недорогие РАЗДВИЖНЫЕ РЕШЕТКИ от производителя. Купите раздвижную решетку и установить её своими руками. Самовывоз, доставка, монтаж, отгрузка в ТК по РФ
Уточните товарную группу
Уточните товарную группу
Все
Готовые конструкции
Фильтры
Фильтры
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
В корзину
Металлические раздвижные решетки от производителя
Представляем металлические раздвижные решетки от производителя для защиты дверных и оконных проемов, перегородки тип «Ширма». Все раздвижные решетки изготавливаются на заказ с учетом особенностей проемов. Решетки бывают двух назначений: взломостойкие и зонирующие (тип «Ширма»). В свою очередь взломостойкие раздвижные решетки делятся на три типа: Стандартный, Усиленный, Банковский. Рассмотрим каждый более подробно.
Рассмотрим каждый более подробно.
Раздвижная решетка, тип «Стандарт»
Места установки: Окна, двери, перегородки. Внутри помещений.
Частота открываний решетки: 1-5 в сутки
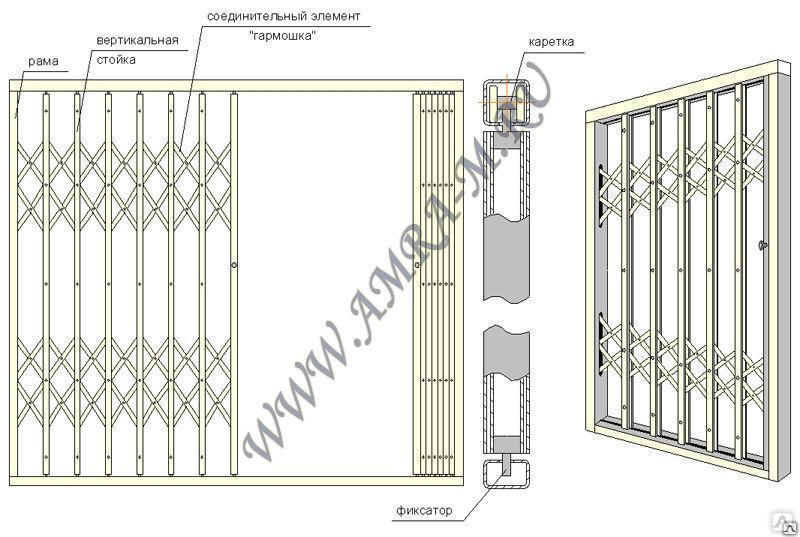
Материл изготовления: 2 вертикальных ряда профильных труб 10х20х1,2мм через каждые 120мм, 2 или 3 ряда горизонтальных гармошек (пантографов) из полосы 16х4мм. Рама П-образный профиль 45х30х1,5мм.
Базовая комплектация: сдвиг в 1 сторону, порошковая окраска серого цвета RAL 7035, ролики в нижней направляющей, пара ушек + навесной замок.
Дополнительная комплектация: сборно-разборная рама, окраска по RAL любого цвета, откидной порог, поворотный механизм собранного полотна, врезной замок с 1 и 2 ригелями.
Раздвижная решетка, тип «Усиленный»
Места установки: Окна, двери, перегородки. Внутри помещений.
Частота открываний решетки: 1-100 в сутки
Материл изготовления: 2 вертикальных ряда профильных труб 10х20х1,2мм через каждые 120мм, 2 или 3 ряда горизонтальных гармошек (пантографов) из полосы 20х4мм. Рама профильная труба 40х25х2мм и 40х40х2мм(сверху).
Рама профильная труба 40х25х2мм и 40х40х2мм(сверху).
Базовая комплектация: сдвиг в 1 сторону, порошковая окраска серого цвета RAL 7035, ролики в верхней направляющей, пара ушек + навесной замок.
Дополнительная комплектация: сборно-разборная рама, окраска по RAL любого цвета, откидной порог, поворотный механизм собранного полотна, врезной замок с 1 и 2 ригелями.
Раздвижная решетка, тип «Банковский»
Места установки: Окна, двери. Внутри помещений.
Материл изготовления: 2 вертикальных ряда стальной полосы 40х6мм через каждые 120мм, 2 или 3 ряда горизонтальных гармошек (пантографов) из стальной полосы 40х6мм. Рама профильная труба 40х60х2мм.
Базовая комплектация: сдвиг в 1 сторону, порошковая окраска серого цвета RAL 7035, ролики в верхней направляющей, пара ушек + навесной замок.
Дополнительная комплектация: сборно-разборная рама, окраска по RAL любого цвета, откидной порог, поворотный механизм собранного полотна, врезной замок с 1 и 2 ригелями.
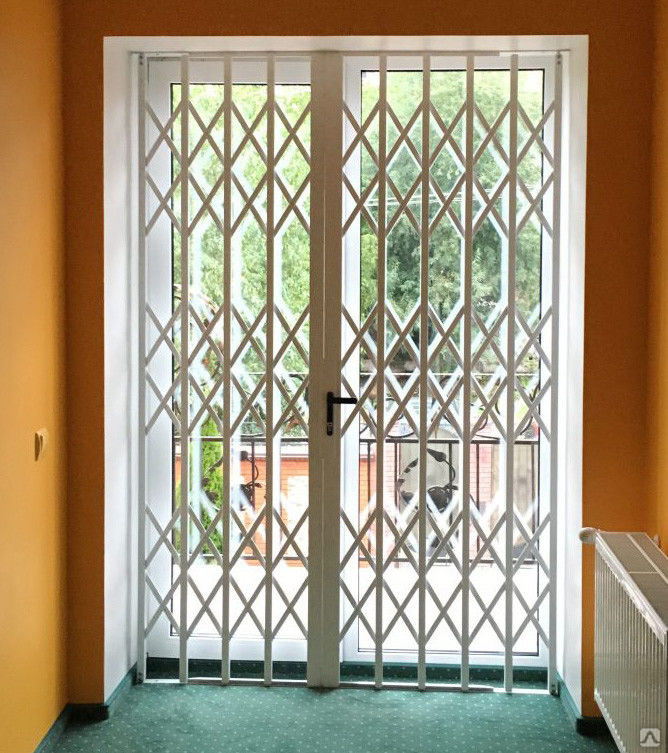
Недорогая раздвижная решетка, тип «Ширма» — рисунок ромб.
Места установки: Окна, двери, перегородки. Внутри помещений.
Частота открываний решетки: 1-100 в сутки
Материл изготовления: 2 ряда скрещенных профильных труб 10х20мм.
Дополнительная комплектация: окраска по RAL любого цвета, поворотный механизм собранного полотна, врезной замок с 1 и 2 ригелями.
Вы можете купить раздвижную решетку по самой лучшей цене и установить её своими руками, мы подскажем как провести замер и монтаж. Если вы хотите заказать раздвижные решетки под ключ то, просто оставьте заявку на выезд замерщика.
