Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку 
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
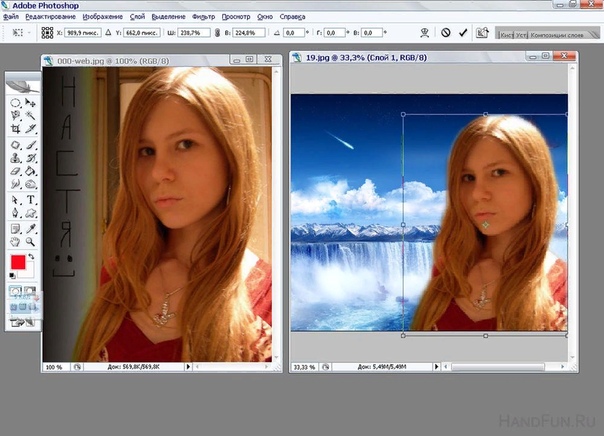
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A
. В итоге картинка получит обрамление, означающее, что она выделена.3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить
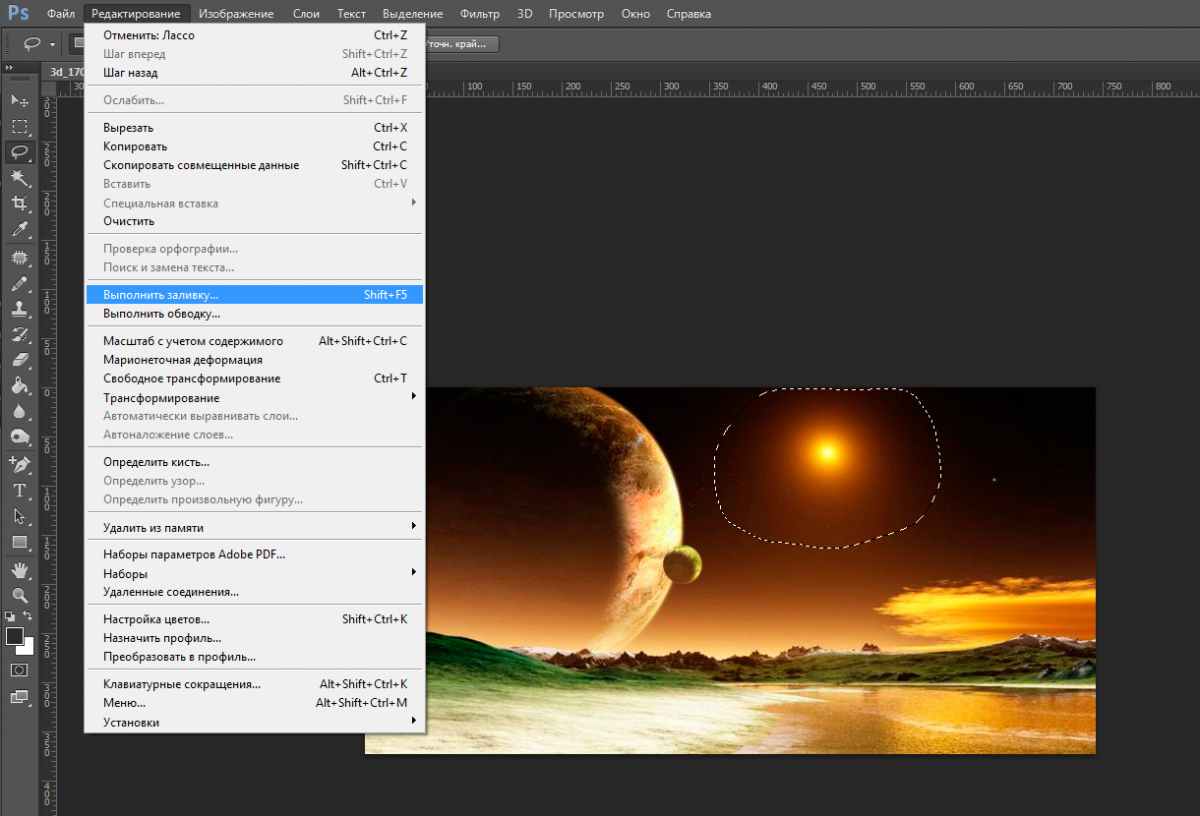
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (
Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (
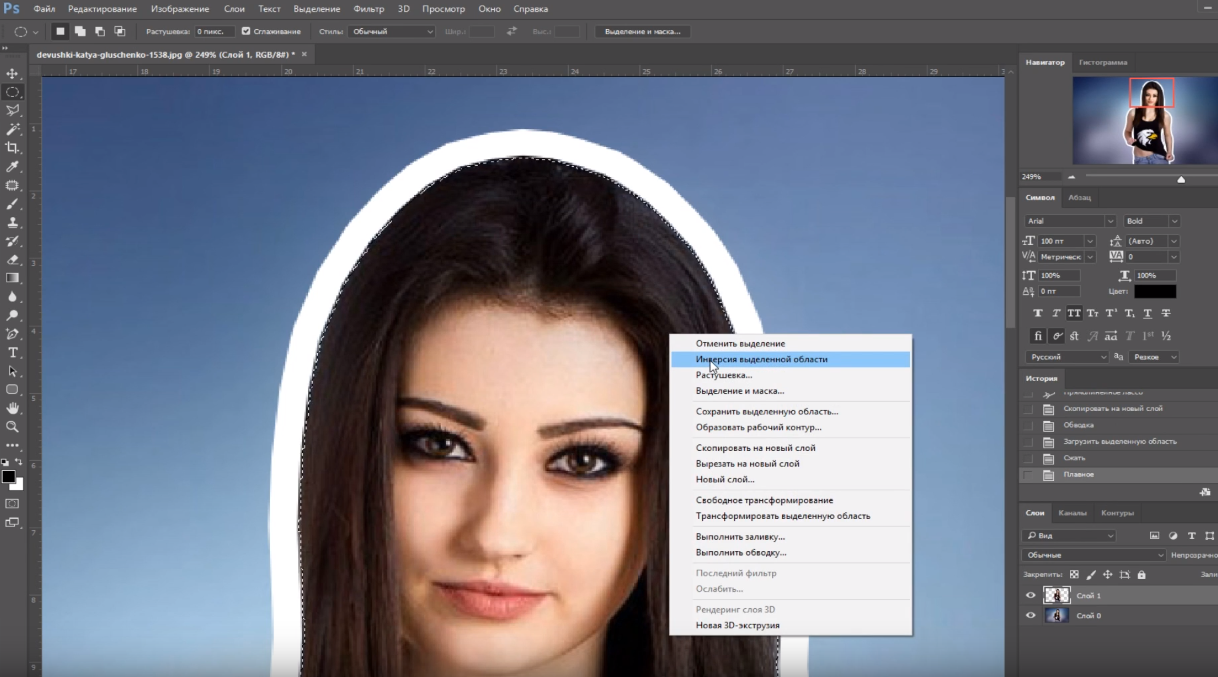
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке).
Полезные ссылки:
Как вырезать фигуру в фотошопе из фона
Как вырезать объект в Фотошопе
Зачастую при работе с изображениями в программе Фотошоп перед пользователем встает задача вырезать часть изображения с исходника. Это может быть совершенно любой объект (человек, дерево, животное, предмет интерьера и т. д.).
Из этой статьи вы узнаете, какие инструменты программы применяются для решения таких задач. А также ознакомитесь с наглядным примером такой работы.
Содержание: “Как вырезать объект в Фотошопе”
Инструменты Photoshop, которые понадобятся
Для вырезания каких-либо объектов с изображения в фотошопе существует несколько подходящих инструментов.
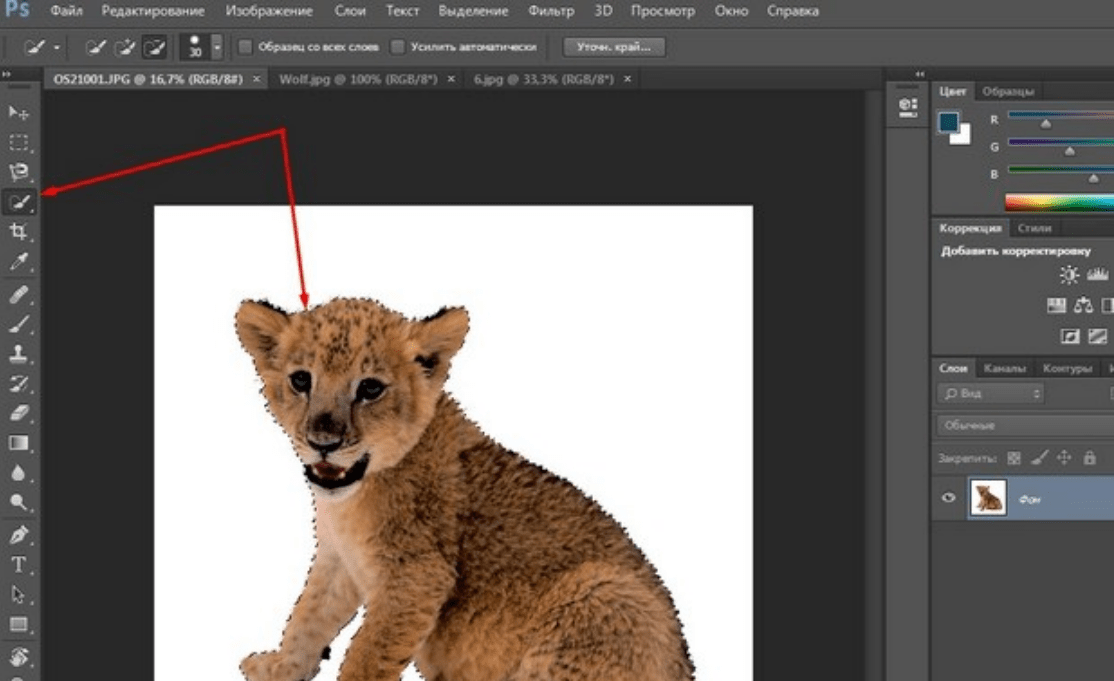
Быстрое выделение
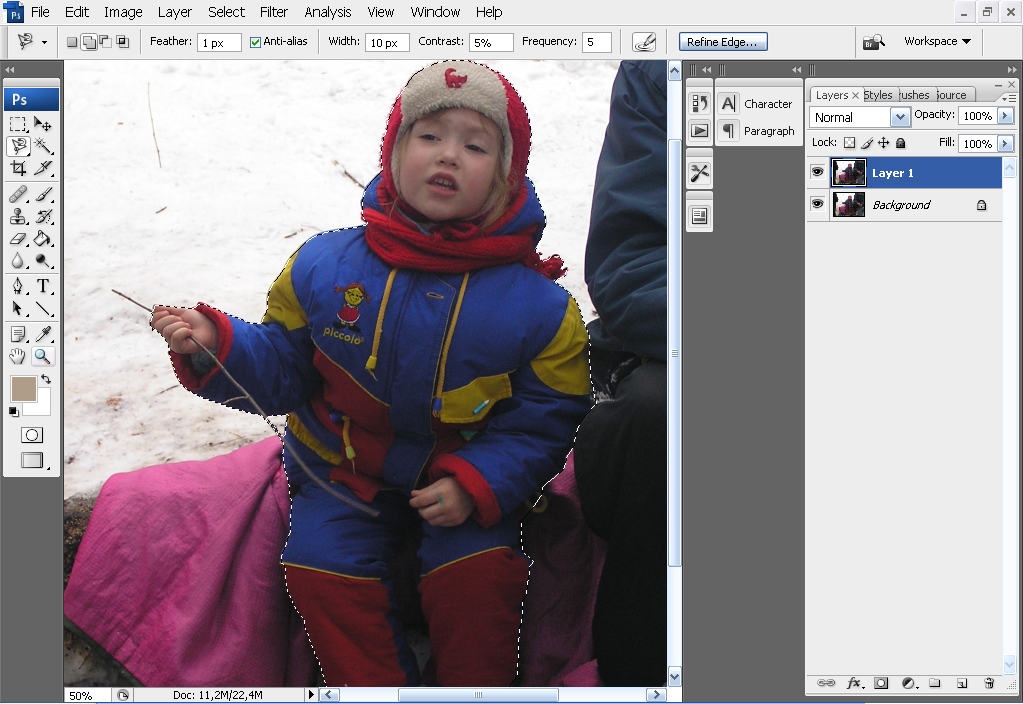
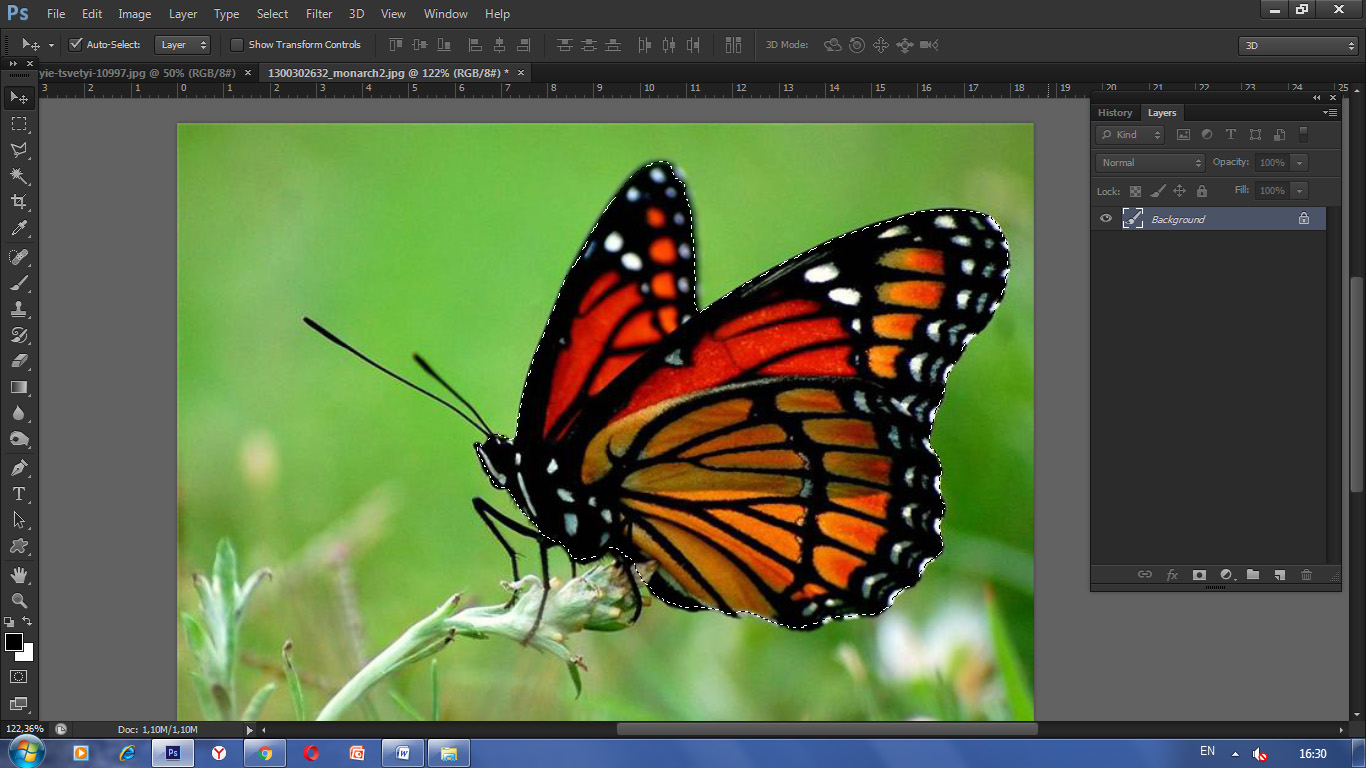
Этот инструмент применим не во всех случаях. Требуется, чтобы выделяемый объект имел четкий контур. То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
То есть в местах соприкосновения объекта с основным фоном цветовая гамма не должна смешиваться. Как например на представленной ниже картинке.
