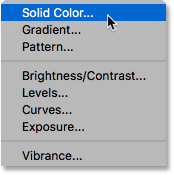
Щелчок по значку «Новый заливочный или корректирующий слой».
Выберите Сплошной цвет в верхней части списка:


Добавление слоя заливки сплошным цветом.
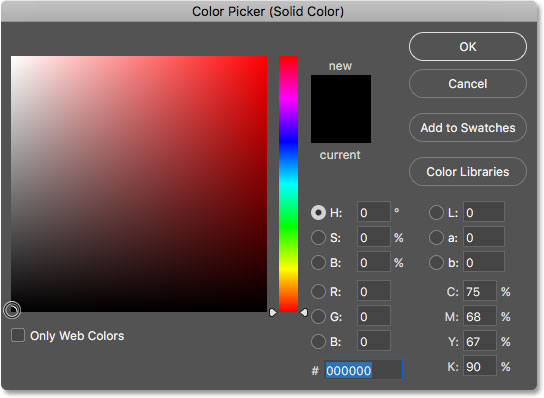
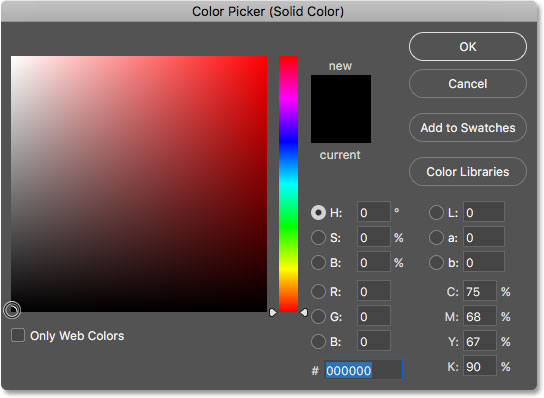
Photoshop открывает Color Picker , где мы можем выбрать новый цвет. Черный является популярным выбором в качестве фона для этого эффекта, поэтому давайте посмотрим, как это выглядит:


Выбор черного цвета из палитры цветов.
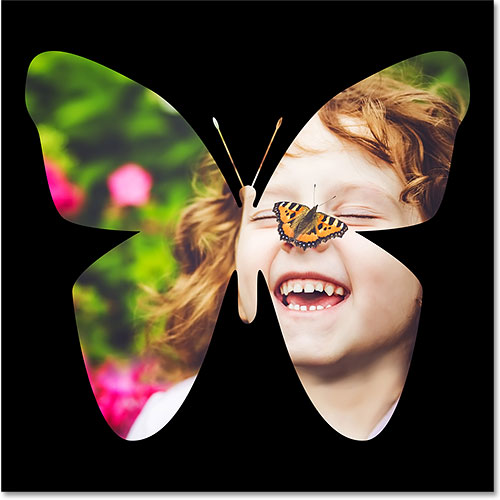
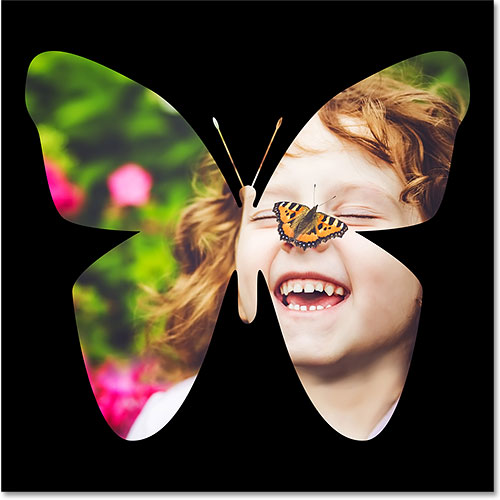
Черный определенно выявляет детали формы, но как цвет фона для бабочки, я не уверен, что это работает:


Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой Палитры цветов. Или я могу выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите сэмплировать. Курсор временно переключится на значок инструмента «Пипетка», сообщая, что он готов к сэмплированию цвета.Мне нравится, чтобы фоновые цвета были неяркими, поэтому вместо того, чтобы выбирать зеленый на деревьях или красный на цветах, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать его:


Выбор цвета для фона.
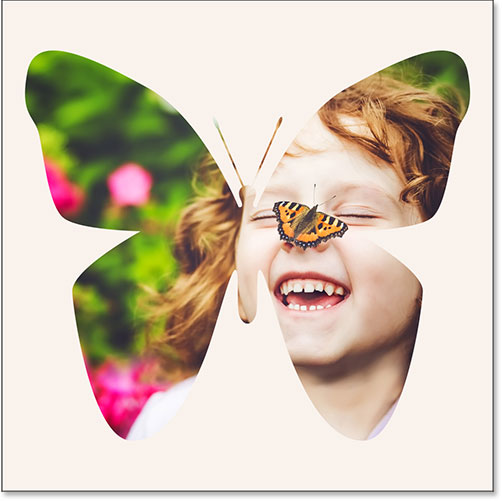
Как только я нажимаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму OK, чтобы закрыть палитру цветов:


Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», то увидим наш слой заливки «Сплошной цвет» с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем «Форма», там, где он нам нужен:


Панель «Слои», на которой показан новый слой заливки «Сплошной цвет».
Шаг 15: Добавьте обводку
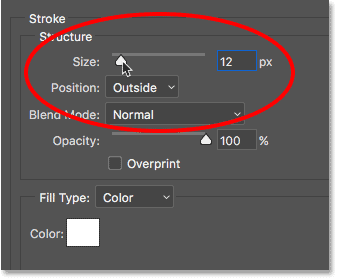
Наконец, давайте закончим эффект, добавив обводку вокруг фигуры. Нажмите на слой на панели слоев, чтобы выбрать его:


Выбор слоя Shape.
Затем нажмите на значок Layer Styles (значок « fx ») внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Штрих из списка:


Выбор стиля слоя обводки.
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета :


Нажав образец цвета.
Это снова открывает палитру цветов. Я выберу белый для своего цвета обводки, затем я нажму OK, чтобы закрыть палитру цветов:


Выбор белого цвета из палитры цветов.
Вернувшись в диалоговое окно Стиль слоя, я установлю Положение обводки на Снаружи , чтобы оно отображалось вокруг внешней стороны фигуры. Затем я увеличу значение Размер , чтобы отрегулировать толщину обводки. Для этого изображения я думаю, что размер около 12 px хорошо работает:


Установка положения снаружи и размера до 12 пикселей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после изменения цвета фона и добавления обводки вокруг бабочки, мой последний эффект «изображение в форме»:


Окончательный результат.
И вот оно у нас! Вот так легко разместить изображение внутри фигуры, используя обтравочные маски в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop! И не забывайте, что все наши учебники по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
,