Уточните товарную группу
Уточните товарную группу
Все
Готовые конструкции
Фильтры
Фильтры
Раздвижные решетки на окна от 1490 рублей в Москве
Фотографии
Фото № 1
Фото № 3
Фото № 2
Фото № 4
Фото № 5
Фото № 6
Фото № 7
Фото № 8
Фото № 9
фото № 10
Фото № 11
Фото № 12
Фото № 13
Фото № 14
Фото № 15
Фото № 16Фото № 17
Фото № 18
Фото № 19
Фото № 20
Фото № 21
Фото № 22
Фото № 23
Фото № 24
Фото № 25
Фото № 26
Фото № 27
Фото № 28
Фото № 29
Фото № 30
Фото № 31
Фото № 32
Фото № 33
Фото № 34
Фото № 35
Фото № 36
Фото № 37
Решетки на окна сегодня становятся необходимым атрибутом не только для жителей крайних этажей, но и для владельцев частных домов, офисов и других помещений, которые могут, так или иначе, стать объектом интереса грабителей и мошенников. Но не всегда металлические решетки позволяют чувствовать себя максимально защищенными. К примеру, при установке стационарных решеток и возникновении пожара такие решетки становятся не только защитой, но и препятствием. Поэтому оптимальным вариантом станет монтаж раздвижных металлических решеток.
Но не всегда металлические решетки позволяют чувствовать себя максимально защищенными. К примеру, при установке стационарных решеток и возникновении пожара такие решетки становятся не только защитой, но и препятствием. Поэтому оптимальным вариантом станет монтаж раздвижных металлических решеток.
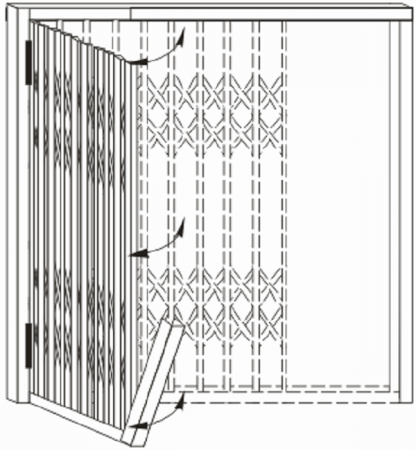
Особенности конструкции
По методу движения конструкции решетки разделяют на два вида:
- Решетка-ширма;
- Решетка-жалюзи.
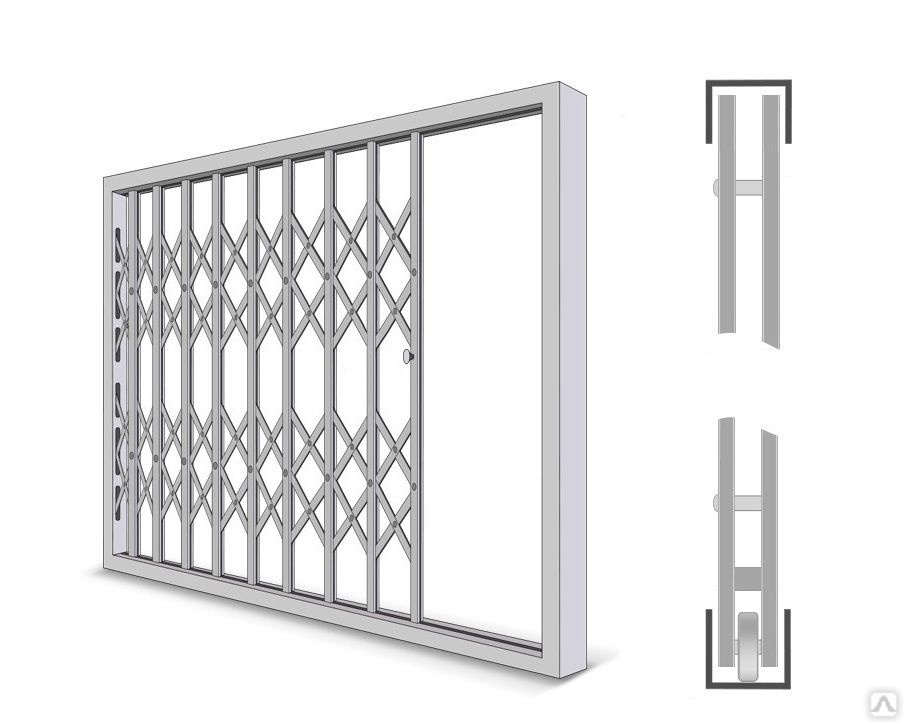
Также существует отдельная категория – это раздвижные металлические решетки с верхним и нижним подвесом. Движение таких решеток осуществляется за счет роликов, расположенных в верхней или нижней части рамы. Решетки с нижним подвесом являются одним из самых бюджетных вариантов. Ролик может двигаться по направляющей, которая может иметь П – образную или Т – образную форму. Однако такой вариант имеет свои недостатки. Например, нагрузка в такой конструкции приходится на ролик, поэтому он довольно быстро приходит в негодность. Чтобы избежать его скорого износа, следует регулярно смазывать направляющую и колесо.
Раздвижные решетки на окна с верхним подвесом двигаются плавно и мягко. Но конструкция с такой системой должна иметь максимально прочные направляющие, т.к. именно на них будет держаться весь вес решетки. В свою очередь, такие направляющие значительно увеличивают стоимость всей конструкции.
Решетки-ширмы не имеют каких-либо направляющих. Они просто складываются на две части, что позволяет полностью открывать окно. Из преимуществ решетки-ширмы стоит отметить простоту конструкции, а из недостатков – ограничения по высоте.
Решетки-жалюзи по методу открывания напоминают стандартные ставни. Полотна таких решеток состоят из ламелей, которые могут передвигаться из вертикального в горизонтальное пространство, тем самым, частично открывая оконный проем. Решетки-жалюзи имеют более высокую цену по сравнению с другими конструкциями. Такие модели могут изготавливаться в виде гармошки. Раздвижные решетки на окна «гармошка» в сложенном состоянии занимают всего около 20% оконного проема.
Выделяют внутренние и наружные раздвижные решётки на двери и окна по месту крепления. Внутренние решетки устанавливаются непосредственно в самом помещении и открываются вовнутрь. Из преимуществ таких решеток можно отметить возможность быстро выбраться из помещения в аварийной ситуации. К тому же решетки, установленные в помещении, меньше подвергаются негативному влияние окружающей среды. Но такие конструкции имеют и недостаток: в случае нападения на помещение через окно, последнее вероятней всего пострадает.
Наружные решетки устанавливаются на фасаде здания. Они могут крепиться внутри оконного проема, если это позволяет пространство, или непосредственно к стенам. Такие решетки считаются наиболее надежными при нападении на помещение. Но они требуют более тщательного ухода, т.к. контактируют с вредными внешними факторами. К тому же при несоблюдении правил ухода в аварийной ситуации они могут стать препятствием.
Решетки на балкон раздвижные
Такие конструкции отвечают всем требованиям безопасности и в случае пожара позволят быстро открыть данную конструкцию, без дополнительной помощи бригады МЧС. Распашная решетка на балкон должны быть не только предметом защиты от воров «домушников», но и обеспечивать полную безопасность её владельцам в случае чрезвычайной ситуации.
Распашная решетка на балкон должны быть не только предметом защиты от воров «домушников», но и обеспечивать полную безопасность её владельцам в случае чрезвычайной ситуации.