Волшебная палочка
Это инструмент, которым можно выделить все пиксели, объединенные одним цветом. Выделение может быть как смежных пикселей одного цвета, так и всех пикселей этого цвета на изображении. К примеру, имея однотонный фон, его легко можно удалить, применив волшебную палочку.
Ниже показано выделение с помощью волшебной палочки всего фона:
Затем, после выделения, кликаем DEL и получаем прозрачный фон:
Лассо
Инструмент весьма специфический и неудобный. Целесообразнее использовать лассо только на графическом планшете. Попробуйте сами, и убедитесь в правдивости этих слов. Для использования лассо необходимо иметь чрезвычайно твердую руку.
Прямолинейное лассо
Удобная вещь при необходимости выделения объектов с прямыми гранями. В остальных же случаях бесполезный инструмент.
В остальных же случаях бесполезный инструмент.
Магнитное лассо
Напоминает по своему принципу «Быстрое выделение», только более точное и с возможностью корректировки. В результате создается линия по контуру объекта. Применять следует, только когда контур четкий и не размытый. Аналогично, как и с быстрым выделением.
Перо
Это, наверное, самый удобный инструмент для работы над выделением каких-либо объектов. Гибкость инструмента позволяет его использовать для работы с объектами любой формы и сложности.
Практическая часть: убираем человека с изображения
На практике вы подробно познакомитесь именно с последним инструментом – Перо. Все остальные инструменты в принципе интуитивно понятны и наглядны, а вот Перо требует от пользователя навыков и знаний по работе с ним.
К тому же это самый лучший инструмент для выделения объектов. Лучше всего начинать изучать сразу самые правильные и верные подходы. Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Именно поэтому практический пример приведен именно с использованием инструмента Перо.
Первым делом нам понадобится изображение для работы. Возьмем, к примеру, фотографию одной из наших любимых актрис – Галь Гадот.
Наша задача отделить изображение актрисы от окружающего ее фона.
Итак, первым шагом требуется создать слой с копией исходной картинки.
Кстати, у нас есть отдельный урок: Как скопировать слой в Photoshop
Далее, выберем на панели инструментов «Перо» и отметим точку на картинке (в любом месте контура актрисы). Эта точка будет являться опорной. С нее начнется выделение объекта, и в этой же точке оно должно завершиться.
На нашем примере, по обоим сторонам от опорной точки объект имеет закругления. Необходимо максимально плавно обвести их «Пером». Начнем двигаться в правую сторону.
Многие новички совершают ошибку, работая с закруглениями контура. Полагая, что чем больше они поставят точек, тем плавнее выйдет линия.![]() Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
Это не так, как раз напротив точек нужно меньше. Определив на глаз радиус закругления, поставьте следующую точку в некотором удалении от опорной.
После этого поставьте еще одну точку по центру между первыми двумя.
Затем потяните в нужную сторону, взявшись за центральную точку мышью и зажав на клавиатуре кнопку CTRL.
Таким способом проработайте все сложные участки контура и выделите весь объект.
В случае, когда контур объекта обрезан на изображении холстом (на нашем примере снизу), его можно вынести за границы холста.
Когда выделение завершено и контур замкнулся, щелкните внутри него мышью. Затем в появившемся списке нажмите на «Образовать выделенную область (“Выделить область” в нашем случае – Photoshop CC)».
В параметре радиуса растушевки укажите значение равное 0. Подтвердите действие нажатием кнопки «ОК».
Итак, у нас получилось выделение фона объекта.
Тут можно сразу его удалить кнопкой DEL и все готово. Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Но мы рассмотрим более сложный путь, для понимания всех нюансов.
Выделение необходимо перенести с фона на объект, для этого воспользуйтесь комбинацией кнопок CTRL+SHIFT+I.
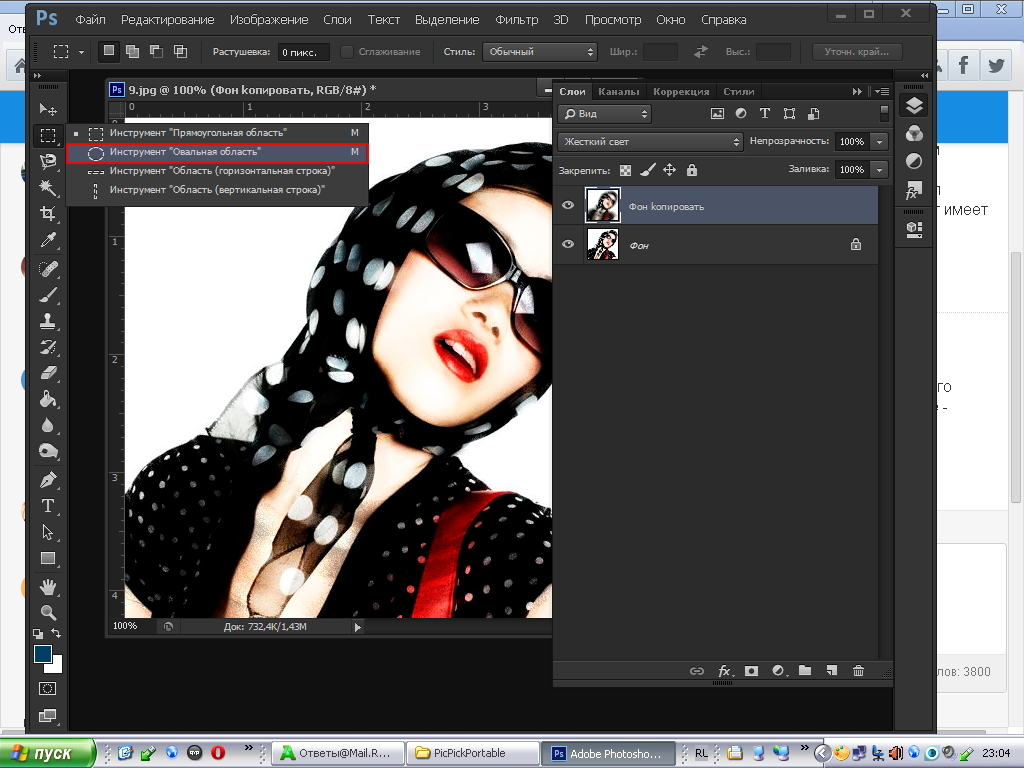
После этого потребуется выбрать «Выделение» – «Прямоугольная область».
Наверху, в параметрах инструмента нажмите кнопку «Уточнить край» – для версий Photoshop CS. Мы проводим этот урок в Photoshop CC. Поэтому кликаем на “Выделение и маска”:
В результате должно открыться окно с настройками, где нужно выставить требуемые параметры. Значения параметров для каждого конкретного случая могут быть свои. Не помешает немного сдвинуть границы выделения в сторону объекта и сгладить. Так как при выделении могли быть затронуты частички фона.
Подтверждаем изменения кнопкой «ОК».
Вот и все, осталось только нажать CTRL+J (копируем выделенное изображение на новый слой), и все готово.
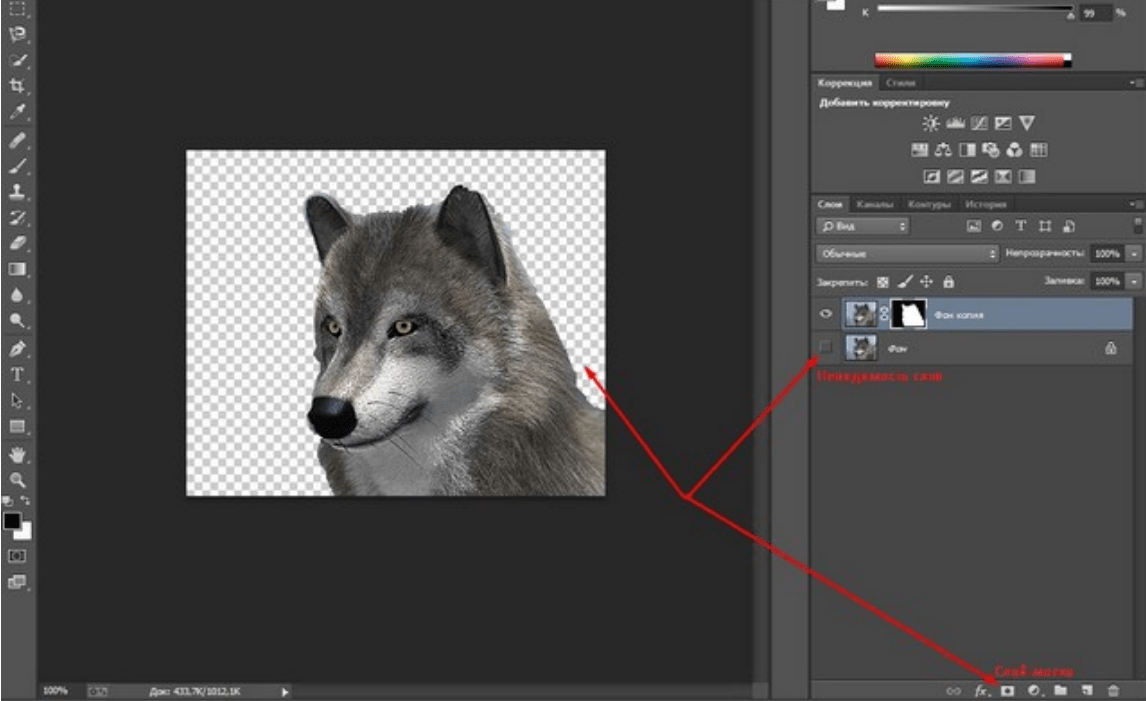
Теперь скрываем все остальные слои и оставляем только слой только с Галь Гадот, без фона:
Надеемся этот урок помог вам научиться вырезать объекты и человека в Фотошопе. Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
Мы это делали в программе Photoshop CC. Но действия практически не будут отличаться для любой другой версии программы, включая CS6 или CS5.