Установка раздвижных решеток в Москве
Если вы решили купить раздвижную решетку на окна, но не знаете, какую лучше выбрать и как ее лучше вмонтировать, то просто позвоните нам. Мы отправим к вам нашего мастера, который поможет решить вам такие задачи:
- Выбор решетки по конструкции, методу открывания и месту крепления
- Замер и расчет параметров решетки
- Определение метода монтажа
- Выбор дизайна решетки
- Стоимость
Уже на месте вы сможете узнать точную стоимость вашей будущей решетки и оценить внешний вид окна с установленной конструкцией.
В свою очередь на стоимость решеток оказывают влияние такие параметры:
- Размеры
- Материал изготовления
- Конструктивные особенности решетки
- Производственные особенности решетки
- Метод крепления и монтажа
- Дополнительные услуги
Производство решетки начинается только после того, как оговорены все аспекты и нюансы продукции, сроки и стоимость.
Почему мы?
Если вы решили купить раздвижную решетку на окна, но не знаете куда обратиться, можете считать, что вы уже решили эту проблему. Мы занимаемся производством и установкой решеток на окна уже долгие годы и накопили внушительный опыт в этой сфере. Из наших преимуществ мы бы хотели отметить следующие:
- Гарантия качества. Мы на 100% уверены в качестве своей работы, поэтому даем на нее серьезную гарантию.

- Широкий ассортимент. Опытные мастера нашей компании могут создать любые конструкции и любые дизайны решеток, которые будут полностью соответствовать требованиям заказчика.
- Лояльные цены. Если вы решили приобрести у нас раздвижные решетки на окна, цена приятно вас удивит. В своей работе мы не пользуемся услугами третьих лиц, что позволяет значительно снизить свои расходы и, соответственно, цены.
- Индивидуальный подход. Каждый человек по-своему уникален, как и его требования. Поэтому мы с каждым клиентом прорабатываем все аспекты сотрудничества, начиная от особенностей продукции и заканчивая способом оплаты.
- Сроки. Располагая собственным производственным цехом, мы имеем возможность в самые короткие сроки выполнить даже самый сложный заказ.
Если вы решили купить раздвижные решетки на окна в Москве, то вы обратились по адресу. Самые выгодные условия и приемлемые цены вы найдете на нашем сайте. Если у вас остались вопросы, просто позвоните нам, и мы на них ответим.
Плагин Figma для Webflow | Webflow University
Ознакомьтесь с нашим файлом Figma, чтобы глубже погрузиться в структуру героя и панели навигации.
Важно: Наша служба поддержки не может предложить непосредственную помощь или устранение неполадок с подключаемым модулем, поскольку эти вопросы не входят в сферу нашей политики поддержки клиентов. Если у вас есть какие-либо вопросы или отзывы, посетите сообщество Webflow Labs, где все сообщество Webflow (включая сотрудников) может предоставить дополнительную помощь и ресурсы.
Вы предпочитаете создавать первоначальные проекты сайтов в Figma, а затем использовать их в качестве ориентира для создания сайта Webflow? Теперь вы можете вставлять свои дизайны Figma прямо в Webflow без необходимости воссоздавать каждый дизайн, элемент за элементом.
Примечание: Плагин Figma to Webflow был создан и запущен Webflow Labs, внутренней инновационной группой. Продукты, созданные и выпущенные Webflow Labs, имеют ограниченную поддержку через наши стандартные каналы поддержки и предназначены для экспериментальных целей, поэтому функциональные возможности могут быть изменены. Плагин также может быть удален в любой момент — используйте его на свой страх и риск. Мы будем рады, если вы поделитесь здесь своими мыслями, комментариями и отзывами.
Продукты, созданные и выпущенные Webflow Labs, имеют ограниченную поддержку через наши стандартные каналы поддержки и предназначены для экспериментальных целей, поэтому функциональные возможности могут быть изменены. Плагин также может быть удален в любой момент — используйте его на свой страх и риск. Мы будем рады, если вы поделитесь здесь своими мыслями, комментариями и отзывами.В этом уроке вы узнаете:
- Что такое плагин Figma to Webflow?
- Как установить и авторизовать плагин Figma для Webflow
- Как использовать плагин Figma для Webflow
- Как работает плагин
- Как удалить плагин Figma для Webflow
- Устранение неполадок плагина
- Как поделиться отзывом
Что такое подключаемый модуль Figma to Webflow?
Плагин переводит слои Figma в их эквиваленты HTML и CSS — код, который генерирует Webflow при визуальном проектировании вашего сайта.
Переводы, которые в настоящее время можно использовать с плагином, включают:
- Автомакет
- Стили типографики
- Стили границ
- Стили теней
- Фоновые изображения и линейные градиенты
- Векторы и формы 90 SVG 18
- Непрозрачность
- Абсолютная позиция
 Примечание: Плагин Figma to Webflow в настоящее время не поддерживается для Figma в браузере Safari. Мы рекомендуем вам использовать Chrome или настольное приложение Figma.
Примечание: Плагин Figma to Webflow в настоящее время не поддерживается для Figma в браузере Safari. Мы рекомендуем вам использовать Chrome или настольное приложение Figma.Как установить и авторизовать плагин Figma to Webflow
Чтобы использовать плагин Figma to Webflow, вам необходимо создать учетную запись Figma. Затем вы можете установить плагин:
- Перейдите на страницу плагина Figma to Webflow.0018
- Нажмите Выполнить в модальном окне плагина
- Нажмите Подключить учетную запись
Если вы еще не вошли в Webflow, откроется новая вкладка браузера, где вы можете войти, используя свои учетные данные Webflow. Затем вы попадете на страницу авторизации приложения, чтобы авторизовать плагин с помощью своей учетной записи Webflow и получить доступ к функциям плагина.
Выберите все сайты и рабочие области, для которых вы хотите авторизовать плагин (т. е. все сайты, на которые вы хотите вставить свои проекты Figma). Затем нажмите Авторизовать приложение на странице авторизации приложения.
е. все сайты, на которые вы хотите вставить свои проекты Figma). Затем нажмите Авторизовать приложение на странице авторизации приложения.
Важно: Убедитесь, что вы выбрали правильные сайты, чтобы вы могли точно перенести проекты из Figma в Webflow. Если вы забыли авторизовать плагин для сайта, на который хотите вставить свои дизайны, следуйте инструкциям по авторизации плагина для нового сайта.
Имейте в виду, что если вы авторизуете плагин для определенного сайта, вы сможете удалить плагин только из настроек этого конкретного сайта. Если вы авторизуете подключаемый модуль для рабочей области, вы удалите этот подключаемый модуль из своего Настройки рабочего пространства . Подробнее об удалении плагина.
Примечание: Авторизуя это приложение, вы продолжаете соглашаться с Условиями обслуживания и Политикой конфиденциальности Webflow Labs.Как добавить или удалить сайты из авторизации плагина
Чтобы добавить авторизацию плагина на новый сайт или удалить его с сайта:
- Нажмите « гамбургер-меню » в модальном окне плагина
- Выберите Выйти
- Нажмите на модальные инструкции плагина
- Нажмите Подключить учетную запись
- Выберите все сайты, на которые вы хотите добавить авторизацию плагина или удалить авторизацию плагина с
 Вам придется повторно авторизовать плагин на своих сайтах или в Workspaces, чтобы использовать его снова.
Вам придется повторно авторизовать плагин на своих сайтах или в Workspaces, чтобы использовать его снова.Как использовать плагин Figma to Webflow
Чтобы начать использовать плагин, вернитесь в Figma и нажмите Давайте начнем в модальном окне. Затем вы можете:
- Использовать макеты плагинов Figma для Webflow
- Использовать структуры плагинов Figma для Webflow
- Копировать и вставлять неструктурированные макеты Figma
- Копировать и вставлять текстовые и цветовые стили
Использовать макеты плагинов Figma для Webflow
5
- 5
- Плагин включает в себя предварительно созданные адаптивные макеты, которые помогут вам быстро начать работу над дизайном для панелей навигации, основных разделов, форм, нижних колонтитулов и многих других распространенных элементов дизайна.
Важно: Плагин работает, переводя рамки автоматического макета в формат, понятный дизайнеру Webflow.
 Поскольку Webflow — это инструмент для разработки веб-сайтов, мы можем поддерживать только фреймы, использующие автоматическую компоновку.
Поскольку Webflow — это инструмент для разработки веб-сайтов, мы можем поддерживать только фреймы, использующие автоматическую компоновку.Чтобы скопировать макет из Figma в Webflow:
- Перейдите на вкладку Layouts в модальном окне плагина Figma to Webflow
- Выберите макет
- Выберите макет на холсте Figma
- сайт, на который вы хотите вставить свой макет из Выберите сайт Webflow в раскрывающемся списке в модальном окне плагина Figma to Webflow
- Нажмите Копировать в Webflow в модальном окне плагина Figma to Webflow
- Нажмите Подтвердить копирование в Webflow , если плагин запрашивает подтверждение
- Откройте Webflow Designer в отдельном окне
- Вставьте макет на холст Webflow Designer
Вам нужно будет выбрать свой сайт Webflow только один раз из раскрывающегося списка Выберите сайт Webflow .
Примечание: Убедитесь, что вы выбрали весь макет, а не только некоторые элементы внутри. Если вы не выберете полный макет, он может быть скопирован неправильно, и вы не сможете вставить его в конструктор Webflow. Затем вы можете скопировать и вставить несколько макетов из файла Figma в Webflow.
Затем вы можете скопировать и вставить несколько макетов из файла Figma в Webflow.Использование структур плагинов Figma to Webflow
Плагин также поставляется с готовыми структурами, которые обеспечивают основу для ваших проектов. Хотя структуры в Figma пусты, они обеспечивают отзывчивость в Webflow, поэтому вы можете использовать эти структуры в качестве оберток контента. Затем, когда вы вставите их и их содержимое в Webflow, структуры останутся чувствительными к контрольным точкам.
Примечание: Невозможно контролировать скорость отклика при разработке с нуля в Figma. Однако использование предварительно созданных макетов и структур плагина гарантирует, что ваши проекты будут реагировать в Webflow.Чтобы скопировать структуру из Figma в Webflow:
- Перейдите на вкладку Structures в модальном окне плагина Figma to Webflow
- Выберите структуру
- Выберите структуру на холсте Figma 7 Выберите Webflow 900 сайт, на который вы хотите вставить свою структуру из Выберите сайт Webflow в раскрывающемся списке в модальном окне плагина Figma to Webflow
- Нажмите Копировать в Webflow в модальном окне плагина Figma to Webflow
- Нажмите Подтвердить копирование в Webflow , если плагин запрашивает подтверждение
- Откройте Webflow Designer в отдельном окне
- Вставьте структуру на холст Webflow Designer
Вам нужно будет выбрать свой сайт Webflow только один раз из Выберите сайт Webflow раскрывающийся список.
Примечание: Убедитесь, что вы выбрали всю структуру, а не только некоторые элементы внутри. Если вы не выберете всю структуру, она может быть скопирована неправильно, и вы не сможете вставить ее в конструктор Webflow. Затем вы можете скопировать и вставить несколько структур из файла Figma в Webflow.
Затем вы можете скопировать и вставить несколько структур из файла Figma в Webflow.Копирование и вставка неструктурированных дизайнов Figma
Возможно, вы уже создали дизайны сайтов Figma, которые не используют готовые структуры или макеты плагина. Чтобы сделать ваш дизайн отзывчивым и переносимым в Webflow, вы можете переместить существующий контент вашего дизайна Figma в предварительно созданные структуры или макеты плагина.
Вот пример неструктурированного раздела героя, разработанного в Figma:
Чтобы перенести неструктурированный дизайн героя в готовые структуры и макеты плагина, сначала добавьте структуру Новая страница на свой холст, затем добавьте заголовок Герой слева макет на новую страницу.
 Заголовок Герой слева от макета отражает существующий дизайн выше, так как текстовое содержимое героя расположено слева от раздела. Хотя в правой части раздела не обязательно должно быть изображение — как в Главный заголовок слева макет — мы всегда можем удалить замещающее изображение макета, но сохранить остальную часть дизайна макета.
Заголовок Герой слева от макета отражает существующий дизайн выше, так как текстовое содержимое героя расположено слева от раздела. Хотя в правой части раздела не обязательно должно быть изображение — как в Главный заголовок слева макет — мы всегда можем удалить замещающее изображение макета, но сохранить остальную часть дизайна макета.Оттуда вы можете:
- Добавить свое фоновое изображение в рамку «Герой слева» в качестве заливки — это добавит фоновое изображение во весь раздел героя
- Добавить текстовый блок для подзаголовка h3 и скопировать и вставьте текст вашего подзаголовка внутрь, затем добавьте HTML-тег h3 в текстовый блок
- Замените текст-заполнитель в исходных текстовых блоках макета (заголовок и абзац), чтобы он соответствовал тексту в исходном дизайне
- Удалить кнопку макета (и его родительский фрейм «Действия»)
- Удалить правое изображение-заполнитель макета и Контейнер изображения кадр
- Добавить верхний и нижний отступы к заголовку героя слева кадру, чтобы изображение позиционировалось правильно
- Отрегулируйте высоту правого столбца (того, что с текстом), чтобы текст располагался в левом нижнем углу главного раздела
 Изображение было добавлено в качестве заливки во фрейм, стили оригинального дизайна заголовка и текста абзаца были добавлены к тексту-заполнителю макета, высота правого столбца была скорректирована, чтобы текст располагался в левом нижнем углу главного элемента, а левое изображение-заполнитель было удалено. Профессиональный совет : Вы можете использовать Option + Command + C (на Mac) или Control + Alt + C (на Windows), чтобы скопировать свойства слоя, затем используйте Option 9005 + Command + V (на Mac) или Control + Alt + V (на Windows), чтобы вставить его в другой выбранный слой. Этот ярлык можно использовать для копирования свойств заливки, обводки и текста (например, копирования шрифта и цвета шрифта заголовка вашего исходного дизайна и вставки его в заголовок вашего нового дизайна, удобного для плагинов).