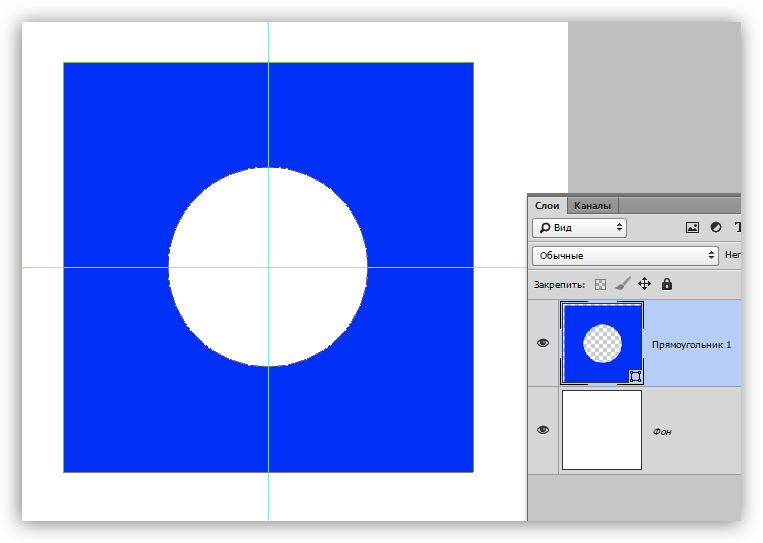
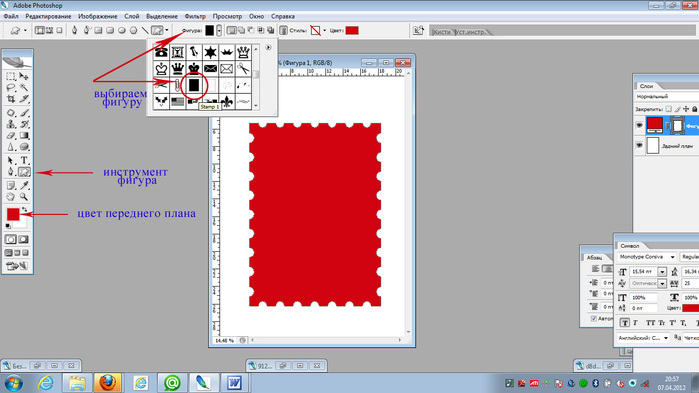
Рисование фигур с помощью инструментов Photoshop
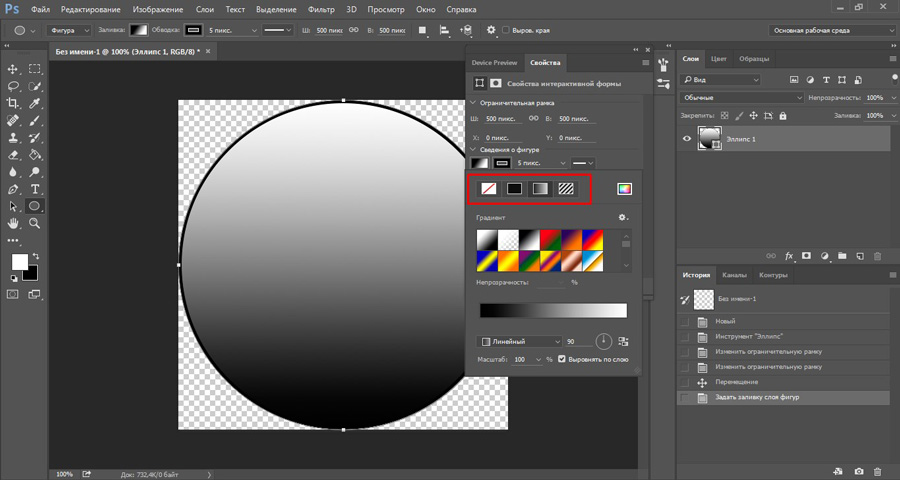
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21. 2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как вырезать что-либо в Photoshop, 3 лучших способа удалить фон с фотографий
Лучшие 3 способа вырезать что-либо в Photoshop CC (2 для всех версий)
Узнайте, как вырезать фотографии и объекты в Photoshop. Одна из самых популярных задач в фотошопе — вырезание предметов, также известное как удаление фона. В этом уроке мы рассмотрим быстрое выделение, уточнение края и инструмент «Перо». Ваш выбор будет зависеть от изображения, вы увидите разницу, а затем выберите лучший вариант для вашей задачи.
youtube.com/embed/WkmbKDNtF78?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Три метода, которые я здесь показываю, — это быстрое выделение и выделение и маска, которые отлично подходят для таких вещей, как волосы и мех. Затем я покажу Цветовой диапазон, который отлично подходит для таких вещей, как деревья. Наконец, я расскажу вам об инструменте «Перо» и о том, почему вы должны его использовать. Вы думаете: «У меня нет целого дня». Все это происходит за 15 минут. Если вы используете Photoshop, это время хорошо вложено.
Какой метод вы предпочитаете? Дай мне знать в комментариях.
Фотографии, использованные в этом руководстве, любезно предоставлены Adobe Stock.,
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Ссылки на используемые изображения (бесплатно загрузите версии с водяными знаками)
Метод 1: Вырежьте волосы в Photoshop
Для первого метода ( Это работает только в Photoshop CC) мы начнем с этого изображения Женщина с рыжими волосами.
У нее вьющиеся волосы, поэтому они будут немного жестче прямых. Эта техника работает и с мехом.
Шаг 1. Выбор.
Возьмите инструмент быстрого выбора из набора инструментов.
Вместо того, чтобы выбирать объект, мы выберем фон, потому что он проще. (Если это был сложный фон, выберите вместо этого наш объект. Вот урок по вырезанию на загруженном фоне)
Перетащите инструмент быстрого выбора по области, чтобы выбрать его. Если вы зашли слишком далеко, нажмите Alt / Option, перетащите, чтобы снять выделение областей.
Шаг 2.
Когда все выбрано, нам нужно инвертировать выделение, чтобы наш объект был выбран.Выберите «Выделение»> «Инверсия» или «Cmd / Ctrl + Shift + I».
Шаг 3. Уточнение выбора.
Щелкните «Выделение и маска» на верхней панели инструментов, это приведет вас в рабочее пространство «Выделение / маска».
Увеличьте прозрачность, чтобы сделать фон невидимым. (Это только для предварительного просмотра).
Измените вид на черный или белый, в зависимости от того, что лучше всего показывает край.
Возьмите кисть уточнения для левой панели инструментов.
Закрасьте участки с распущенными волосами. Убедитесь, что вы обработали все концы волос и не заходили слишком далеко в изображение, вы просто хотите получить края, чтобы вы могли сказать Photoshop, что такое волосы и что является фоном.
Вы заметите, что по мере того, как вы уточняете, весь выбор становится умнее, а выбор — лучше.
Вот секретное оружие в Select and Mask, когда дело касается волос. Включите Decontaminate colors .Сразу пропадает цветная окантовка.
Измените вывод на: Новый слой с маской слоя, нажмите ОК.
Результат, стричь волосы.
А теперь у нас есть красивый вырез. Вы увидите маску слоя на слое, которую вы можете использовать для дальнейшего уточнения выреза, если вам это нужно.
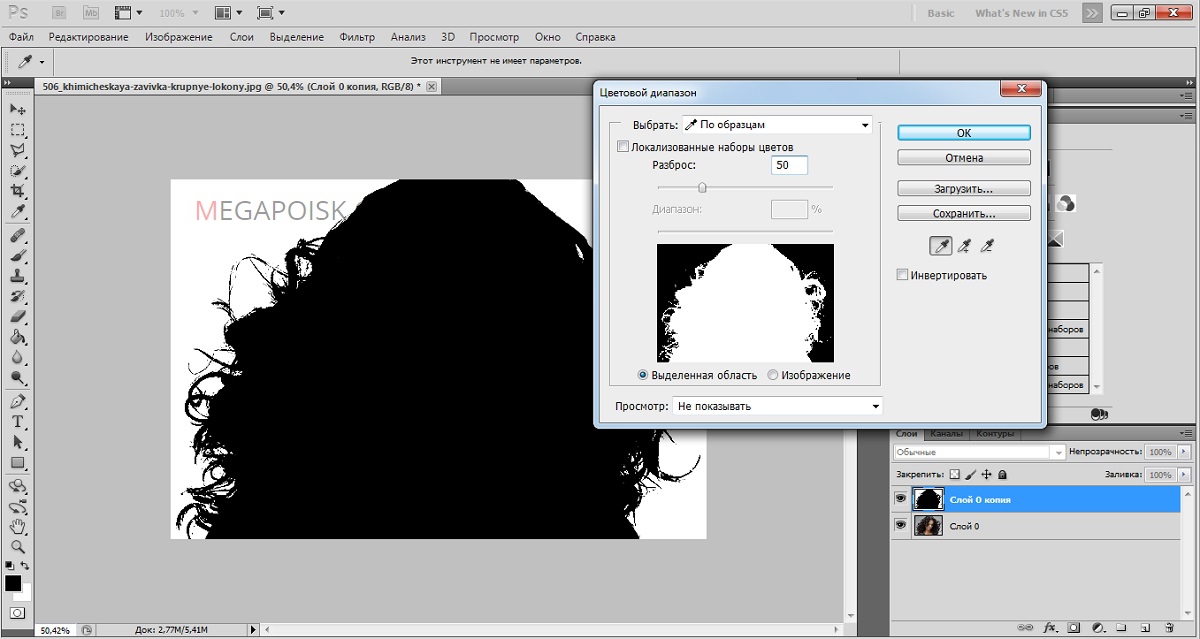
Метод 2: вырезать деревья с цветовым диапазоном (работает во всех версиях Photoshop).

В этом уроке мы вырежем Дерево, используя Цветовой Диапазон.Этот инструмент также отлично подходит для вырезания прозрачности, такой как стеклянный дым и жидкость (см. Руководство).
Это лучший метод, когда нам нужно выделение, а объект сложный, с множеством дырок, но за ним однородный цвет.
Шаг 1. Использование цветового диапазона для выделения в Photoshop
Выберите «Выделение»> «Цветовой диапазон».
Появится диалоговое окно.
Шаг 2
Выберите левую пипетку.
Щелкните фон, выберите наиболее распространенный цвет и приблизьте к объекту. Я щелкнул по небесно-голубому. Обратите внимание на то, что в окне «Цветовой диапазон» отображаются белые участки. Это избранные области.
Шаг 3. Уточнение выделения
Щелкните Пипетка, рядом с которой стоит +.
Перетащите его на задний план, чтобы добавить к выделению. Здесь я перетащил вправо от дерева, чтобы собрать все синие и белые оттенки.
Мне немного не хватало, поэтому я снова щелкнул в белой области.Посмотрите в окно предварительного просмотра. Обратите внимание на красивый черно-белый цвет. Это цель — приблизиться к этому.
Шаг 4.
Сдвиньте ползунок размытости, чтобы уточнить выбор и сделать наш объект красивым и черным, а фон белым.
Нажмите ОК.
Обратите внимание на секцию марширующих муравьев. Мы удачно подобрали фон.
Шаг 5. Маскирование выделения
Давайте вырежем это выделение: поскольку фон выделен, мы хотим инвертировать вырезанную область.(Показать объект и скрыть фон). Из-за этого мы удерживаем клавишу Alt / Option и щелкаем новую маску слоя. (Если тема выделена, не удерживайте Alt / Option). Щелкните значок «Маска слоя».
Вы увидите, что маска слоя была создана (Подробнее о масках слоя здесь).
А вот и наш красивый чистый вырез.