Изображение было добавлено в качестве заливки во фрейм, стили оригинального дизайна заголовка и текста абзаца были добавлены к тексту-заполнителю макета, высота правого столбца была скорректирована, чтобы текст располагался в левом нижнем углу главного элемента, а левое изображение-заполнитель было удалено. Профессиональный совет : Вы можете использовать Option + Command + C (на Mac) или Control + Alt + C (на Windows), чтобы скопировать свойства слоя, затем используйте Option 9005 + Command + V (на Mac) или Control + Alt + V (на Windows), чтобы вставить его в другой выбранный слой. Этот ярлык можно использовать для копирования свойств заливки, обводки и текста (например, копирования шрифта и цвета шрифта заголовка вашего исходного дизайна и вставки его в заголовок вашего нового дизайна, удобного для плагинов).
Убедитесь, что для всех вложенных фреймов используется автоматическая компоновка. И, при необходимости, отсоедините экземпляры компонентов, чтобы убедиться, что вы можете редактировать дизайн в Webflow. Вы можете быстро отсоединить экземпляры, нажав Option + Command + B (на Mac) или Control + B (на Windows).
После того, как вы заново создали свой дизайн, используя готовые структуры и макеты плагина, вы можете перенести свой дизайн в Webflow:
- Выберите дизайн (и все его слои) на холсте Figma
- Выберите сайт Webflow, на который вы хотите вставить свой дизайн, из Выберите сайт Webflow в раскрывающемся списке в модальном окне плагина Figma to Webflow
- Нажмите Копировать в Webflow в модальном окне плагина Figma to Webflow
- Нажмите Подтвердить скопировать в Webflow , если подключаемый модуль запрашивает подтверждение
- Открыть Webflow Designer в отдельном окне
- Вставить дизайн на холст Webflow Designer
Вам нужно будет выбрать свой сайт Webflow только один раз из Выберите сайт Webflow в раскрывающемся списке.
 Затем вы можете скопировать и вставить несколько дизайнов из файла Figma в Webflow.
Затем вы можете скопировать и вставить несколько дизайнов из файла Figma в Webflow.Копирование и вставка текстовых и цветовых стилей
Если у вас есть текстовые и цветовые стили в вашем файле Figma, вы можете скопировать их в Webflow для быстрого доступа при разработке дизайна на своем сайте. Мы рекомендуем вам создать страницу руководства по стилю в Webflow, чтобы у вас было выделенное место для вашего текста и цветовых стилей. Вы можете копировать отдельные стили текста, цветовые стили или копировать все текстовые и цветовые стили сразу.
Текстовые и цветовые стили, которые можно копировать, включают:
- Локальные текстовые и цветовые стили Figma
- Текстовые и цветовые стили из библиотек Figma (если они используются на текущей странице Figma)
Текстовые и цветовые стили будут вставляется в Webflow с предварительно установленным шаблоном «Руководство по стилю».
Стили текста
Чтобы скопировать стили текста из Figma:
- Нажмите « гамбургер-меню » в модальном окне плагина
- Выберите Скопировать стили текста
- Перейти на специальную страницу руководства по стилям (если вы ее создали) на своем сайте Webflow или на другую страницу вашего сайта Webflow
- Нажмите Control + V (на Mac) или Command + V (в Windows) для вставки в локальные стили текста
Стили текста будут вставлены в Webflow с предварительно установленным шаблоном «Руководство по стилю».
 Стили текста вставляются в раздел Стили текста . Каждый текстовый стиль получит класс с именем, которое вы установили для текстового стиля в Figma (например, если вы назвали текстовый стиль «Tahoma Bold» в Figma, имя класса Webflow будет «Tahoma Bold»).
Стили текста вставляются в раздел Стили текста . Каждый текстовый стиль получит класс с именем, которое вы установили для текстового стиля в Figma (например, если вы назвали текстовый стиль «Tahoma Bold» в Figma, имя класса Webflow будет «Tahoma Bold»).Цветовые стили
Чтобы скопировать цветовые стили из Figma:
- Нажмите « гамбургер-меню » в модальном окне плагина один) на вашем сайте Webflow или на другой странице вашего сайта Webflow
- Нажмите Control + V (на Mac) или Command + V (на Windows), чтобы вставить локальные цветовые стили
Цветовые стили будут вставлены в Webflow с предварительно установленным шаблоном «Руководство по стилю». Цветовые стили вставляются в раздел Цветовые стили . Каждый цветовой стиль получит класс, обозначающий его как образец цвета, и имя, которое вы задали для цветового стиля в Figma (например, если вы назвали цветовой стиль «Розовый» в Figma, имя класса Webflow будет «Образец цвета / Розовый»).
 Вы также сможете увидеть шестнадцатеричный код цвета рядом с локальным стилем на холсте Webflow или перейдя на Панель стилей > Фоны , затем щелкните образец цвета рядом с цветом .
Вы также сможете увидеть шестнадцатеричный код цвета рядом с локальным стилем на холсте Webflow или перейдя на Панель стилей > Фоны , затем щелкните образец цвета рядом с цветом . Эти цветовые стили не создаются автоматически как глобальные образцы Webflow, поэтому мы рекомендуем создавать эти образцы вручную, чтобы использовать цвета на вашем сайте. Чтобы создать образец с цветовым стилем:
- Выберите образец цветового стиля div блок на холсте Webflow
- Перейдите на Панель стилей > Фоны
- Выберите образец цвета рядом с цветом
- Нажмите « плюс » в нижней части палитры цветов
- Присвойте образцу имя 1 0 90 90 90 90 0017 Нажмите Создать
Как одновременно скопировать все текстовые и цветовые стили
Чтобы скопировать все текстовые и цветовые стили из Figma,0018
- Выбрать Скопировать все текстовые и цветовые стили
- Перейти на специальную страницу руководства по стилю (если она создана) на сайте Webflow или на другую страницу сайта Webflow
- Нажмите Управление + V (на Mac) или Команда + V (в Windows) для вставки локальных стилей
Стили будут вставлены в Webflow с предварительно установленным шаблоном «Руководство по стилю».
Как работает плагин
При использовании плагина Figma to Webflow необходимо помнить о некоторых важных вещах:
- Автоматическая компоновка
- Пользовательские шрифты
- Классы
- Изображения
- Теги HTML
- Фоны
- Расширенные функциональные возможности плагинов 7 8 Автоматическая компоновка для копирования и вставки слоев, использующих автоматическую компоновку. Это гарантирует наилучший возможный перевод при копировании из Figma в Webflow. Примечание: Если у вас есть слой, который не использует автоматическую компоновку в вашем дизайне Figma, вы увидите предупреждение в модальном окне плагина с просьбой изменить слой на автоматическую компоновку, прежде чем вы сможете скопировать его в Webflow. Вы можете щелкнуть желтый предупреждающий треугольник в модальном окне, чтобы выбрать все слои, которые необходимо преобразовать в автоматический макет.
- Command + Shift + V (на Mac) или Control + Shift + V (на Windows) — этот стиль Webflow позволяет вам вставлять существующие слои Webflow и вставлять их с помощью ярлыков .