Метод 3. Использование инструмента «Перо» в Photoshop для вырезания выделений с жесткими краями
Когда дело доходит до чистых краев, ничто не сравнится с инструментом «Перо». Это делает его лучшим выбором для простых форм, требующих четких краев. Это один из самых сложных инструментов Photoshop для освоения, но когда вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Это делает его лучшим выбором для простых форм, требующих четких краев. Это один из самых сложных инструментов Photoshop для освоения, но когда вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Вот изображение автомобиля, которое я использовал из Adobe Stock. Давай вырежем.
Шаг 1.Создание шероховатости с помощью инструмента «Перо»
У меня есть собственный способ использования инструмента «Перо», который, на мой взгляд, работает довольно быстро. Я познакомлю вас с ним здесь.
Выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметры вверху указывают путь, а не форму.
Щелкните в углу, где вы хотите начать, и перетащите в нужном направлении, чтобы создать путь
Выберите первую кривую в вашем объекте, затем щелкните и перетащите еще раз. На этот раз вы увидите эластичную линию между двумя точками.Обратите внимание, как оно изменяется, когда вы перетаскиваете его ближе или дальше от точки, или что происходит, когда вы меняете направление. На этом этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, это создать путь, который примерно соответствует контуру формы.
На этот раз вы увидите эластичную линию между двумя точками.Обратите внимание, как оно изменяется, когда вы перетаскиваете его ближе или дальше от точки, или что происходит, когда вы меняете направление. На этом этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, это создать путь, который примерно соответствует контуру формы.
Обратите внимание, когда я добрался до правого колеса, я сделал несколько точек вокруг машины, я держусь за землю, поэтому мне не нужно выбирать днище машины.
Чтобы закончить рисование пути, наведите курсор на самую первую точку.При наведении курсора вы увидите маленький кружок. Нажмите на эту точку, чтобы замкнуть путь и закончить рисование.
Совет: цель состоит в том, чтобы обрисовать предмет с наименьшим количеством баллов.
Шаг 2. Уточнение пути
Некоторые люди стремятся сделать свой путь идеальным с первого раза, и это тоже нормально. Лично мне нравится разбивать его на 2 фазы.
В инструменте «Выбор контура» выберите инструмент «Прямое выделение».
Теперь вы можете щелкнуть точку, чтобы активировать ее.
Увеличьте масштаб и осторожно перетащите точки на место. Щелкните на концах ручек, чтобы изменить угол изгибов. Нажмите и потяните за эти конечные точки, чтобы изменить крутизну кривой. Сначала это может показаться странным, но после небольшой практики станет легче, держитесь!
Совет. Чтобы переместить только одну сторону кривой, удерживайте нажатой клавишу Alt / Option при перетаскивании конечной точки.
Шаг 3. Добавление точек к кривой
Когда вы перетаскиваете точку в тесные области с большим количеством кривых, поначалу это будет сложно.
Здесь мы перетащили точку в зеркало, но не получаем правильную кривую наверху.
Выберите инструмент «Перо» со знаком «+», чтобы добавить точку.
Щелкните и отпустите линию, на которой вы хотите добавить еще одну точку привязки. Теперь вы увидите новую точку.
Теперь вы увидите новую точку.
Вы можете вернуться к инструменту прямого сечения или продолжать использовать инструмент + перо (они работают одинаково для перетаскивания точек)
Захватите новую точку на место, и теперь у вас есть красивая кривая. Не волнуйтесь, если вы запутались, ознакомьтесь с этим простым руководством по инструменту «Перо»
Завершите уточнение контура, используя показанные методы.
Шаг 4. Завершение пути.
Когда вы закончите, давайте рассмотрим перемещение внешних точек, чтобы полностью закрыть небо.
Перетаскивайте угловые точки, пока не получите что-то вроде этого. Если вы зашли так далеко, поздравляем!
Шаг 5. Выбор из контура
Перейдите на панель «Контуры»
Вы увидите наш путь как «Рабочий путь». Вы можете сохранить и использовать этот контур как группу обрезки в InDesign или Quark Xpress. (Если вы собираетесь в приложение для макета для печати, это лучший вариант, потому что путь — это вектор, который продает и печатает лучше, чем пиксели. ) Для композитинга в Photoshop преобразуйте его в выделение и маску, как показано ниже.
) Для композитинга в Photoshop преобразуйте его в выделение и маску, как показано ниже.
В этом случае мы собираемся превратить его в выделение. Удерживая Cmd / Ctrl, щелкните рабочий контур на панели «Контуры».
Теперь вы увидите раздел с марширующими муравьями.
Удерживайте Alt / Option, чтобы создать инвертированную маску.
И теперь у нас есть идеальный вырез с самыми чистыми краями, которые вы видели.
Хорошо, я только что показал вам 3 метода вырезания разных изображений в Photoshop.Это большой учебник, поэтому обязательно посмотрите видео вверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Я думаю, это послужит для вас хорошей целевой страницей для «выбора ресурсов».
Вот краткий список моих других руководств по вырезанию и извлечению.
Спасибо за ознакомление с этим руководством и изучайте PhotoshopCAFE, на сайте много полезного контента.
До скорой встречи,
Колин
Новый курс Колина Смита
Прекратите бороться с выбором. Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев. Удерживайте Shift и перетащите, чтобы добавить к выделению.
Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана. Или нажмите Command + Option + R , чтобы открыть окно.
Или нажмите Command + Option + R , чтобы открыть окно.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например, удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение
в Фотошопе, задается новичками, которые
незнакомы с инструментами программы. Подобная обработка нужна для замены
фона, удаления или добавления лишних
предметов.
Подобная обработка нужна для замены
фона, удаления или добавления лишних
предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
-
Выберите инструмент «Волшебная палочка»
на основной панели.

- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
-
В списке инструментов найдите кнопку
«Магнитное лассо».

- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
-
Нажмите на значок «Быстрая маска»,
который на втором этапе добавился к
слою.
 Вместо закрашенного участка
появится контур.
Вместо закрашенного участка
появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный
рисунок в Фотошопе по контуру возникает
у тех пользователей, который столкнулись
с необходимостью выделить волосы или
дерево. Если фон однородный, то проблем
не будет.
Если фон однородный, то проблем
не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
-
Кликните по контуру правой кнопкой
мыши, нажмите на «Растушевка», определите
радиус в 2 пикселя.

- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Выделение сложного объекта в фотошопе
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
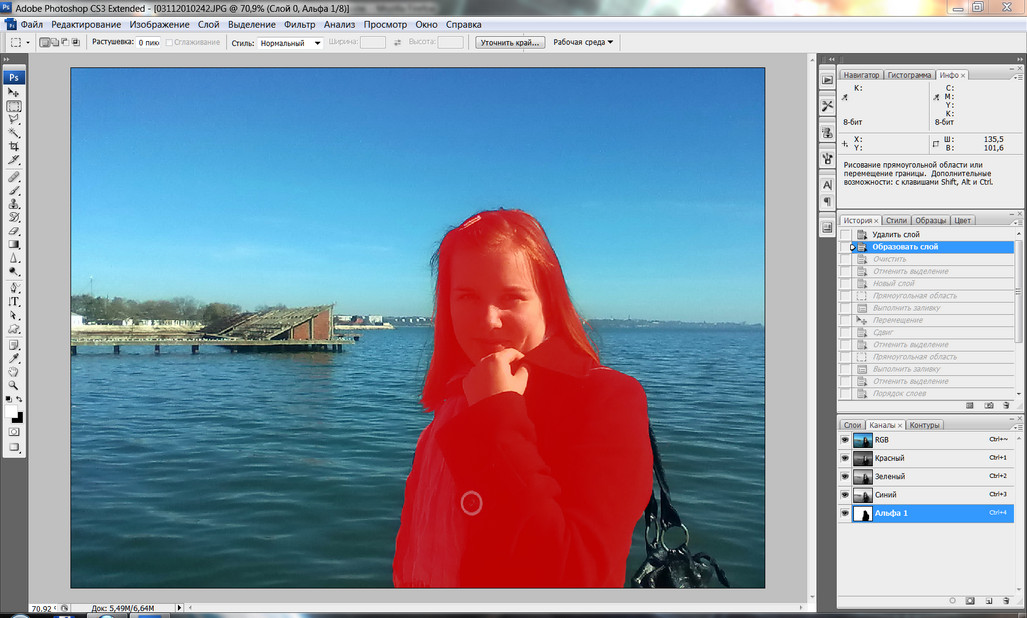
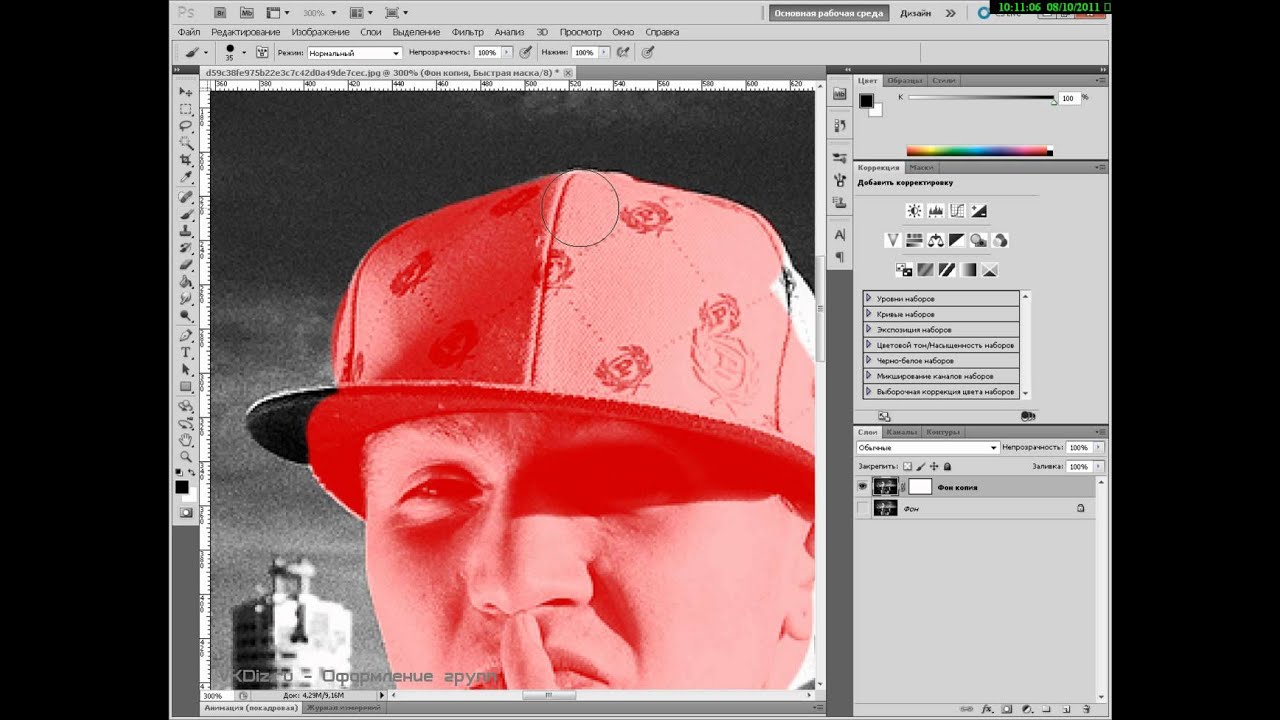
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
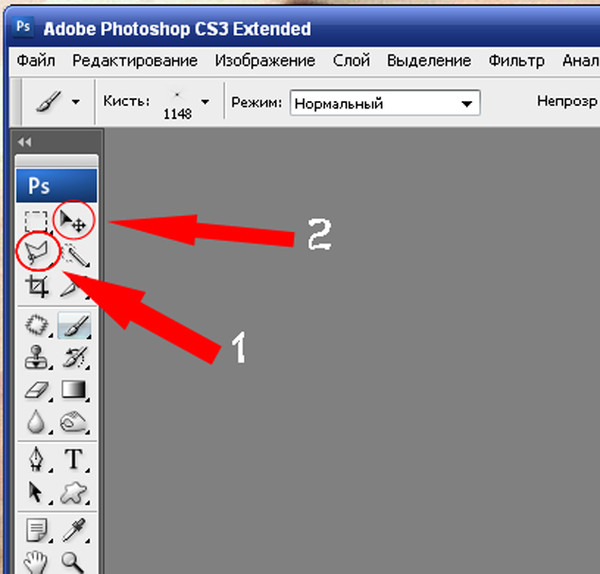
3) далее в левом боковом меню, снизу, нажимаем правой кнопкой мыши на значок «Быстрая маска»
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Как вырезать волосы в Photoshop даже на сложном фоне: пошаговая инструкция
Перевод статьи How To Cut Out Hair in Photoshop (Even Difficult Backgrounds).