 Для этого скопируйте слой в Figma и вставьте его в Webflow с помощью Command + Shift + V (на Mac) или Control + Shift + V (в Windows). Ваш слой будет вставлен в Webflow с уже примененными существующими стилями класса. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, слой «Кнопка» будет вставлен в Webflow как кнопка с зеленым фоном.
Для этого скопируйте слой в Figma и вставьте его в Webflow с помощью Command + Shift + V (на Mac) или Control + Shift + V (в Windows). Ваш слой будет вставлен в Webflow с уже примененными существующими стилями класса. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, слой «Кнопка» будет вставлен в Webflow как кнопка с зеленым фоном. - Control + Option + V (на Mac) или Control + Option + V (в Windows) — этот ярлык позволяет вставлять слои Figma и изменять существующие классы Webflow, чтобы они соответствовали стилю Figma. Для этого скопируйте слой в Figma и вставьте его в Webflow, используя Command + Option + V (на Mac) или Control + Option + V (на Windows).
 Затем ваши существующие стили класса Webflow изменятся на стили слоя Figma. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, цвет фона класса «Кнопка» в Webflow изменится на красный.
Затем ваши существующие стили класса Webflow изменятся на стили слоя Figma. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, цвет фона класса «Кнопка» в Webflow изменится на красный. - Тег привязки : если имя слоя содержит «кнопку», слой будет экспортирован как тег привязки HTML (т. е. «»)
- Тег абзаца : если имя слоя содержит «описание» , «текст» или «абзац», слой будет экспортирован как тег абзаца HTML (т. е. «
»)
- Тег заголовка Тег HTML h2 (т. е. «
»)
- h2
- h3
- h4
- h5
- H5
- H6
- A P
- P
- Div
- Откройте раскрывающийся список Учетная запись на панели навигации
- Нажмите Рабочие области
- Выберите рабочую область, которую хотите удалить плагин из
- Перейдите к Настройки рабочей области > Вкладка Интеграция > Авторизованные приложения
- Нажмите Отменить из приложения «Webflow from Figma to Site»
- Перейдите на панель инструментов
- Нажмите « 3 точки раскрытия » на сайте, который вы хотите удалить плагин из
- Нажмите Настройки
- Перейдите на Настройки сайта > Интеграция вкладка > Авторизованные приложения
- Нажмите Просмотр
- 8 8 80005 Настройки интеграции учетной записи
- Перейдите к Настройки учетной записи > Авторизованные приложения
- Нажмите Отменить из приложения «Webflow from Figma to Site»
- Скопируйте один предварительно созданный макет, предварительно созданную структуру или текстовый слой, использующий автоматический макет, и вставьте его в Webflow — если кадр копируется и вставляется правильно, плагин функционирование. Если фрейм не копируется, выполните следующие действия по устранению неполадок:
- Найдите решение в нашем сообществе Webflow Labs
- Опубликуйте вопрос в сообществе Webflow Labs
- Эффектный дизайн.
С этими просторными дверями для внутреннего дворика легко создать потрясающий фокус в вашем доме. Их привлекательные размеры в сочетании с красивой отделкой и вариантами фурнитуры позволяют вам создать эстетику своей мечты. Смелый дизайн двустворчатых дверей патио сделает ваш дом предметом зависти соседей.
- Современная привлекательность.
Изящный дизайн и узкие линии обзора позволяют двустворчатым дверям патио придать современный вид дизайну вашего дома. Сочетайте элегантный дизайн с минималистичным дизайном аппаратных средств и современной цветовой палитрой, например, черной или серой, чтобы подчеркнуть элегантную современную эстетику. - Идеально подходит для жизни в помещении и на открытом воздухе.
Идеальный вариант для развлекательных помещений. Двустворчатые наружные двери полностью открываются, стирая грань между помещением и улицей. Эти двери дают вам возможность расширить жилое пространство на террасу или другую развлекательную зону на открытом воздухе. - Больше естественного света.
С широкими панелями, создающими впечатление стекла от пола до потолка, складные двери внутреннего дворика создают драму и пропускают больше естественного света. Если вы хотите создать вид стеклянной стены, эти двери помогут вам достичь этой цели.
Пользовательские шрифты
Если вы используете пользовательские шрифты в своих проектах Figma, вам необходимо загрузить их на свой сайт Webflow до переноса ваших проектов Figma, чтобы обеспечить правильную передачу шрифтов. Если вы не добавите пользовательские шрифты в Webflow, они будут потеряны во время передачи. Узнайте, как загружать пользовательские шрифты на свои сайты Webflow.
Если вы не добавите пользовательские шрифты в Webflow, они будут потеряны во время передачи. Узнайте, как загружать пользовательские шрифты на свои сайты Webflow.
Иллюстрации и значки
Figma — это векторный инструмент, позволяющий создавать иллюстрации, значки и векторные логотипы. Большинство иллюстраций состоят из нескольких векторных слоев. Эти слои уникальны для Figma и других векторных инструментов, и их сложно анализировать плагину, что часто приводит к ошибкам тайм-аута.
Если в вашем проекте есть векторные слои, плагин автоматически создает новый родительский векторный слой с именем «Векторная оболочка». Эта оболочка будет обертывать ваши векторные слои для экспорта в SVG. Плагин удалит этот слой в Figma после завершения процесса копирования, хотя он все равно появится в Webflow.
Если вы используете компоненты Figma в своем векторном слое, вам может потребоваться отсоединить экземпляры перед копированием слоя. Если это так, плагин предупредит вас об отключении экземпляра.
Вы можете быстро отсоединить экземпляры, нажав Option + Command + B (на Mac) или Control + B (на Windows).
Классы
Имя каждого слоя Figma преобразуется в класс при копировании дизайна из Figma в Webflow.
Одно и то же имя, разные стили
Если два слоя Figma имеют одинаковое имя , но разные стили , плагин переименовывает эти классы для вас, добавляя номер к имени класса. Например, если у вас есть 2 слоя в Figma с именем «контейнер» с разными стилями, плагин применяет класс «контейнер» к одному из слоев и применяет класс «контейнер 2» к другому слою после того, как вы вставите их в Webflow. Дизайнерское полотно.
Точно так же, если вы вставите слой на холст Webflow, который имеет класс, который уже существует на вашем сайте, имя класса появится с увеличенным номером. Например, если у вас уже есть класс «Кнопка» на вашем сайте, и вы вставляете слой Figma с именем «Кнопка» на холст Webflow Designer, класс слоя станет «Кнопка 2» в поле «Селектор». В качестве альтернативы вы можете вставить слой Figma в Webflow, используя стили существующего класса Webflow, или изменить стили существующего класса Webflow на стили слоя Figma.
В качестве альтернативы вы можете вставить слой Figma в Webflow, используя стили существующего класса Webflow, или изменить стили существующего класса Webflow на стили слоя Figma.
Совместное использование стилей между Figma и Webflow
Есть 2 сочетания клавиш для совместного использования стилей между слоями Figma и классами Webflow.
Одинаковые стили, другой класс
Если два слоя Figma или слой Figma и элемент Webflow имеют одинаковые стили, но разные имена классов, подключаемый модуль дедублирует эти классы. Это уменьшает дублирование экземпляров класса в Webflow.
Например, если у вас есть 2 слоя в Figma с одинаковыми стилями CSS, но один называется «Navbar», а другой — «Cool navbar», Webflow удалит их дубликаты, применив один и тот же класс «Navbar». к каждому из них после того, как вы вставите их на холст Webflow.
Изображения
Когда вы вставляете дизайн с изображениями, изображения загружаются на панель ресурсов Webflow. Убедитесь, что вы выбрали правильный сайт в раскрывающемся списке Choose Webflow site в модальном окне плагина, иначе ваши изображения не будут загружаться на панель Assets.
Теги HTML
Плагин угадывает правильный тег HTML для каждого слоя Figma, следуя нескольким правилам:
Однако, если вы хотите, чтобы подключаемый модуль экспортировал слой как другой тег HTML, вы можете определить его вручную.
Определение тегов HTML вручную
Вы можете определить тег HTML для каждого слоя Figma, переименовав имя слоя и добавив имя тега в скобках перед двумя дефисами (например, «[h2] — имя слоя») .
Плагин поддерживает следующие теги HTML:
Фоны
Плагин поддерживает сплошные, линейные и графические фоны для слоев автоматического макета и текстовых слоев.
Примечание: Если ваше фоновое изображение не отображается в Webflow после копирования и вставки с помощью плагина, обновите страницу конструктора.Расширенная функциональность плагина
Плагин анализирует выбранный слой Figma и преобразует его стили и макет в теги HTML и свойства CSS. Плагин принимает только автоматический макет, чтобы обеспечить максимально точное преобразование.
Примечание: Плагин Figma to Webflow в настоящее время не поддерживается для Figma в браузере Safari. Это означает, что плагин не будет работать, если вы работаете в Figma с помощью браузера Safari. Мы рекомендуем вам использовать Chrome или настольное приложение Figma.
Мы рекомендуем вам использовать Chrome или настольное приложение Figma.Как удалить подключаемый модуль Figma to Webflow
Вы можете удалить подключаемый модуль Figma to Webflow из своей рабочей области или с одного из ваших сайтов в зависимости от того, где вы изначально разрешили доступ подключаемому модулю. Если вы авторизовали подключаемый модуль Figma to Webflow для своей рабочей области, следуйте инструкциям по удалению подключаемого модуля из вашей рабочей области. Если вы авторизовали плагин для 1 или нескольких сайтов, следуйте инструкциям по удалению плагина с вашего сайта.
Как удалить плагин из рабочей области
Чтобы удалить плагин Figma to Webflow из вашей рабочей области:
Как удалить плагин с вашего сайта
Чтобы удалить плагин Figma to Webflow с вашего сайта:
Если подключаемый модуль
не копировать ваши проекты правильно, сначала убедитесь, что вы используете поддерживаемый браузер. Браузеры, поддерживаемые плагином, включают Chrome и настольное приложение Figma. Плагин в настоящее время не поддерживается для Figma в браузере Safari.
Браузеры, поддерживаемые плагином, включают Chrome и настольное приложение Figma. Плагин в настоящее время не поддерживается для Figma в браузере Safari. Если проблема не устранена, попробуйте выполнить следующие действия:
Если выполнение описанных выше действий по устранению неполадок не помогло, создайте новый файл Figma с кадром, который копируется неправильно, и поделитесь им с командой Webflow Labs по адресу [email protected]. Они ответят как можно скорее.
Как поделиться отзывом
Мы будем рады вашим мыслям, комментариям и отзывам, которые помогут нам сделать этот плагин сияющим. Пожалуйста, поделитесь своими мыслями с нами в сообществе Webflow Labs.
Преимущества складной стеклянной двери
Перейти к содержимому
Увеличьте вау-фактор вашего дома с помощью большой складной стеклянной двери.
ByEmily Grant
Опубликовано 08.07.2021
Складная стеклянная дверь патио, широко известная как двустворчатая дверь патио, является прекрасным дополнением к дизайну дома. Независимо от того, хотите ли вы создать пространство для развлечений или хотите максимально использовать естественное освещение вашего дома, двустворчатая дверь патио имеет множество преимуществ.
Что такое складная дверь патио?
Складывающиеся стеклянные двери обычно называют двустворчатыми дверями патио или стеклянными дверями-гармошками, потому что, когда они открываются, они напоминают складки гармошки. Эти двери состоят из трех или более панелей, которые соединены петлями, чтобы открываться и закрываться. Когда двойные двери патио закрыты, они создают вид стеклянной стены. Распашные панели можно складывать и аккуратно штабелировать в помещении, а распашные двери при открытии складываются наружу, создавая больший проем. Они закрываются плоско для цельного вида.
Эти двери состоят из трех или более панелей, которые соединены петлями, чтобы открываться и закрываться. Когда двойные двери патио закрыты, они создают вид стеклянной стены. Распашные панели можно складывать и аккуратно штабелировать в помещении, а распашные двери при открытии складываются наружу, создавая больший проем. Они закрываются плоско для цельного вида.
Преимущества складных дверей
Выбор складных стеклянных дверей для дизайна вашего дома дает множество преимуществ. Мы составили список самых больших преимуществ двустворчатой стеклянной двери, от уникального современного дизайна до увеличенных площадей для развлечений.
Где лучше всего использовать складные стеклянные двери?
Двустворчатые патио-двери чаще всего встречаются на кухнях, которые открываются в большое пространство для отдыха на свежем воздухе, например, во внутренний дворик или к бассейну. Их также можно использовать в семейной комнате или в подвальном помещении, которое выходит во внешнее пространство, которое часто используется. Они доступны с несколькими типами гусениц, в том числе прямыми, изогнутыми или 9.0º, поэтому их можно использовать в самых разных местах дома, чтобы создать желаемую эстетику. Угловые двери на направляющей 90º — отличный вариант для создания стеклянных стен. Складные стеклянные двери можно использовать для создания интриги дизайна в новых проектах строительства или замены и ремонта.
Каковы размеры двустворчатых дверей и сколько они стоят?
Двустворчатые террасные двери Pella изготавливаются из дерева, нашего самого настраиваемого материала, и доступны в больших размерах. Эти наружные складные двери, состоящие из трех-десяти панелей, могут покрывать десятки футов стены. Двустворчатые двери для патио доступны в наших первоклассных продуктовых линейках Pella® Reserve™ и Pella Architect Series® по более высокой цене. Они немного дороже, чем раздвижные или распашные двери патио.
Эти наружные складные двери, состоящие из трех-десяти панелей, могут покрывать десятки футов стены. Двустворчатые двери для патио доступны в наших первоклассных продуктовых линейках Pella® Reserve™ и Pella Architect Series® по более высокой цене. Они немного дороже, чем раздвижные или распашные двери патио.
Двустворчатые двери того стоят?