Вырезание объекта — одна из базовых процедур, необходимых во многих Photoshop-макетах. Я уже рассказывал о лучших методах выделения объектов для различных ситуаций в видео под названием «How To Cut Anything Out in Photoshop», но вырезание волос остается самой сложной задачей, особенно на темном или детализированном фоне, когда нет значительного контраста между кусочком, который вы хотите вырезать и той областью, которую надо оставить. В сегодняшнем уроке я покажу вам продвинутые техники вырезания волос на примере реальных жизненных сценариев, когда объект снят не на ровном студийном фоне.
Вырезание коротких волос и мехаЕсли у вас есть объект с шерстью или относительно короткими волосами, которые контрастируют с фоном, как на фото Айо Огансейнде, надежный инструмент для обтравки — это Выделение и маска (Select and Mask). Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Начните оконтуривание с помощью инструмента Быстрого выделения (Quick Selection). Следуйте контуру объекта максимально точно, чтобы маску можно было привязать к границам.
Корректируйте любые ошибки, удерживая клавишу ALT и добавляя пропущенные кусочки с помощью инструмента Быстрого выделения (Quick Selection). Если для Быстрого выделения недостаточно контраста, воспользуйтесь инструментом Прямолинейное Лассо (Polygonal Lasso).
Сделайте из выделенной области Слой-маску (Layer Mask), затем щелкните правой кнопкой мыши по миниатюре маски и нажмите Выделение и маска (Select and Mask), чтобы открыть дополнительные параметры улучшения обтравки.
Как и различные ползунки, которые позволяют вам точнее настроить контур, кисть Точный Край идеально подходит для совершенствования стрижки. Закрасьте контур волос, чтобы сделать более аккуратную обтравку.
Вырезание длинных волос на ровном фоне
Длинные волосы состоят из такого количества тонких прядей, что невозможно выделить их все, но пока объект находится на ровном фоне, метод Каналов (Channels) будет давать отличные результаты.
На панели Каналы (Channels) найдите канал с максимальным контрастом. В данном примере «Счастливый парень в очках» с Shutterstock, волосы наиболее темные в Голубом канале. Создайте дубликат канала, перетащив его на значок «Новый» (‘New’).
Используйте инструмент Уровни (Levels) или Кривые (Curves) в меню Изображение > Коррекция (Image > Adjustments), чтобы сделать фон чисто белым. Тени можете обтравить, чтобы затемнить волосы, но не заходите слишком далеко, иначе останется белый край по контуру выделения волос.
Чтобы маска произвела полное выделение, надо создать силуэт объекта. Выберите инструмент Затемнитель (Burn) и переключите диапазон на Тени (Shadows) в верхней панели инструментов. Обрисуйте объект, чтобы безопасно затемнить границы лица и тела без необходимости точно обводить контур.
Оставшуюся часть объекта можно быстро закрасить черной кистью, чтобы сделать черно-белую маску.
Удерживайте клавишу CMD (или CTRL на Windows), нажимая на новую миниатюру канала, чтобы загрузить выделение. Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
Активируйте канал RGB, чтобы вернуть цвет изображению и скопировать/вставить его на новый слой или применить слой-маску.
В реальном мире исходники не всегда снимаются на идеальном студийном фоне. Всё усложняется, когда между объектом и фоном отсутствует контраст. На этом фото, сделанном Анной-Марией Ничита, пятнистые цвета не позволяют найти канал выделения или края с помощью инструмента выделения.
Используйте инструмент Перо (Pen) или Прямолинейное Лассо (Polygonal Lasso), чтобы обвести объект вручную. Дойдя до волос, просто сделайте грубое выделение основной их части. Выполнив выделение, скопируйте/вставьте на новый слой.
Вместо того, чтобы пытаться выудить волосы из оригинальной фотографии, просто дорисуйте новые! Выберите инструмент Палец (Smudge) и в настройках кисти задайте необходимые параметры размера, жесткости и формы.
Установите непрозрачность исходного слоя примерно на 70% в качестве эталона для того места, где нужно добавить волосы, затем начните рисовать новые пряди в соответствующих направлениях. Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Начните с размера кисти около 4px, затем постепенно уменьшайте размер, чтобы добавить более тонкие пряди. Кажется, что это очень утомительный процесс, но он не займет много времени, особенно если у вас есть графический планшет.
Вырезание длинных волос на детализированном фоне
Чем длиннее волосы, тем сложнее дорисовывать их вручную. В таких случаях можно добиться приличного результата с помощью набора кистей фотошопа «Волосы».
Выполните выделение объекта так аккуратно, как только возможно, и примените слой-маску. Используйте мягкую кисть, чтобы приглушить области, где волосы встречаются с фоном.
Вместо дорисовывания отдельных прядей можно создать совершенно новый контур локонов и кудрей при помощи серии кистей Photoshop. У Ivadesign есть целых три набора кистей волос, которые можно скачать бесплатно.
Каждую кисть можно калибровать по размеру [и] с помощью клавиш и поворачивать, регулируя угол на панели Настройки Кисти. Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Используйте также опцию Flip X, чтобы рисовать по направлению естественного роста волос.
Создайте новый слой, затем выберите пипетку и возьмите образец цвета оригинальных волос рядом с той областью, где будете применять кисть.
Один раз кликните кистью и найдите альтернативную прядь волос для применения в другой части контура. Измените выбор цвета, сориентируйте кисть, а затем сделайте мазок варианта прядей.
Измените режим смешивания слоя волос на Цветовой тон (Hue), чтобы оригинальный объект оставался видимым. Продолжайте добавлять новые волосы для создания совершенно нового контура.
Как только создадите контур, примените слой-маску и сотрите окрашенные области с лица объекта с помощью обычной черной кисти.
Вырезание других стилей волосPhotoshop-кисти с длинными гладкими локонами подходят не для всех типов, но можно использовать ту же технику для других стилей причёсок. Надо просто найти еще один портрет человека с похожей текстурой волоса, чтобы вырезать пряди на ровном фоне.:max_bytes(150000):strip_icc()/howtodrawtheoutlineofashapewithpse-56a458903df78cf77281ee4f-9816ee870e204e95be2c7a70ee3d8229.png) Тогда можно будет создать новые кисти из донорского изображения.
Тогда можно будет создать новые кисти из донорского изображения.
Нарисуйте контур вокруг объекта с помощью инструмента Перо (Pen), грубо обведите волосы и примените слой-маску.
На этом фото «Красивого Афро Бизнесмена» с Shutterstock запечатлена прическа, похожая на ту, которую можно выделить с помощью метода Каналов (Channels).
Обрежьте холст, чтобы он содержал силуэт волос, затем перейдите в Редактирование > Определить кисть (Edit > Define Brush).
Вернитесь в основной документ, создайте новый слой и начните рисовать новый контур волос, не забыв набрать пипеткой образец цвета с оригинальной фотографии.
Переключите новый слой волос в режим Цветовой фон (Hue) так, чтобы объект оставался видимым. Кисть также можно использовать для стирания жесткого контура с первоначальной обтравки. Жесткие кудри смешаются с новым контуром.
Поменяйте цвет на белый и закрасьте плечи и тело, чтобы восстановить участки, которые были удалены.
Примените слой-маску на новом слое волос и сотрите те части, которые накладываются на лицо, чтобы избежать пятен.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Как вырезать объект в Фотошопе
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe. Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнём:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат .exe). Как правило, после правильной установки такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК.
 Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все:
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии.
 Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур. - Инструмент перо благодаря своей гибкости позволяет выделять любые объекты независимо от формы и сложности.
- Теперь же с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу Del и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное — аккуратно выделить инструментами требуемую область.
Как вариант, можно также использовать маску и убрать ненужные предметы с изображения чёрной кистью.
Пример вырезания посредством инструмента «Перо»
Рассмотрим на практике, как вырезать объект, используя перо. Мы выбрали именно его ввиду удобства использования и возможности применения на объектах разных форм и сложности. Для работы возьмём изображение птички.
Чтобы отделить птичку от фона с помощью инструмента «Перо», выполняем следующие действия:
- Для начала создаём копию с исходником.
- На панели инструментов выбираем «Перо» и в любом месте ставим опорную точку, с которой будет начинаться выделение (ею же и закончим, замкнув контур).
- На некотором удалении от первой ставим следующую точку, двигаясь по часовой стрелке и очерчивая изображение (не нужно ставить точки слишком густо, чтобы линии обводки были плавными).
Так, следующая опорная точка ставится там, где приблизительно будет заканчиваться радиус (определяем визуально), посредине получившегося отрезка ставим ещё одну точку.
- Теперь, удерживая клавишу CTRL и потянув за точку посредине отрезка, выгибаем линию в нужную сторону. Прорабатываем таким методом сложные участки, обводим нашу птицу и возвращаемся к начальной точке.
- По завершении процесса, после того как замкнули контур на первой точке, жмём в центре выделенного элемента ПКМ и выбираем из контекстного меню пункт «Образовать выделенную область».
- Напротив строчки «Радиус растушёвки» должно стоять значение «0». Жмём «Ок» для подтверждения действия;
- Птичка выделена. Чтобы перенести выделение с неё на фоновую часть, жмём Ctrl+Shift+I. Можно просто избавиться от фона нажатием кнопки Del, но есть и другой вариант решения задачи, который мы и рассмотрим в следующих шагах инструкции.
- Переносим выделение на нашу птичку (Ctrl+Shift+I) и выбираем инструмент «Прямоугольная область», на верхней панели находим кнопку «Уточнить край…».
- В открывшемся окне можно сдвинуть линию выделения в сторону объекта и сгладить, поскольку в процессе выполнения задачи могли быть захвачены части фона.
 Применяем необходимые настройки.
Применяем необходимые настройки. - Жмём CTRL+J, чтобы скопировать нашу птичку на новый слой, после чего скрываем остальные слои, оставив только объект без фона.
Обработка вырезанного объекта
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпускаем клавишу мышки.

- Теперь вы получили комбинацию из двух изображений. Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
youtube.com/embed/BOeqW-p52Dw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Как вырезать в фотошопе? Убираем задний фон на фотографии
Зип Файл, друзья. В прошлом месяце, в рамках рубрики «Графический дизайн», я выпустил материал про создание открытки к Международному женскому дню. Как и следовало ожидать, наибольшую популярность ролик стал набирать в преддверии 8 марта. В связи с чем, от зрителей, стали поступать вопросы, и самый распространённый из них звучит следующим образом: «Как можно получить PNG картинку с человеком без фона?» или, говоря простыми словами, «Как вырезать изображение с фотографии, дабы впоследствии разместить его на внутренней части открытки?».
Признаться, создавая тот урок, я как-то не подумал о тех, кто попросту не умеет убирать фон в фотошопе. А зря. Ведь этот полезнейший навык, увы не может присутствовать у каждого встречного по умолчанию. Изначально нужно где-то этому научиться. Так почему бы не сесть, и не сделать для моих подписчиков, краткий обзор с базовыми инструментами для вырезания в Adobe Photoshop? Это ведь великое дело. Данное умение можно с успехом применить не только при разработке праздничных открыток, но и задействовать при создании красочных презентаций или даже видеороликов.
Как обычно, не будем долго запрягать, а сразу приступим к практическим действиям. Для работы нам в первую очередь понадобится растровый графический редактор Adobe Photoshop. Актуальную версию данной программы можно без проблем скачать на официальном сайте. Там есть и пробная версия, и подписка на приложение в течении определённого периода, и даже специальное пакетное предложение со скидкой. Если же, вы не хотите тратить денежку на софт, то воспользуйтесь услугами торрент-трекеров. Либо можете качнуть старинную версию CS2. Она уже давно распространяется на бесплатной основе. Функций в ней, конечно, поменьше, нежели в CC версиях последних лет. Однако для наших целей вполне сгодится. Инсталяшка есть, как для пользователей Винды, так и для маководов.
Если же, вы не хотите тратить денежку на софт, то воспользуйтесь услугами торрент-трекеров. Либо можете качнуть старинную версию CS2. Она уже давно распространяется на бесплатной основе. Функций в ней, конечно, поменьше, нежели в CC версиях последних лет. Однако для наших целей вполне сгодится. Инсталяшка есть, как для пользователей Винды, так и для маководов.
Помимо фотошопа, нам понадобится фотография девушки с фоном формата JPEG. Я, в качестве примера воспользуюсь фотокарточкой своей любимой супруги, любезно согласившейся предоставить её для записи данного видеоурока. Вы же, в свою очередь, можете либо сразу приступить к обработке собственного изображения, либо сначала потренироваться вместе со мной, а уже затем приступать непосредственно к редактированию вашей картинки. Второй вариант, думаю будет в разы эффективнее, так как позволит закрепить полученные знания на реальном проекте.
Шаг 1. Что ж, запускаем Adobe Photoshop. На момент создания данного урока, последняя версия CC 2018. В ней мы и будем работать.
В ней мы и будем работать.
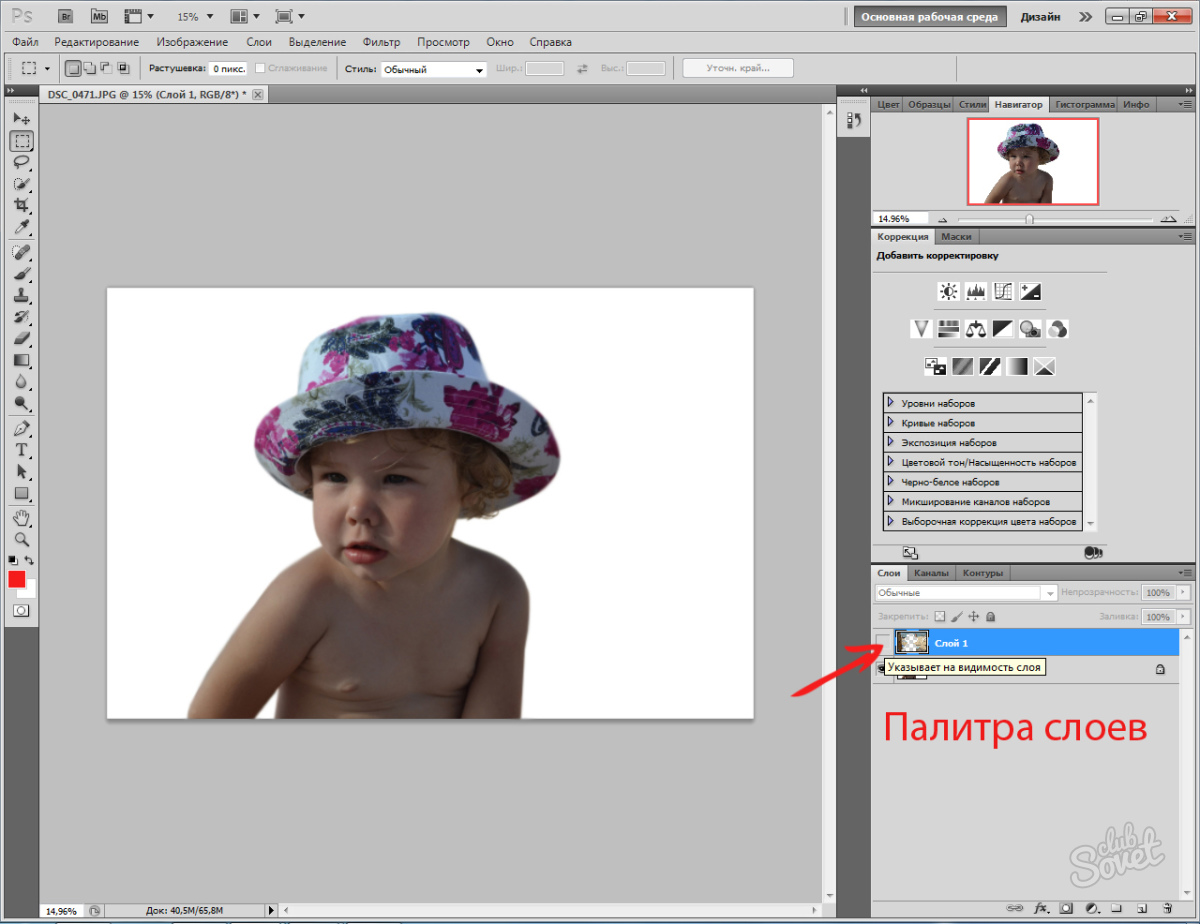
Шаг 2. Переносим заранее подготовленную картинку с объектом на фоне в главное окно программы. В появившемся окне настроек цветового профиля отказываемся от управления цветом и жмём «ОК».
Шаг 3. Снимаем блокировку с основного, и в нашем случае единственного слоя кликнув по замочку слева правой кнопкой. Если не убрать данный замочек, то любое дальнейшее редактирование изображения будет невозможно. Бывает так, что на вашем компьютере не отображается панель слоёв. Не беда. Вы всегда можете включить её в меню «Окно», пункт «Слои».
Инструмент «Прямолинейное лассо»
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» — «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Инструмент «Магнитное лассо»
Шаг 8. Следующий инструмент для удаления лишнего фона, который мы рассмотрим в нашем уроке это «Магнитное лассо». В отличие от прямолинейного собрата, «магнитка» представляет собой полуавтоматическое средство для выделения.
Шаг 9. Линия, которую вы проводите, как бы прилипает к конечным точкам изображения. При желании вы можете уточнять точки вручную, либо откатываться на шаг назад, удаляя последнюю точку нажатием клавиши «BACKSPACE». После того, как нужный нам участок изображения выделен, замыкаем начальную и конечную точку кликнув «ENTER».
Шаг 10. Жмякаем «DELETE», а затем отменяем выделение перейдя в одноимённое меню.
Плюсы и минусы магнитного лассо
Касательно минусов «Магнитного лассо» можно отметить, что при его использовании могут возникать так называемые «слепые зоны». Т.е. участки, которые не были автоматически отделены программой от фона, а значит не были захвачены в процессе выделения. Именно поэтому данный инструмент не рекомендуется применять на участках изображения с неоднородным фоном. При желании, можно поиграться с растушёвкой «магнитки». Иногда это позволяет улучшить конечный результат выделения. В целом же, инструмент мало чем отличается от рассмотренного ранее. Разве что слегка ускоряет процесс за счёт автоматического «прилипания».
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
class=»eliadunit»>
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Инструмент «Волшебная палочка»
Шаг 15. Хотя, если уж вам попалось изображение с идеальной однородной подложкой, лучше воспользоваться волшебной палочкой. Данный инструмент, аналогично быстрому выделению, позволяет быстро выделить фон.
Шаг 16. Однако, при этом, позволяет настроить уровень «Допуска», отвечающий за максимально допустимое отклонение от образцового оттенка. Проще говоря, он анализирует первоначальное выделение и исходя из его цвета выделяет рядом прилегающие участки. Чем выше допуск, тем менее прихотлив данный инструмент к оттенку. Так, например, если вы выделили часть фона белого цвета и установили уровень допуска 70, то волшебная палочка попутно захватит все светлые оттенки серого. Очень удобно. На практике, лично я, юзаю «Волшебную палочку», гораздо чаще, «быстрого выделения».
Шаг 17. Удаляем последний заполненный участок фона на фотографии и не забываем снять выделение.
Плюсы и минусы волшебной палочки
Как видим, данный инструмент, несмотря на все преимущества интеллектуальной обработки, тоже далёк от идеала. Рваные края оставленные на причёске нужно в срочном порядке облагораживать ластиком.
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Сохранение проекта и вывод в PNG
Шаг 21. Осталось сохранить нашу работу. Сейвить всю эту историю мы будем в двух форматах. Первый – PSD, он же родной формат фотошопа. Сохранять в нём необходимо для того, чтобы в будущем была возможность доработать исходник. Например, вы заметили, как криво подрезали один из цветков и хотите поправить ситуацию. Кликаем в меню «Файл» — «Сохранить как…».
Шаг 22. Присваиваем проекту понятное имя. Допустим, «Модель проект». Место сохранения – рабочий стол. Формат выбираем «Photoshop». Галочку на слоях оставляем. Окей. Жмём «Сохранить».
Шаг 23. С проектом разобрались. Теперь нужно вывести картинку формата PNG. Данный формат позволяет сохранять изображения без фона. К тому же он имеет неплохое сжатие, так что итоговая PNGшка не займёт много места на жёстком диске. Идём по привычному пути «Файл» — «Сохранить как…».
Шаг 24. Название, пусть будет, «Модель без фона». Рабочий стол. Формат – PNG. Супер. Сохраняемся.
Шаг 25. В появившемся окне указываем самый медленный вариант сохранения. Картинка сохранится без потери качества. Жмём «Ок».
Шаг 26. Сворачиваем Фотошоп и проверяем результат открыв соответствующие изображения на рабочем столе. По-моему, получилось недурно.
Друзья, на этом наш урок подошёл к концу. В дальнейшем, вы без труда сможете использовать данную PNGшку без фона в других дизайнерских проектах. Будь то открытка, поздравительный адрес или какая-нибудь карточка пропуска на работу. Вариантов масса. Рекомендую закрепить навык вырезания в фотошопе на собственной фотографии, и применить её уже непосредственно в рамках создания целевого графического продукта. А я с вами прощаюсь. С вами был Денис Курец. Еженедельный выпуск блога Kurets.Ru. Ребятушки, я желаю вам удачи, успеха и отличного настроения на грядущие праздники. До новых встреч.
class=»eliadunit»>Полезные материалы:обтравочных масок в Adobe Photoshop или Elements
Что нужно знать
- Откройте изображение> выберите Layer > New > Layer from Background . Назовите слой > OK .
- Затем выберите инструмент фигур > выберите инструмент нестандартной формы > выберите произвольную форму > нарисуйте форму внутри изображения.
- Затем в палитре Layers : перетащите слой формы ниже слоя изображения . Щелкните правой кнопкой мыши слой изображения > выберите Создать обтравочную маску .
В этой статье объясняется, как использовать обтравочные маски в Photoshop CC и Photoshop Elements для вырезания изображения в произвольной форме. Также включены: как добавить градуированную прозрачность и эффекты слоя к вырезам.
Как вырезать изображение по форме с помощью Photoshop CC
Откройте изображение, которое хотите вырезать, и выполните следующие действия:
Откройте изображение в Photoshop.Выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите Custom Shape Tool .
Выберите произвольную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите, чтобы фигура обрезала изображение.Форма закроет выбранную область рисунка.
В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
В более старых версиях Photoshop эта команда называется Group с предыдущим .
Слой изображения обрезается до формы под ним. Палитра «Слои» показывает обрезанный слой со стрелкой, указывающей вниз на слой-фигуру, чтобы показать, что они объединены в группу обрезки. Оба слоя независимы, поэтому вы можете выбрать инструмент перемещения и настроить размер и положение изображения или формы.
Как вырезать изображение в форму с помощью Photoshop Elements
Процесс нарезки изображений на формы с помощью Photoshop Elements в основном такой же, но интерфейс немного отличается:
В Photoshop Elements выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите Custom Shape Tool .
Выберите произвольную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите обрезать изображение. Форма закроет ваше изображение.
В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
Вы также можете использовать инструмент «резак для печенья» в Photoshop Elements, чтобы быстро вырезать изображение по заранее заданной форме, но использование обтравочной маски дает вам больший контроль над тем, как выглядит окончательное изображение.
Сохранение и использование вырезанного изображения
Если вы хотите использовать прозрачное изображение в другом месте, вам необходимо сохранить его в формате, поддерживающем прозрачность, например PNG.Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Если вы хотите сохранить слои для возможного редактирования позже, сохраните копию в формате PSD. Если вы хотите сразу же использовать вырез в другом проекте Photoshop, нажмите Ctrl + A (для Windows) или Command + A (для Mac), чтобы выбрать все, а затем перейдите к Edit > Копия Объединенная . Затем вы можете вставить вырез в другой документ.
Сохранение возможности редактирования слоев как смарт-объекта В Photoshop выберите оба слоя, затем щелкните правой кнопкой мыши на палитре «Слои» и выберите «Преобразовать в смарт-объект ». Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Как сделать обтравочные маски с градуированной прозрачностью
Обтравочная маска также работает с текстовыми или пиксельными слоями, поэтому вы не ограничены использованием инструмента формы. Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше.Если ваш слой с обтравочной маской содержит градуированную прозрачность, то слой выше также имеет градуированную прозрачность.
Чтобы добавить градуированную прозрачность к вырезу в Photoshop CC или Photoshop Elements:
В Photoshop щелкните правой кнопкой мыши слой-фигуру в палитре слоев и выберите Rasterize Layer .