Вопрос о том, стоит ли покупать двустворчатые двери патио, является личным вопросом. Когда вы оцениваете, будут ли они хорошим дополнением к вашему дому, важно подумать о вашем бюджете, целях для вашего дома и ваших личных предпочтениях в дизайне. Если вы не планируете часто открывать двери, другие стили дверей патио могут лучше подойти для вашего дома. Если вы часто собираетесь с друзьями и семьей и развлекаетесь в помещении и на улице, складные стеклянные двери могут стать отличным дополнением. Хотя двустворчатые двери патио могут быть дороже, чем другие стили, они дают больше возможностей для создания уникального вида вашей двери патио.
Раздвижные решетки на окна гармошка: Расчет цены раздвижной решетки гармошка 5600р.м2. Предлагаем купить со скидкой.

 Эти двери состоят из трех или более панелей, которые соединены петлями, чтобы открываться и закрываться. Когда двойные двери патио закрыты, они создают вид стеклянной стены. Распашные панели можно складывать и аккуратно штабелировать в помещении, а распашные двери при открытии складываются наружу, создавая больший проем. Они закрываются плоско для цельного вида.
Эти двери состоят из трех или более панелей, которые соединены петлями, чтобы открываться и закрываться. Когда двойные двери патио закрыты, они создают вид стеклянной стены. Распашные панели можно складывать и аккуратно штабелировать в помещении, а распашные двери при открытии складываются наружу, создавая больший проем. Они закрываются плоско для цельного вида. Эти наружные складные двери, состоящие из трех-десяти панелей, могут покрывать десятки футов стены. Двустворчатые двери для патио доступны в наших первоклассных продуктовых линейках Pella® Reserve™ и Pella Architect Series® по более высокой цене. Они немного дороже, чем раздвижные или распашные двери патио.
Эти наружные складные двери, состоящие из трех-десяти панелей, могут покрывать десятки футов стены. Двустворчатые двери для патио доступны в наших первоклассных продуктовых линейках Pella® Reserve™ и Pella Architect Series® по более высокой цене. Они немного дороже, чем раздвижные или распашные двери патио.


 Поскольку Webflow — это инструмент для разработки веб-сайтов, мы можем поддерживать только фреймы, использующие автоматическую компоновку.
Поскольку Webflow — это инструмент для разработки веб-сайтов, мы можем поддерживать только фреймы, использующие автоматическую компоновку. Затем вы можете скопировать и вставить несколько макетов из файла Figma в Webflow.
Затем вы можете скопировать и вставить несколько макетов из файла Figma в Webflow. Затем вы можете скопировать и вставить несколько структур из файла Figma в Webflow.
Затем вы можете скопировать и вставить несколько структур из файла Figma в Webflow. Заголовок Герой слева от макета отражает существующий дизайн выше, так как текстовое содержимое героя расположено слева от раздела. Хотя в правой части раздела не обязательно должно быть изображение — как в Главный заголовок слева макет — мы всегда можем удалить замещающее изображение макета, но сохранить остальную часть дизайна макета.
Заголовок Герой слева от макета отражает существующий дизайн выше, так как текстовое содержимое героя расположено слева от раздела. Хотя в правой части раздела не обязательно должно быть изображение — как в Главный заголовок слева макет — мы всегда можем удалить замещающее изображение макета, но сохранить остальную часть дизайна макета. Изображение было добавлено в качестве заливки во фрейм, стили оригинального дизайна заголовка и текста абзаца были добавлены к тексту-заполнителю макета, высота правого столбца была скорректирована, чтобы текст располагался в левом нижнем углу главного элемента, а левое изображение-заполнитель было удалено. Профессиональный совет : Вы можете использовать Option + Command + C (на Mac) или Control + Alt + C (на Windows), чтобы скопировать свойства слоя, затем используйте Option 9005 + Command + V (на Mac) или Control + Alt + V (на Windows), чтобы вставить его в другой выбранный слой. Этот ярлык можно использовать для копирования свойств заливки, обводки и текста (например, копирования шрифта и цвета шрифта заголовка вашего исходного дизайна и вставки его в заголовок вашего нового дизайна, удобного для плагинов).
Изображение было добавлено в качестве заливки во фрейм, стили оригинального дизайна заголовка и текста абзаца были добавлены к тексту-заполнителю макета, высота правого столбца была скорректирована, чтобы текст располагался в левом нижнем углу главного элемента, а левое изображение-заполнитель было удалено. Профессиональный совет : Вы можете использовать Option + Command + C (на Mac) или Control + Alt + C (на Windows), чтобы скопировать свойства слоя, затем используйте Option 9005 + Command + V (на Mac) или Control + Alt + V (на Windows), чтобы вставить его в другой выбранный слой. Этот ярлык можно использовать для копирования свойств заливки, обводки и текста (например, копирования шрифта и цвета шрифта заголовка вашего исходного дизайна и вставки его в заголовок вашего нового дизайна, удобного для плагинов).
 Затем вы можете скопировать и вставить несколько дизайнов из файла Figma в Webflow.
Затем вы можете скопировать и вставить несколько дизайнов из файла Figma в Webflow. Стили текста вставляются в раздел Стили текста . Каждый текстовый стиль получит класс с именем, которое вы установили для текстового стиля в Figma (например, если вы назвали текстовый стиль «Tahoma Bold» в Figma, имя класса Webflow будет «Tahoma Bold»).
Стили текста вставляются в раздел Стили текста . Каждый текстовый стиль получит класс с именем, которое вы установили для текстового стиля в Figma (например, если вы назвали текстовый стиль «Tahoma Bold» в Figma, имя класса Webflow будет «Tahoma Bold»). Вы также сможете увидеть шестнадцатеричный код цвета рядом с локальным стилем на холсте Webflow или перейдя на Панель стилей > Фоны , затем щелкните образец цвета рядом с цветом .
Вы также сможете увидеть шестнадцатеричный код цвета рядом с локальным стилем на холсте Webflow или перейдя на Панель стилей > Фоны , затем щелкните образец цвета рядом с цветом .  Для этого скопируйте слой в Figma и вставьте его в Webflow с помощью Command + Shift + V (на Mac) или Control + Shift + V (в Windows). Ваш слой будет вставлен в Webflow с уже примененными существующими стилями класса. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, слой «Кнопка» будет вставлен в Webflow как кнопка с зеленым фоном.
Для этого скопируйте слой в Figma и вставьте его в Webflow с помощью Command + Shift + V (на Mac) или Control + Shift + V (в Windows). Ваш слой будет вставлен в Webflow с уже примененными существующими стилями класса. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, слой «Кнопка» будет вставлен в Webflow как кнопка с зеленым фоном. Затем ваши существующие стили класса Webflow изменятся на стили слоя Figma. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, цвет фона класса «Кнопка» в Webflow изменится на красный.
Затем ваши существующие стили класса Webflow изменятся на стили слоя Figma. Например, если у вас есть слой «Кнопка» с красным фоном в Figma, но ваш класс «Кнопка» имеет зеленый фон в Webflow, цвет фона класса «Кнопка» в Webflow изменится на красный. Браузеры, поддерживаемые плагином, включают Chrome и настольное приложение Figma. Плагин в настоящее время не поддерживается для Figma в браузере Safari.
Браузеры, поддерживаемые плагином, включают Chrome и настольное приложение Figma. Плагин в настоящее время не поддерживается для Figma в браузере Safari.