В Photoshop Elements используется команда Упростить слой .
Перейдите к Filter > Blur > Gaussian Blur .
Установите Radius на большое число, например 30 и , затем выберите OK . Обратите внимание, что края вашего изображения теперь блекнут.
Как добавить эффекты слоя к вырезам
В Photoshop CC выберите слой-фигуру и перейдите к Layer > Layer Style , чтобы добавить эффекты к слою-фигуре. Например, вы можете добавить тень , а затем добавить слой заливки узором ниже всего для фона.
В Photoshop Elements выберите Layer > Layer Style > Style Settings , чтобы открыть диалоговое окно, в котором можно добавить тень и настроить параметры обводки.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак вырезать или обрезать формы в Photoshop без растеризации
Вырезание предметов — очень распространенная задача при создании предметов в реальной жизни, но также хорошо известная операция в цифровом мире.Что касается вырезания и вставки файлов, это довольно символический способ применения концепции, однако, когда дело доходит до дизайна, люди часто хотят вырезать изображения более буквальным или хотя бы визуальным способом.
Инструменты программного обеспечения для редактирования изображений часто основаны на реальных инструментах и функциях, таких как Pen или Brush Tool. Однако, когда я однажды захотел вырезать форму в Photoshop, я безуспешно искал инструмент «Ножницы» или «Нож». Некоторые люди могут подумать об инструменте «Срез», но он полезен только для разделения документа.Я понял, что нет простого и прямого способа вырезать формы, поэтому я продолжал экспериментировать с этим конкретным вариантом использования.
Для лучшего понимания я покажу цель и шаги для ее достижения на простом примере:
Если бы вам пришлось вырезать прямоугольник выше как растровое изображение, это было бы довольно простой задачей: просто нарисуйте выделение, и нажмите Ctrl + X, чтобы вырезать его. Поскольку растровая графика представляет собой просто сетку пикселей, Photoshop просто должен удалить все пиксели внутри выделения. Напротив, векторная графика основана на математических выражениях или, если мыслить более геометрически, состоит из двухмерных точек, соединенных линиями или кривыми.
Конечно, вы можете просто растрировать форму в Photoshop перед ее разделением. Однако это плохая идея, потому что вы потеряете ценные преимущества использования фигур, такие как меньший размер файла или масштабирование без размытия.
Здесь стоит упомянуть, что Adobe Photoshop в основном используется для растровой графики, а его аналог Adobe Illustrator, как правило, лучше подходит для работы с векторной графикой. В Illustrator есть более специализированные методы вырезания форм, однако дополнительные затраты могут не окупиться для дизайнеров, у которых есть только подписка на фотографии.
Итак, давайте начнем вырезать этот прямоугольник в Photoshop. Есть разные подходы, которые я объясню последовательно.
Регулировка точек траектории вручную
Первая интуиция может заключаться в том, чтобы перетащить две точки слева в то место, где вы хотите, чтобы был разрез. Путь фигуры можно редактировать, щелкнув по нему, удерживая клавишу Ctrl (Cmd на Mac). Удерживая нажатой клавишу Ctrl, вы можете перетащить точку пути с помощью мыши. Иногда это может быть неудобно, поэтому удерживание клавиши Shift действительно помогает, ограничивая перемещение осями 45 °.
Готово! Ну, по крайней мере, для этого конкретного варианта использования и только с одной его стороны. Если бы слева было больше точек, вам пришлось бы удалить их все. Что еще более важно, описанный выше метод не работает так же идеально для изогнутых форм.
В качестве примечания, все формы в Photoshop основаны на так называемых кривых Безье. Сначала это может сбивать с толку, поскольку пример состоит только из прямых линий, поэтому вот краткое объяснение: кривые Безье состоят из контрольных точек, тогда как первая и последняя являются начальной и конечной точками, а другие определяют ход кривой. .В терминологии Photoshop каждая точка пути (также называемая точкой привязки) имеет еще две контрольные точки для левого и правого направления. В случае прямоугольника Photoshop отображает только точку привязки, потому что точки направления ей равны.
Если мы применим описанный выше метод к кругу, его общая форма будет искажена:
Как видите, мы переместили только опорные точки, а не точки направления. Настроить их так, чтобы они соответствовали исходному потоку кривой на правой стороне линии разреза, было бы утомительно и неточно.
Немного лучше будет добавить новые точки траектории на линии пореза, а затем удалить ненужные точки. Используя инструмент «Перо», щелчок по точке удалит ее, а щелчок по участку пути без точки добавит ее. Затем вы можете увидеть, что добавленные точки имеют две контрольные точки, даже если они находятся на прямой линии. (Photoshop вычисляет их так, чтобы они соответствовали текущему потоку контура)
Перетаскивая те, которые находятся с левой стороны, к точке привязки, вы получите форму среза. В случае прямоугольника вы также можете Alt + щелкнуть точку привязки, чтобы переместить обе направленные точки в ее положение.К сожалению, нет ярлыка для простого сброса одного из них, поэтому для круга вам все равно придется вручную перемещать их.
За несколько шагов вы можете вырезать фигуры по такой простой линии. В следующей главе я объясню более универсальный подход, который также работает с более сложными разрезами.
Комбинирование форм с помощью операций над множеством
Photoshop предлагает четыре метода комбинирования нескольких форм. Иногда они обозначаются разными терминами, такими как набор, путь, форма или логические операции.Photoshop быстро вычисляет полученную информацию о пути, что позволяет создавать более сложные формы с помощью нескольких щелчков мышью. Выбрав два слоя с фигурами, вы можете получить доступ к операциям через Layer -> Combine Shapes . Ниже представлен обзор того, как работает каждый из них.
Стоит отметить, что вы также можете иметь несколько дополнительных путей на одном слое-фигуре. Это удобно, потому что вы можете изменить тип операции для добавленных контуров в настройках любого инструмента контуров вверху:
Установка его на Вычесть переднюю форму позволяет напрямую удалять области из формы, например, путем рисования контура. с помощью пера.
Чтобы навести порядок, выберите опцию Объединить компоненты формы , после чего останется только новый путь, полученный в результате операции. Вот и все — как только вы освоите набор операций, вырезать формы станет довольно простой задачей. Еще одна вещь, которую следует учитывать, заключается в том, что когда вы объединяете отдельные слои-фигуры, новая фигура всегда будет иметь атрибуты (цвет, обводка и т. Д.) Самого верхнего слоя. Если это не то, что вам нужно, спланируйте заранее и скопируйте атрибуты формы перед применением операции, а затем вставьте их.
Автоматизация повторяющихся шагов резки
Для людей, которым необходимо вырезать много форм, переключение между заданными операциями и рамками рисования может стать повторяющимися и раздражающими шагами, замедляющими рабочий процесс. Я также заметил, что иногда вы не хотите вырезать и удалять часть, а вместо этого просто разбиваете фигуру на отдельные слои. Используя методы, описанные ранее, вам нужно будет скопировать слой с фигурой, вырезать одну сторону, а затем повторить это в обратном порядке, чтобы получить инвертированный результат.
Так как я недавно начал внедрять расширения Photoshop, я подумал, что это будет отличным вариантом использования надстройки. Итак, я создал Easy Cut, небольшую панель, которая упрощает вырезание не только фигур, но и слоев любого типа.
Easy Cut позволяет вырезать слои по направляющей, траектории или выделению. Кроме того, я добавил систему событий, которая проверяет определенные действия, такие как добавление нового руководства для автоматического запуска резки. Вы можете включить / выключить каждый из них в зависимости от личных предпочтений.Посмотрите это короткое демонстрационное видео, если вы хотите увидеть панель в действии:
Завершение
Прежде чем работать с фигурами в Photoshop, полезно понять основы того, как они на самом деле работают. Каждая точка пути фактически состоит из трех точек — одной точки привязки и двух точек направления. Вы можете перетаскивать их, удерживая Ctrl / Cmd, чтобы настроить контур формы, однако это может стать довольно неудобным и очень быстрым.
Чтобы вырезать формы, гораздо более эффективный рабочий процесс заключается в использовании операций набора, которые предлагают способ комбинирования нескольких форм.Если вы хотите еще больше ускорить эту конкретную задачу, вы можете использовать внешние надстройки, чтобы выполнять повторяющиеся шаги за вас.
Как вырезать объект на изображении в Photoshop CC
Лучший способ быстро вырезать объект на изображении в Photoshop CC — использовать новую функцию Select and Mask . Я объясню, как вы можете использовать это эффективно и как можно быстрее вырезать изображения.
Если вы регулярно редактируете изображения, вам нужно знать, как эффективно вырезать объекты.Я часто использую Photoshop для редактирования изображений и эскизов видео. Раньше я использовал функцию извлечения фильтров Photoshop, но теперь она удалена в Photoshop CC.
Это означает, что мы должны полагаться на Select and Mask , чтобы вырезать изображения. Давайте посмотрим, как использовать выделение и маску ниже.
Как использовать выделение и маску для вырезания объектов
Для начала откройте Photoshop и перетащите изображение, которое хотите вырезать. В этом уроке я буду использовать в качестве примера изображение, не требующее лицензионных отчислений.
Я вырежу этого человека, используя Select and Mask . Вы можете использовать тот же инструмент и, следуя инструкциям ниже, вырезать собственный объект.
- Для начала выберите инструмент Быстрый выбор на панели инструментов. Вы можете щелкнуть инструмент, как показано на изображении выше, или нажать клавишу W. .
- Затем щелкните и перетащите объект с активным инструментом Quick Select . Инструмент будет грамотно приклеиваться к краям вашего изображения, поэтому становится очень легко выделить весь объект.При перетаскивании мыши вы увидите контур выбранной области.
- Если вам нужно внести незначительные изменения, вы можете отпустить кнопку мыши и щелкнуть каждую область , чтобы включить ее в свой быстрый выбор. Чтобы сделать незначительные удаления, удерживайте Alt и нажимайте на области, которые вы хотите удалить из своего выбора.
Весь этот процесс займет менее минуты, даже для сложных изображений с большим количеством форм, цветов и ограниченной контрастностью.
- Если вам нужно внести еще более незначительные изменения, удерживайте Ctrl и прокрутите колесико мыши вверх, чтобы увеличить масштаб.Затем отрегулируйте размер кисти инструмента Quick select , щелкнув значок кисти в верхней части экрана, как показано на изображении выше.
- Затем нажмите Select and Mask в верхней части окна Photoshop. Это сделает ваш выбор и позволит вам внести в него дальнейшие изменения.
Слева вы увидите вкладку свойств. Вы можете настроить эти ползунки, чтобы удалить фон и улучшить вырезанное изображение.
- Сначала перетащите ползунок прозрачности на 100% , чтобы полностью удалить фон.
- Лично мне нравится перетаскивать ползунок сглаживания примерно на 50 , чтобы создать более плавное изображение. Добавьте около 5 на 10 пикселей к ползунку радиуса, чтобы добавить больше глубины изображению. Затем вы можете нажать OK , и ваш объект будет вырезан.
Вырез будет чистым, изображение будет выделяться среди любого другого фона, который вы можете добавить, и, если вы правильно выполнили процесс быстрого выбора, на вашем объекте не будет отсутствующих пикселей.
- На последнем этапе не забудьте нажать Ctrl + X и Ctrl + C , чтобы вырезать и вставить выбранный объект на новый слой.
На данный момент у вас есть несколько вариантов. Вы можете скрыть фоновый слой и сохранить изображение как PNG с прозрачностью. Это позволит вам добавить этот объект без фона к любой фотографии или изображению в будущем.
Кроме того, вы можете создать свой собственный фон прямо на той же вкладке Photoshop, на которой вы сейчас находитесь.Просто добавьте новые слои и расположите их по своему усмотрению. В качестве примера я создал изображение выше.
Как обрезать изображения в форме круга в Photoshop
Устали обрезать фотографии в виде прямоугольников и квадратов? Узнайте, как легко обрезать изображения в виде кругов с помощью Photoshop и как сохранить круг с прозрачным фоном, чтобы изображение отлично смотрелось в дизайне или в Интернете! Пошаговое руководство для Photoshop CC 2021 и более ранних версий.
Автор Стив Паттерсон.
Обрезая изображения в Photoshop, мы обычно думаем о прямоугольнике или квадрате. Это потому, что у инструмента кадрирования в Photoshop нет других опций. Но кто сказал, что нам нужно использовать Crop Tool? Photoshop упрощает обрезку изображений с помощью инструментов выбора. А чтобы обрезать изображение по кругу, все, что нам нужно — это инструмент Elliptical Marquee Tool.
В этом уроке я покажу вам, как обрезать изображения в виде кругов и как сохранить круг с прозрачным фоном, чтобы вы могли разместить его в любом дизайне или загрузить в Интернет!
Я использую Photoshop 2021, но вы можете использовать любую последнюю версию.
Вот как будет выглядеть изображение, обрезанное по кругу, когда мы закончим, с прозрачными углами, поэтому оно будет работать на любом фоне:
Окончательный результат.
Приступим!
Как обрезать изображение в форме круга
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Связанный: Как загрузить ваши изображения в Photoshop
Шаг 2. Разблокируйте фоновый слой
На панели «Слои» изображение появляется на фоновом слое:
Панель слоев Photoshop.
Перед обрезкой изображения до круга необходимо преобразовать фоновый слой в обычный слой. Это потому, что области вокруг круга должны быть прозрачными, а фоновые слои не поддерживают прозрачность.
Чтобы преобразовать фоновый слой в нормальный слой, просто щелкните значок замка . Если вы используете старую версию Photoshop и щелчок по значку замка не работает, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните на фоновом слое. :
Щелчок по значку замка.
Photoshop переименовывает фоновый слой в «Слой 0», и мы готовы обрезать изображение в круг:
Фоновый слой теперь является нормальным слоем.
Шаг 3. Выберите инструмент Elliptical Marquee Tool
.Выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee Tool. Поэтому вам нужно щелкнуть правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнуть (Mac) на инструменте Rectangular Marquee Tool, а затем выбрать инструмент Elliptical Marquee Tool из меню:
Выбор инструмента Elliptical Marquee Tool.
Шаг 4. Нарисуйте круговой контур выделения
Щелкните изображение и начните рисовать эллиптический контур выделения. Чтобы сделать контур выделения идеальным кругом, нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании.
Не беспокойтесь о точном расположении круга на изображении. Мы переместим его на место на следующем шаге. На данный момент просто убедитесь, что круг достаточно большой, чтобы окружать область, которую вы хотите сохранить.
Когда вы закончите, отпустите кнопку мыши, а затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, а затем , а затем — клавишу Shift, иначе контур выделения вернется в форму произвольной эллиптической формы:
Нажмите и удерживайте Shift и растяните круговой контур выделения.
Шаг 5. Изменение положения выделенной области
Чтобы переместить контур выделения вокруг объекта, щелкните внутри контура и перетащите его на место.Здесь я перемещаю его, чтобы центрировать лицо женщины внутри круга. Это то место, которое я хочу сохранить. Остальная часть изображения за пределами круга будет обрезана.
Обратите внимание, что на скриншоте ниже пурпурная линия, проходящая сверху вниз через изображение, является лишь одним из умных руководств Photoshop, сообщающих мне, что контур выделения теперь вертикально центрирован в документе. Умные направляющие исчезают, когда вы отпускаете кнопку мыши:
Щелкните и перетащите круговой контур выделения на место.
Шаг 6: инвертировать выделение
Единственная проблема заключается в том, что мы выбрали область внутри круга, тогда как нам действительно нужно выделить все за пределами круга, поскольку это область, которую мы хотим обрезать.
Чтобы исправить это, инвертируйте выделение, перейдя в меню Select в строке меню и выбрав Inverse :
Собираюсь выбрать> Инверсия.
Шаг 7: Удалите изображение за пределами круга
Затем с инвертированным выделением удалите область вокруг круга, нажав клавишу Backspace (Win) / Delete (Mac) на клавиатуре.Удаленная область заменяется шаблоном шахматной доски , который в Photoshop представляет прозрачность.
Если удаленная область становится белой вместо прозрачной или Photoshop открывает диалоговое окно «Заливка», это, скорее всего, связано с тем, что вы забыли разблокировать фоновый слой на шаге 1:
Нажмите Backspace (Win) / Delete (Mac), чтобы удалить изображение по кругу.
Нам больше не нужен наш контур выделения, поэтому удалите его, перейдя в меню Select и выбрав Deselect :
Собираюсь Выбрать> Отменить выбор.
Шаг 8: Обрежьте прозрачные области
Чтобы обрезать изображение по кругу и обрезать прозрачные области, перейдите в меню Изображение и выберите Обрезать :
Переход к изображению> Обрезать.
Затем в диалоговом окне Trim выберите Transparent Pixels вверху и убедитесь, что внизу выбраны Top , Bottom , Left и Right :
Параметры обрезки.
Нажмите «ОК», чтобы закрыть диалоговое окно «Обрезка», и Photoshop мгновенно обрежет окружающие прозрачные области, в результате чего изображение останется обрезанным в виде круга.
Поскольку углы прозрачны, любой фон, на который мы помещаем изображение, будет виден через углы, в то время как изображение в круге останется видимым:
Изображение теперь обрезано до круга.
Шаг 9: Сохраните изображение как файл PNG
Чтобы эти углы оставались прозрачными, нам нужно сохранить изображение в формате файла, который поддерживает прозрачность.Формат JPEG не поддерживает, но PNG поддерживает. PNG широко поддерживается в веб-браузерах, что делает его отличным выбором.
Чтобы сохранить изображение как файл PNG, перейдите в меню Файл и выберите Сохранить как :
Переход к файлу> Сохранить как.
В самых последних версиях Photoshop вас спросят, хотите ли вы сохранить файл на свой компьютер или как облачный документ. Выберите Сохранить на вашем компьютере :
Выбор опции «Сохранить на вашем компьютере».
Затем в диалоговом окне «Сохранить как» установите для параметра Формат значение PNG . Назовите свой файл, выберите, где вы хотите его сохранить, а затем нажмите Сохранить :
Сохранение обрезанного изображения как файла PNG.
Наконец, в параметрах формата PNG выберите Наименьший размер файла и затем нажмите OK, чтобы сохранить изображение:
Сохранение файла PNG с наименьшим размером.
И вот оно! Вот как в фотошопе обрезать изображение по кругу! На этом мы подошли к концу нашей серии статей об кадрировании изображений в Photoshop!
Вы можете перейти к любому другому уроку из этой серии «Обрезка изображений в Photoshop».Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Вырезание изображений в Adobe Photoshop Elements
Первый шаг — открыть изображение, которое вы хотите вырезать, выбрав «Файл»> «Открыть» и перейдя к нужному файлу.
Теперь, когда изображение открыто в Adobe Photoshop Elements, мы можем выбрать инструмент лассо в разделе «Выбрать» на панели инструментов в левой части экрана.
Выбрав инструмент «Лассо» на панели инструментов Adobe Photoshop Elements, вы увидите некоторые параметры на панели управления в нижней части экрана. Будет три варианта. Мы собираемся выбрать инструмент «Магнитное лассо».
Затем с выбранным инструментом щелкните по краю изображения, как только оно прилипнет к краю, просто наведите курсор на изображение, и он будет следовать контурам изображения, контраст которых отличается от фона.
Если он не идет именно туда, куда вы хотите, вы можете щелкнуть мышью, и он останется там, где вы щелкнули. Если инструмент перешел в неправильное место, вы можете нажать клавишу возврата или удаления на клавиатуре, и он сделает шаг назад на один шаг, продолжайте нажимать клавишу, пока не дойдете до точки, которая вас устраивает, а затем снова переместитесь вперед.
Как только вы полностью обойдете изображение до того места, где вы начали, вы можете дважды щелкнуть мышью, и это завершит выбор в Adobe Photoshop Elements, и вы увидите, что выделение проходит вокруг вашего изображения.
Как только вы будете довольны этим выбором в Adobe Photoshop Elements, мы собираемся создать новый документ, чтобы скопировать это изображение, перейдя в File> New.
В этом окне вы можете настроить документ правильного размера, вы можете выбрать дюймы, мм или см и т. Д., В зависимости от того, что более актуально, если вы собираетесь распечатать документ, убедитесь, что разрешение установлено на 300 пикселей / дюйм для достижения наилучшего качественная печать из Adobe Photoshop Elements.
Затем мы собираемся вернуться к нашему исходному изображению с сделанным выделением и перейти в Edit> Copy, затем перейти к новому пустому документу и перейти в Edit> Paste. Теперь у вас будет вырезанное изображение на отдельном слое в новом документе.
Если вы хотите поместить форму цвета в фон в Adobe Photoshop Elements, нам нужно выбрать правильный инструмент формы на панели инструментов слева.
Когда вы выбираете инструмент формы Adobe Photoshop Elements, вы можете выбрать необходимую форму из параметров на панели управления в нижней части экрана.Затем просто щелкните и перетащите изображение, чтобы создать форму как еще один слой в документе.
Теперь все, что осталось сделать, это перейти на нашу панель слоев и поместить слой формы ниже слоя изображения, и мы готовы к печати!
Если вы хотите узнать больше, посетите наш курс Adobe Photoshop Elements. Мы также можем обучить вас с помощью наших онлайн-курсов или провести индивидуальное обучение в нашей современной студии в Дерби или у вас.
Не стесняйтесь обращаться к нам, заполнив эту форму для получения дополнительной информации и цен.
Как сделать вырез из бумаги в Adobe Photoshop
Выглядит как вырезанный из бумаги, но от начала до конца делается в цифровом виде. Мы покажем вам, как создать этот эффект с помощью Adobe Photoshop
Эффект вырезания из бумаги пытается создать вид нескольких наложенных друг на друга слоев бумаги, чтобы создать глубину в дизайне. Резка бумаги оказалась очень универсальной техникой в рекламе, всплывающих книгах и изготовлении масок.Это прекрасный пример того, как с помощью простейших инструментов, таких как бумага, скальпель, клей и ножницы, можно создавать впечатляющие и очень сложные произведения искусства.
Техника проста, но в реальном мире требует значительного ручного труда и соответствующих материалов. Здесь мы покажем вам , как создать тот же вид полностью в цифровом виде, используя только Photoshop :
Как создать эффект вырезания из бумаги в Photoshop
1.Нарисуйте основную фигуру. Используйте инструмент Pen для создания желаемых форм. Вы можете создать несколько букв или базовых многоугольников. Что бы вы ни решили, попробуйте использовать в композиции несколько элементов и добавить им немного цвета.
2. Добавьте тень. Ключ к эффекту вырезания из бумаги кроется в тенях, которые мы используем, чтобы придать дизайну глубину. Чтобы добавить внешние тени к любой из фигур, дважды щелкните слой, содержащий фигуру, и откроется панель, чтобы придать ей стиль.Выберите опцию Drop Shadow . Отрегулируйте настройки, чтобы добиться желаемого эффекта. Наконец, снимите флажок Global Light .
3. Поиграйте с внутренней тенью. Вы также можете поиграть с Inner Shadow на некоторых элементах центральной части вашей композиции, чтобы добиться большего ощущения трехмерности, улучшая эстетику традиционного вырезания из бумаги.
4. Отрегулируйте тени. Для большей детализации вы можете редактировать тень отдельно от слоя заливки.Для этого перейдите в меню Layer , затем в Layer Style и выберите опцию Create Layer . Теперь на панели слоев у вас будет два слоя: один с формой и один с падающей тенью. Вы можете использовать ластик, чтобы редактировать и удалять части тени, которые вам не нужны на вашем изображении.
5. Создайте текстуру зернистой бумаги. Секрет успеха вашего цифрового вырезания из бумаги кроется в текстуре. Создайте новый слой, поместите его поверх композиции и залейте серым цветом.Затем перейдите в меню Filter и найдите опцию Add Noise .
6. Чтобы создать текстуру бумаги на вашем изображении , выберите слой с серым цветом и выберите вариант стиля Soft Light . И , вуаля, , готово. Вы можете играть и экспериментировать с этой техникой на всевозможных иллюстрациях.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso и режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты». Начните с 20% Допуск в меню Опции .
При необходимости измените допуск, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Опция и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев. Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы выделить произвольно.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — автоматическое добавление к выделению путем обводки области.
На изображении выше обратите внимание, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее из мешка, я возьму , опцию и сделаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Использование панели выбора и маски для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поиграйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выделение вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда маска слоя активирована, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки, расположенной в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски в палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить.Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая на клавиатуре Q . Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона.У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя ими легко пользоваться, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor— отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона.У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет проще простого. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Чтобы начать работу, откройте редактор в своем браузере.Найдите и выберите изображение, затем нажмите Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы изменить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.

 Вместо закрашенного участка
появится контур.
Вместо закрашенного участка
появится контур.

 Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop. Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур. Применяем необходимые настройки.
Применяем необходимые настройки.